我今天在群里看到这样一个问题

想到了模块化,require和vue中的export const 和 export default
关于这个我好像有点模糊了,今天打算记录一下,加深一下印象
搞vue的经常会见到 export const 和export default 这两个其实就是用来将 .js文件中的内容导出,在其他文件中可以使用
使用到的文件中用import来引用一下
export default: 一个文件中只能有一个,名字叫默认导出
export const: 一个文件中可以有好多个,名字叫命名导出
import 引入 export default的时候,import name from './default文件地址';
import 引入 export const的时候,import { name1, name2 } from './const文件地址;
直接上简单的demo

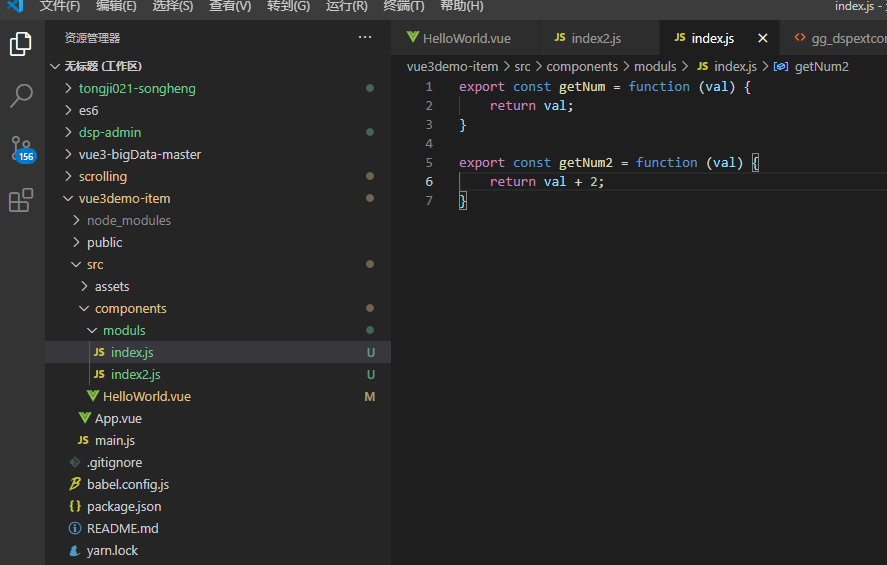
我最近在看vue3.0 所以创建的一个vue3脚手架的项目,这个是目录,
简单介绍一下我的想法
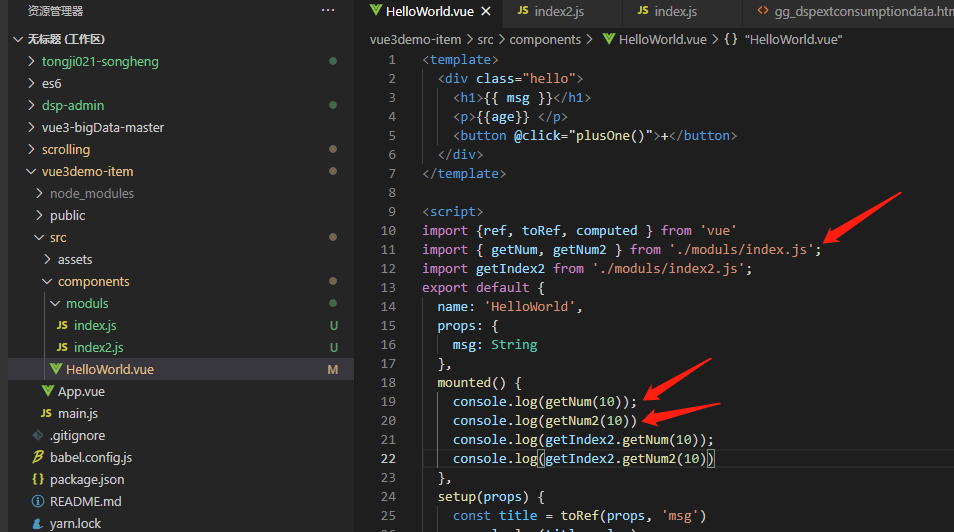
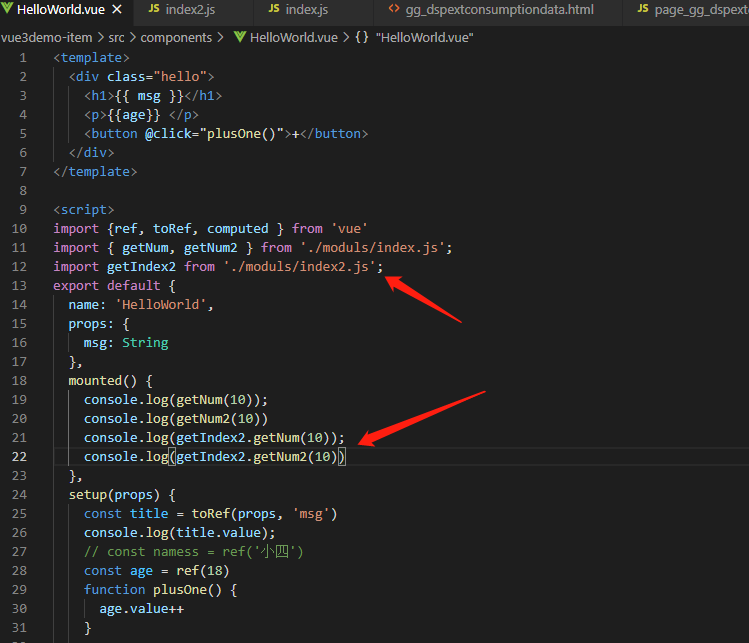
HelloWorld.vue 文件中是要引入两种不同方式创建的方法,
moduls文件夹下的index.js文件中 是用export const 创建了两个函数
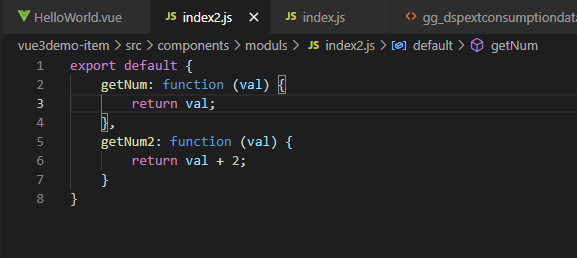
moduls文件夹下的index2.js文件中 是用export default创建的两个函数

