1、很多地方可以下载Tesseract-ocr工具,同时下载jTessBoxEditor方便之后的训练使用
2、下载Tesseract-ocr后可以放在任何地方,但是需要设置环境变量,或者在CMD当中调用的时候指定路径
在CMD当中的使用方法 Tesseract + 需要识别图片路径名称 + 返回结果路径名称 + ‘-l’ + 语言名称
例如 tesseract c:a.png c: esult -l eng 识别c:a.png图片 结构返回c: esult(此处返回的文件是txt文件,但是此处不用加txt扩展名) -l eng(使用eng的字库识别,也可以使用别的字库)
3、使用jTessBoxEditor进行训练自己的字库,推荐http://www.tuicool.com/articles/zY7jQbM这篇文章,只是文章中的命令行可以利用工具上的菜单实现
4、利用jTessBoxEditor步骤简介
1、先将需要训练的图片保存在一个文件夹下
2、在jTessBoxEditor当中设置
 设置tesseract程序的路径
设置tesseract程序的路径
 设置需要被学习的图片路径(需要注意的,如果有多张图片,需要先使用Tools->merge TIFF 命令将多张图片合成为一张,选择的时候需要按住shift多选)
设置需要被学习的图片路径(需要注意的,如果有多张图片,需要先使用Tools->merge TIFF 命令将多张图片合成为一张,选择的时候需要按住shift多选)
 选择好路径后可以在此填写字库名 都设置完后需要给图片生成box文件以用于下一步的修正
选择好路径后可以在此填写字库名 都设置完后需要给图片生成box文件以用于下一步的修正  选择此项目,然后点RUN,就会自动生成box文件了
选择此项目,然后点RUN,就会自动生成box文件了
接着就是修正初步识别的文字了, 选择第二项 box editor,点open,后选择之前需要被学习的图片
选择第二项 box editor,点open,后选择之前需要被学习的图片 就能进行修正了,修正好了点击save保存,之后再来到
就能进行修正了,修正好了点击save保存,之后再来到
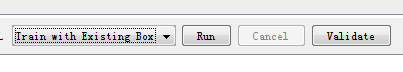
 第一页的trainer 选择
第一页的trainer 选择 点run就会自动生成字库了,之后可以选择
点run就会自动生成字库了,之后可以选择
 validate进行测试了,生成的字库会在图片同级目录下
validate进行测试了,生成的字库会在图片同级目录下