一:认识路由
1.什么是路由?
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动. --- 维基百科
其实vue-router可以看成是一个路由器
1.1路由器提供了两种机制:路由和传送
路由是决定数据包从来源到目的地的路径
转送将输入端的数据转移到合适的输出端
1.2路由中有一个非常重要的概念叫路由表
路由表本质上就是一个映射表, 决定了数据包的指向
2.后端路由阶段
2.1 早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示.
2.2 但是, 一个网站, 这么多页面服务器如何处理呢?
一个页面有自己对应的网址, 也就是URL.
URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理.
Controller进行各种处理, 最终生成HTML或者数据, 返回给前端
2.3上面的这种操作, 就是后端路由.
当我们页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户顿.
这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化.
2.4后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码.
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情.
3.前端路由阶段
3.1前后端分离阶段:
随着Ajax的出现, 有了前后端分离的开发模式.
后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中.
这样做最大的优点就是前后端责任的清晰, 后端专注于数据上, 前端专注于交互和可视化上
并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可.
目前很多的网站依然采用这种模式开发.
3.2单页面富应用阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由.
也就是前端来维护一套路由规则.
3.3前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。
二:前端路由的规则
1.URL的hash
URL的hash也就是锚点(#), 本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新
2.HTML5的history模式:pushState
history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
history.pushState() 这种方式可以进行界面间的回退和前进
3.HTML5的history模式:replaceState
history.replaceState() 这种方式不 可以进行界面间的回退和前进
4.HTML5的history模式:go
history.go() 里面可以传入 整数数值
比如history.go(-1) 相当于浏览器后退一个界面
history.go(1) 相当于浏览器前进一个界面
这里补充一下
history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
三:vue-router基础
1.认识vue-router
1.1vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
1.2我们可以访问其官方网站对其进行学习:
https://router.vuejs.org/zh/
1.3 vue-router是基于路由和组件的
1.3.1 路由用于设定访问路径, 将路径和组件映射起来.
1.3.2 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
2.安装和使用vue-router
2.1安装vue-router
2.1.1使用npm安装 npm install vue-router --save
2.1.2 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
2.1.3 在src文件夹下创建router文件夹,用于存放路由相关的js代码 创建index.js存放路由相关的代码
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 //1.注入插件 5 Vue.use(VueRouter) 6 7 //2.定义路由 8 const routes = [] 9 10 //3.创建router实例 11 12 const router = new VueRouter({ 13 routes 14 }) 15 16 //4.导出router对象 17 export default router
2.1.4 挂载到Vue实例中(main.js文件中)
1 import Vue from "vue"; 2 import App from "./App.vue"; 3 import router from './router' 4 5 Vue.config.productionTip = false; 6 7 new Vue({ 8 render: h => h(App), 9 router 10 }).$mount("#app");
2.1.5 既然有了路由,那肯定要有组件,才能把这个路由对应起来 创建路由组件
其实就是 .vue 的文件
a.vue
1 <template> 2 <div> 3 <h2>我是a</h2> 4 <h2>我是a的内容</h2> 5 </div> 6 7 </template> 8 9 <script> 10 export default { 11 name:'a' 12 }; 13 </script> 14 15 <style scoped> 16 </style>
b.vue
1 <template> 2 <div> 3 <h2>我是b</h2> 4 <h2>我是b的内容</h2> 5 </div> 6 7 </template> 8 9 <script> 10 export default { 11 name:'b' 12 }; 13 </script> 14 15 <style scoped> 16 </style>
2.1.6 配置组件和路由的映射关系
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 import a from '../components/a' 5 import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [ 12 { path: '/a', component: a }, 13 { path: '/b', component: b } 14 ] 15 16 //3.创建router实例 17 18 const router = new VueRouter({ 19 routes 20 }) 21 22 //4.导出router对象 23 export default router