然后在HelloWorld.vue文件中

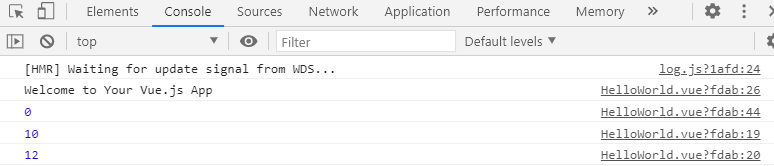
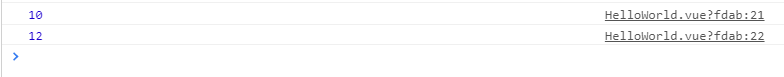
结果显而易见

第二种

引入:

解释一下: 这里引入的时候 getIndex2 名字是自己取得 只要下边引用的时候不要写错就可以了
结果:

总结一下:
我自己的想法 在vue中 export const 使用的场景就是 像接口请求的文件就适合使用,在.vue文件中直接单独引入 { } 可以方便以后的管理。而export default: 使用场景就是 混入开发的时候,用的比较多,
哦 突然想起来 补充一下 export const 如果想要全部导出的话
有一个 import * as 命名 from './const文件夹';
然后引用的时候 命名.getNum() 这个样子的
有什么不对的地方,请多指教谢谢