遇到多级组件嵌套传值的时候我们想到的应该是
1.props 和 $emit (如果嵌套组件过多的话,会使代码逻辑过于繁琐)
2. Vuex (一般用于大型项目中,只是用来传值有点大材小用了)
3. Bus (建一个公共的js双方传值和获取值,这种方法不能很好的实现事件监听)
Vue 2.4版本开始,新增了$attrs 和 $listeners方法用于隔代传值
$attrs: 用于传递属性 inheritAttrs: false,(这个属性可以让传递的属性不显示在标签上)
$listeners: 用于传递方法
搞个案例
// 祖组件
<template> <div> <child1 :p-child1="child1" :p-child2="child2" :p-child3="child3" v-on:test1="onTest1" v-on:test2="onTest2" ></child1> </div> </template> <script> import Child1 from './Attrs/Child1.vue'; // 引入 export default { components: { Child1 }, data() { return { child1: 'child1', child2: 'child2', child3: 'child3' } }, methods: { onTest1() { console.log('test1 running...') }, onTest2() { console.log('test2 running'); } } } </script>
// 父组件
<template> <div class="child-1"> <p> in child1: </p> <p>props: {{pChild1}} </p> // 步骤3:步骤1 props获取到的值在此处展示 <p>$attrs: {{$attrs}} </p> // 步骤4: 除去props展示的其他没有展示的属性 <hr> <child2 v-bind="$attrs" v-on="$listeners"></child2> // 步骤5:没有展示的属性使用 v-bind="$attrs" 传递属性 v-on="$listeners" 传递方法 </div> </template> <script> import Child2 from './Child2.vue'; export default { components: { Child2 }, data() { return { } }, props: ['pChild1'], // 步骤1:获取需要用到的从祖组件传递过来的属性, inheritAttrs: false, // 步骤2:设置为false,使得传递的属性不在div标签上展示 mounted() { this.$emit('test1'); } } </script>
// 子组件
<template> <div class="child-2"> <p>in child2:</p> <p>props: {{pChild2}} </p> // 步骤3:props获取到的属性值用于展示 <p>$attrs: {{$attrs}} </p> // 步骤4:传递的没有被props所接收的其他属性 </div> </template> <script> export default { props: ["pChild2"], // 步骤1: 获取用于展示的传递过来的属性 data() { return {}; }, inheritAttrs: false, // 步骤2:设置为false,使得传递的属性不在标签上展示 mounted() { this.$emit('test2') } } </script>
** 给大家展示一下
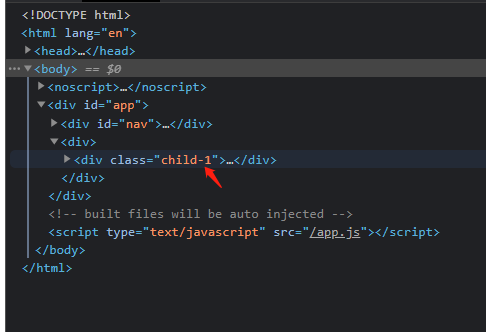
inheritAttrs:false 的时候

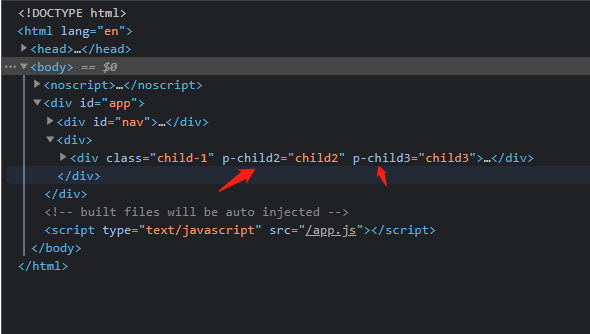
inheritAttrs: true 的时候 (因为在父组件中 props:['pChild1']) 所以只展示没有被获取的

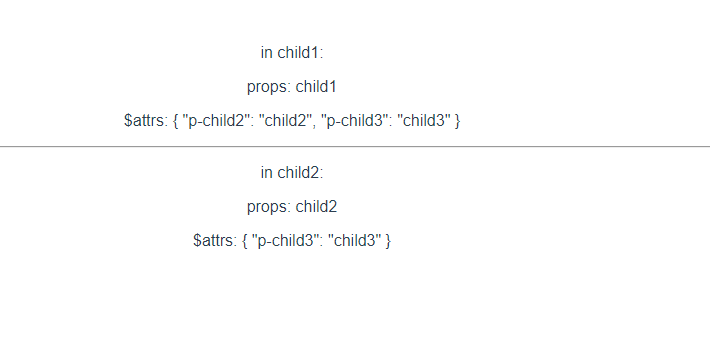
最后的结果展示