2.1.7使用路由 在要使用这个组件的vue组价中
1 <template> 2 <div id="app"> 3 <!-- router-link:标签是一个vue-router中已经内置的组件,他会被渲染成一个a标签 --> 4 <!-- router-view: 该标签会根据当前的路径, 动态渲染出不同的组件. --> 5 <!-- 网页的其他内容, 比如顶部的a/b, 或者底部和router-view处于同一个等级. --> 6 <!-- 在路由切换时, 切换的是router-view挂载的组件, 其他内容不会发生改变. --> 7 <router-link to="/a">a组件</router-link> 8 <router-link to="/b">b组件</router-link> 9 <router-view></router-view> 10 <h2>底部拉</h2> 11 </div> 12 </template> 13 14 <script> 15 export default { 16 name: "app", 17 components: {} 18 }; 19 </script> 20 21 <style scoped> 22 23 </style>
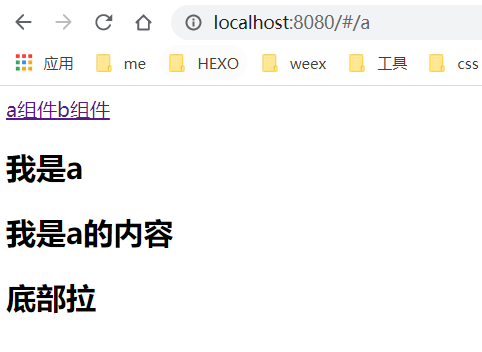
点击a组件的时候

路径是localhost:8080/#/a
点击b组件的时候
路径是 localhost:8080/#/b
2.1.8路由的默认路径
当我们的需求是默认打开网页的的是a组件里的内容
就需要在给routes加点配置了
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 import a from '../components/a' 5 import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [ 12 { path: '/', redirect: '/a' }, 13 { path: '/a', component: a }, 14 { path: '/b', component: b } 15 ] 16 17 //3.创建router实例 18 19 const router = new VueRouter({ 20 routes 21 }) 22 23 //4.导出router对象 24 export default router
2.1.9 html的history模式
改变路径的方式有2种
URL的hash
HTML5的history
默认情况下,路径的改变使用的URL的hash
但是我们需要使用hsitory的hash
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 import a from '../components/a' 5 import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [ 12 { path: '/', redirect: '/a' }, 13 { path: '/a', component: a }, 14 { path: '/b', component: b } 15 ] 16 17 //3.创建router实例 18 19 const router = new VueRouter({ 20 routes, 21 mode:'history' 22 }) 23 24 //4.导出router对象 25 export default router
2.1.10 router-link的补充
前面只使用了一个to的属性 ,是用于指定的跳转的路径
其实router-link还有其他的属性
tag: tag可以指定<router-link>之后渲染成什么组件, 比如上面的代码会被渲染成一个<li>元素, 而不是<a>
replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前元素设置一个router-link-active的class, 设置active-class可以修改默认的名称. 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类. 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
修改linkActiveClass
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 import a from '../components/a' 5 import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [ 12 { path: '/', redirect: '/a' }, 13 { path: '/a', component: a }, 14 { path: '/b', component: b } 15 ] 16 17 //3.创建router实例 18 19 const router = new VueRouter({ 20 routes, 21 mode:'history', 22 linkActiveClass:'active' 23 }) 24 25 //4.导出router对象 26 export default router
2.1.11 路由代码跳转
有时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了
1 <template> 2 <div id="app"> 3 <button @click="arouter">a组件</button> 4 <button @click="brouter">b组件</button> 5 <router-view></router-view> 6 <h2>底部拉</h2> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: "app", 13 methods: { 14 arouter(){ 15 // this.$router.push('/a') //可以前后路径跳转的方式 16 this.$router.replace('/a') //不可前后路径跳转的方式 17 }, 18 brouter(){ 19 // this.$router.push('/b') 20 this.$router.replace('/b') 21 } 22 }, 23 components: {} 24 }; 25 </script> 26 27 <style scoped> 28 .active{ 29 color: red 30 } 31 </style>
2.1.12动态路由
有时候,我们这个路径不单纯只是这个一个 http://localhost:8080/a
它可能是 http://localhost:8080/a/dfdf/fdfdfd/fdfdf/...
假设是用户登录的时候,data中保存了用户的名字,然后再显示到URL中
主页面
1 <template> 2 <div id="app"> 3 <button @click="arouter">a组件</button> 4 <button @click="brouter">b组件</button> 5 <router-view></router-view> 6 <h2>底部拉</h2> 7 </div> 8 </template> 9 10 <script> 11 export default { 12 name: "app", 13 data () { 14 return { 15 name:"gsq" 16 } 17 }, 18 methods: { 19 arouter(){ 20 // this.$router.push('/a') //可以前后路径跳转的方式 21 this.$router.replace("/a/"+this.name) //不可前后路径跳转的方式 22 }, 23 brouter(){ 24 // this.$router.push('/b') 25 this.$router.replace('/b') 26 } 27 }, 28 components: {} 29 }; 30 </script> 31 32 <style scoped> 33 .active{ 34 color: red 35 } 36 </style>
a.vue
1 <template> 2 <div> 3 <h2>我是a</h2> 4 <h2>我是a的内容</h2> 5 <h2>{{$route.params.id}}</h2> 6 </div> 7 8 </template> 9 10 <script> 11 export default { 12 name:'a' 13 }; 14 </script> 15 16 <style scoped> 17 </style>
index.js
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 import a from '../components/a' 5 import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [ 12 { path: '/', redirect: '/a' }, 13 { path: '/a/:id', component: a }, 14 { path: '/b', component: b } 15 ] 16 17 //3.创建router实例 18 19 const router = new VueRouter({ 20 routes, 21 mode:'history', 22 linkActiveClass:'active' 23 }) 24 25 //4.导出router对象 26 export default router
点击a组件 URL就能返回 http://localhost:8080/a/gsq
2.1.12 路由的懒加载
官方的解释 :
当打包构建应用时,Javascript 包会变得非常大,影响页面加载
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
官方说了什么?
首先, 我们知道路由中通常会定义很多不同的页面.
这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中.
但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢? 使用路由懒加载就可以了.
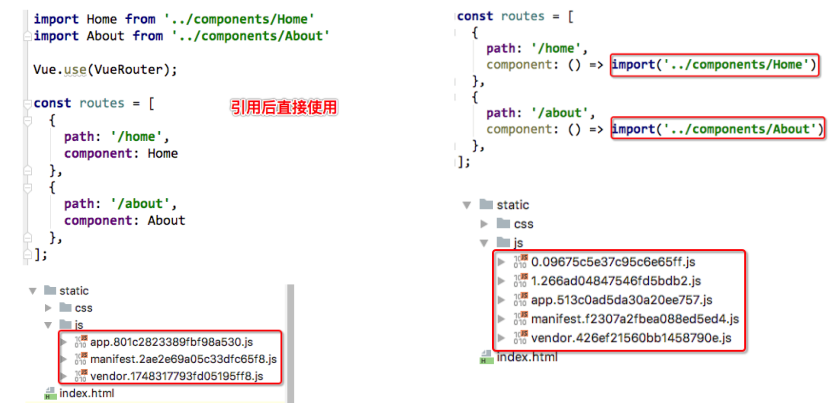
路由懒加载做了什么?
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候, 才加载对应的组件
使用路由懒加载

2.2.1 路由的嵌套
新建2个组件a1.vue a2.vue 作为嵌套在a组件路由的下面
1 <template> 2 <div> 3 <p>a1的内容</p> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name:'a1' 10 } 11 </script> 12 13 <style> 14 15 </style>
1 <template> 2 <div> 3 <p>a2的内容</p> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name:'a2' 10 } 11 </script> 12 13 <style> 14 15 </style>
然后再router对象中利用懒加载的方式引入
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 4 // import a from '../components/a' 5 // import b from '../components/b' 6 7 //1.注入插件 8 Vue.use(VueRouter) 9 10 //2.定义路由 11 const routes = [{ 12 path: '/', 13 redirect: '/a' 14 }, 15 { 16 path: '/a', 17 component: () => import('../components/a'), 18 children: [{ 19 path: 'a1', 20 component: () => import('../components/a1') 21 }, 22 { 23 path: 'a2', 24 component: () => import('../components/a2') 25 }, 26 ] 27 }, 28 { 29 path: '/b', 30 component: () => import('../components/b') 31 } 32 ] 33 34 //3.创建router实例 35 36 const router = new VueRouter({ 37 routes, 38 mode: 'history', 39 linkActiveClass: 'active' 40 }) 41 42 //4.导出router对象 43 export default router
最后在a.vue下使用
1 <template> 2 <div> 3 <h2>我是a</h2> 4 <h2>我是a的内容</h2> 5 <router-link to="/a/a1">a1</router-link> 6 <router-link to="/a/a2">a2</router-link> 7 <router-view></router-view> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name: "a" 14 }; 15 </script> 16 17 <style scoped> 18 </style>
效果图

其中子路由也可以设置默认路径
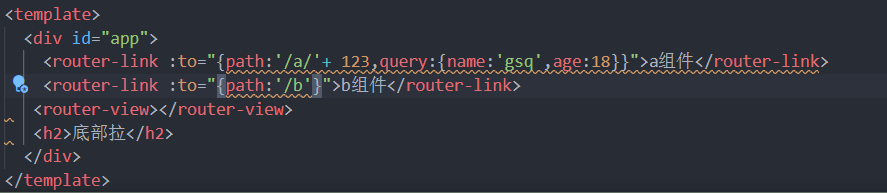
2.3.1 传递参数
我们还是用上面这个模板作为演示
2.3.2传递参数的方式
传递参数主要有2种类型 params和query
prams类型
配置路由格式:/router/:id
传递的方式:在path后面跟上对应的值
传递形成的路径:/router/123 /router/abc
query类型
配置路由的格式:/router,也就是普通的配置
传递的方式:对象中使用query的key作为传递的方式
传递后形成的路径: /router?id=123, /router?id=abc
这两者也有router-link和JavaScript的不同实现方式
router-link的方式


JavaScript的方式

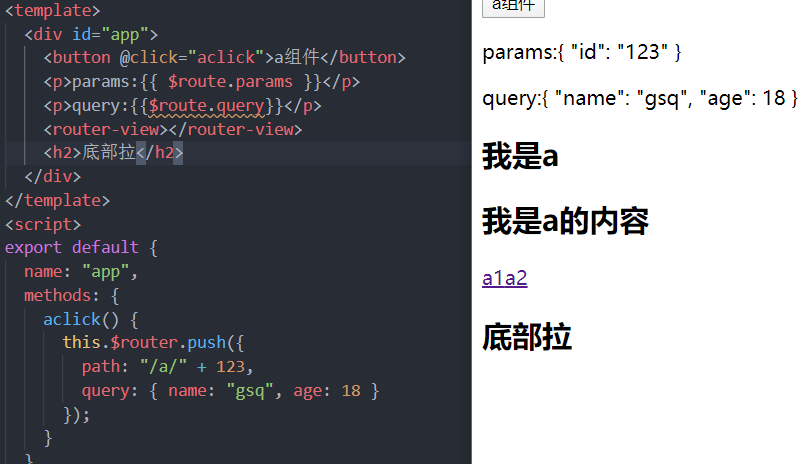
2.3.3 怎么获取参数
通过$router对象获取
在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新
以上面这个例子为模板

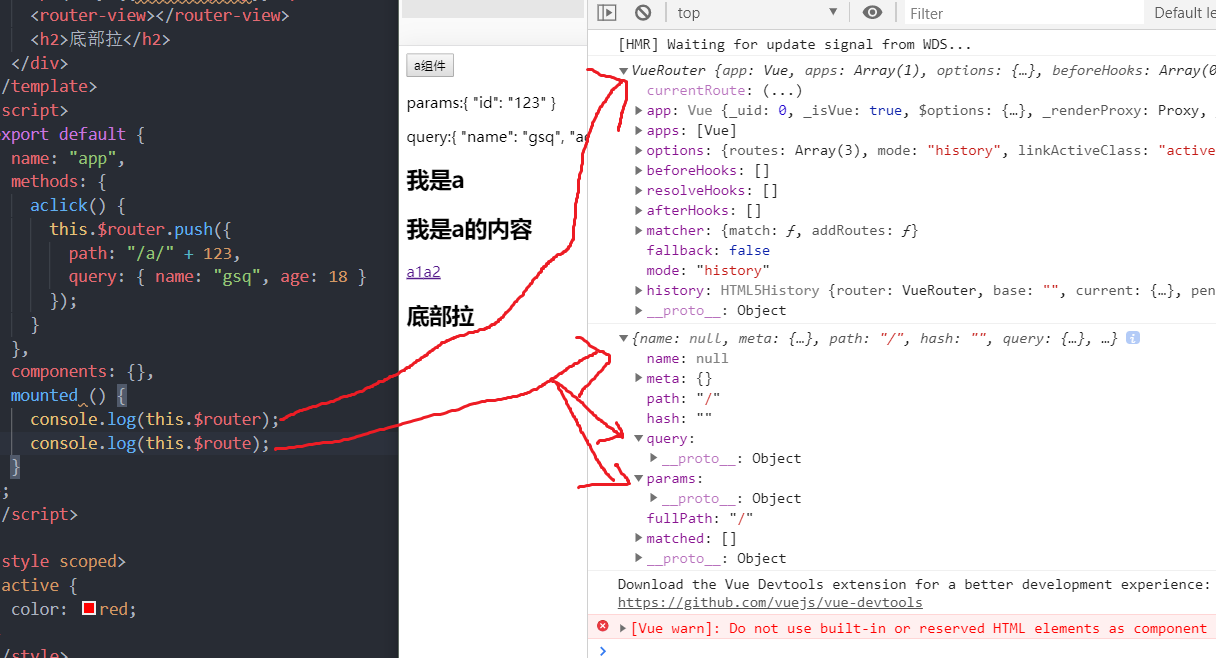
2.3.4 $route和$router是有区别的
$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query、params等

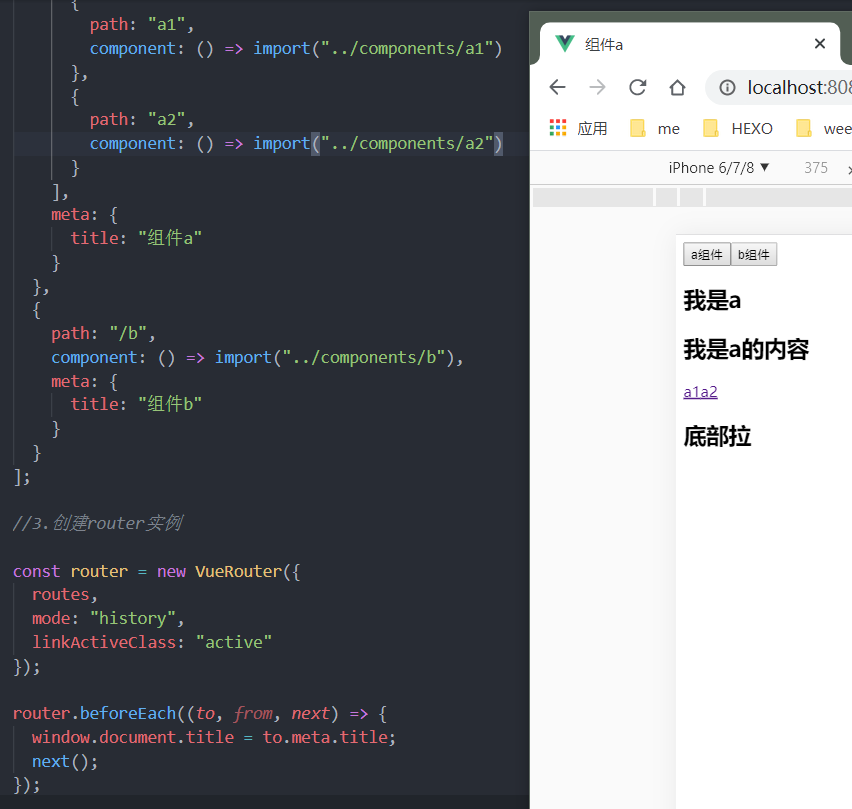
2.4.1 导航守卫
为啥要使用导航守卫呢?
我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过<title>来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
但是我们可以通过JavaScript来修改<title>的内容.window.document.title = '新的标题'.
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过mounted声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
什么是导航守卫?
vue-router提供的导航守卫主要用来监听监听路由的进入和离开的.
vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.

导航钩子的三个参数解析
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子
2.4.2 keep-alive
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
include - 字符串或正则表达,只有匹配的组件会被缓存
exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存: