一、说在前面的话
我们之间介绍过SpringBoot自动配置的原理,基本上是如下:
xxxxAutoConfiguration:帮我们给容器中自动配置组件;
xxxxProperties:配置类来封装配置文件的内容;
具体可参考【SpringBoot之自动配置原理解析】
二、静态资源映射规则
1、对哪些目录映射?
classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径
2、什么意思?
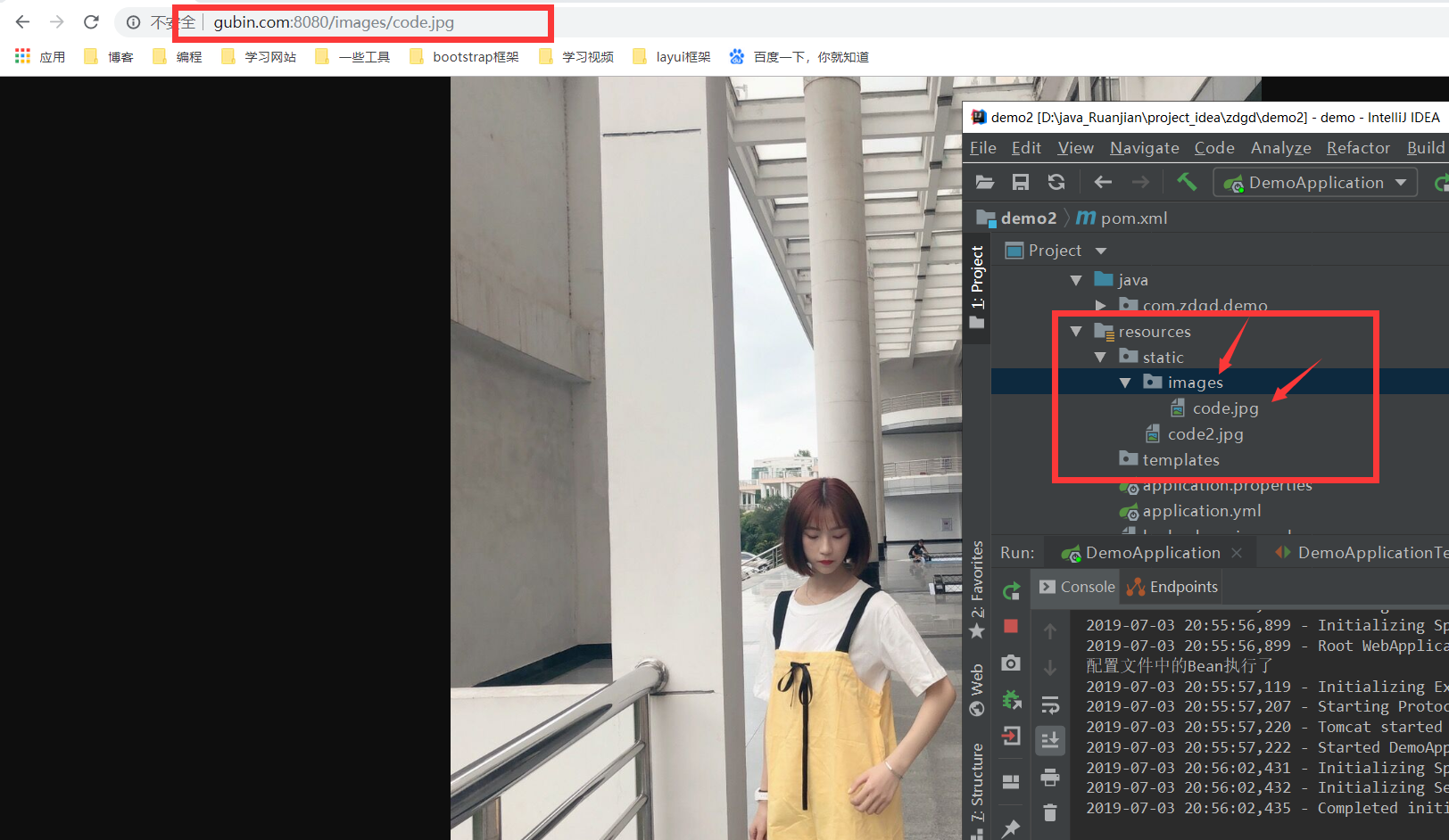
就我们在上面五个目录下放静态资源(比如:a.js等),可以直接访问(http://localhost:8080/a.js),类似于以前web项目的webapp下;放到其他目录下无法被访问。
3、为什么是那几个目录?
3.1、看源码
我们一起来读下源码,这个是SpringBoot自动配置的WebMvcAutoConfiguration.java类来帮我们干的。
@Override public void addResourceHandlers(ResourceHandlerRegistry registry) { if (!this.resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled"); return; } Integer cachePeriod = this.resourceProperties.getCachePeriod(); if (!registry.hasMappingForPattern("/webjars/**")) { customizeResourceHandlerRegistration( registry.addResourceHandler("/webjars/**") .addResourceLocations( "classpath:/META-INF/resources/webjars/") .setCachePeriod(cachePeriod)); } String staticPathPattern = this.mvcProperties.getStaticPathPattern(); if (!registry.hasMappingForPattern(staticPathPattern)) { customizeResourceHandlerRegistration( registry.addResourceHandler(staticPathPattern) .addResourceLocations( this.resourceProperties.getStaticLocations()) .setCachePeriod(cachePeriod)); } }
3.2、分析源码
我们重点分析后半截,前半截后面会介绍。
// staticPathPattern是/** String staticPathPattern = this.mvcProperties.getStaticPathPattern(); if (!registry.hasMappingForPattern(staticPathPattern)) { customizeResourceHandlerRegistration( registry.addResourceHandler(staticPathPattern) .addResourceLocations( this.resourceProperties.getStaticLocations()) .setCachePeriod(cachePeriod)); } this.resourceProperties.getStaticLocations() ========> ResourceProperties public String[] getStaticLocations() { return this.staticLocations; } ========> private String[] staticLocations = RESOURCE_LOCATIONS; ========> private static final String[] RESOURCE_LOCATIONS; private static final String[] SERVLET_RESOURCE_LOCATIONS = { "/" }; private static final String[] CLASSPATH_RESOURCE_LOCATIONS = { "classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/" }; ========> static { // 可以看到如下是对上面两个数组进行复制操作到一个新数组上,也就是合并。 RESOURCE_LOCATIONS = new String[CLASSPATH_RESOURCE_LOCATIONS.length + SERVLET_RESOURCE_LOCATIONS.length]; System.arraycopy(SERVLET_RESOURCE_LOCATIONS, 0, RESOURCE_LOCATIONS, 0, SERVLET_RESOURCE_LOCATIONS.length); System.arraycopy(CLASSPATH_RESOURCE_LOCATIONS, 0, RESOURCE_LOCATIONS, SERVLET_RESOURCE_LOCATIONS.length, CLASSPATH_RESOURCE_LOCATIONS.length); } 所以上述代码经过我的翻译后成为了如下样子: registry.addResourceHandler("/**").addResourceLocations( "classpath:/META-INF/resources/", "classpath:/resources/", "classpath:/static/", "classpath:/public/", "/") // 设置缓存时间 .setCachePeriod(cachePeriod));
3.3、一句话概括
WebMvcAutoConfiguration类自动为我们注册了如下目录为静态资源目录,也就是说直接可访问到资源的目录。
classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径
优先级从上到下。
所以,如果static里面有个index.html,public下面也有个index.html,则优先会加载static下面的index.html,因为优先级!
4、默认首页
PS:就是直接输入ip:port/项目名称默认进入的页面。
4.1、看源码
WebMvcAutoConfiguration.java @Bean public WelcomePageHandlerMapping welcomePageHandlerMapping( ResourceProperties resourceProperties) { return new WelcomePageHandlerMapping(resourceProperties.getWelcomePage(), this.mvcProperties.getStaticPathPattern()); }
4.2、分析源码
resourceProperties.getWelcomePage() ========> public Resource getWelcomePage() { // 遍历默认静态资源目录后面拼接个index.html的数组 // 比如:[/static/index.html, /public/index.html等等] for (String location : getStaticWelcomePageLocations()) { Resource resource = this.resourceLoader.getResource(location); try { if (resource.exists()) { resource.getURL(); return resource; } } catch (Exception ex) { // Ignore } } return null; } ========> // 下面这段代码通俗易懂,就是给默认静态资源目录后面拼接个index.html并返回,比如:/static/index.html private String[] getStaticWelcomePageLocations() { String[] result = new String[this.staticLocations.length]; for (int i = 0; i < result.length; i++) { String location = this.staticLocations[i]; if (!location.endsWith("/")) { location = location + "/"; } result[i] = location + "index.html"; } return result; }
所以上述代码经过我的翻译后成为了如下样子:
return new WelcomePageHandlerMapping( "classpath:/META-INF/resources/index.html", "classpath:/resources/index.html", "classpath:/static/index.html", "classpath:/public/index.html", "/index.html" , "/**");
4.3、一句话概括
WebMvcAutoConfiguration类自动为我们注册了如下文件为默认首页。
classpath:/META-INF/resources/index.html classpath:/resources/index.html classpath:/static/index.html classpath:/public/index.html /index.html
优先级从上到下。
所以,如果static里面有个index.html,public下面也有个index.html,则优先会加载static下面的index.html,因为优先级!
5、favicon.ico
PS:就是image.png
这个图标。
5.1、看源码
@Configuration @ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true) public static class FaviconConfiguration { private final ResourceProperties resourceProperties; public FaviconConfiguration(ResourceProperties resourceProperties) { this.resourceProperties = resourceProperties; } @Bean public SimpleUrlHandlerMapping faviconHandlerMapping() { SimpleUrlHandlerMapping mapping = new SimpleUrlHandlerMapping(); mapping.setOrder(Ordered.HIGHEST_PRECEDENCE + 1); mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", faviconRequestHandler())); return mapping; } @Bean public ResourceHttpRequestHandler faviconRequestHandler() { ResourceHttpRequestHandler requestHandler = new ResourceHttpRequestHandler(); requestHandler .setLocations(this.resourceProperties.getFaviconLocations()); return requestHandler; } }
5.2、分析源码
// 首先可以看到的是可以设置是否生效,通过参数spring.mvc.favicon.enabled来配置,若无此参数,则默认是生效的。 @ConditionalOnProperty(value = "spring.mvc.favicon.enabled", matchIfMissing = true) ========》 // 可以看到所有的**/favicon.ico都是在faviconRequestHandler()这个方法里找。 mapping.setUrlMap(Collections.singletonMap("**/favicon.ico", faviconRequestHandler())); ========》 faviconRequestHandler().this.resourceProperties.getFaviconLocations() // 就是之前的五个静态资源文件夹。 List<Resource> getFaviconLocations() { List<Resource> locations = new ArrayList<Resource>( this.staticLocations.length + 1); if (this.resourceLoader != null) { for (String location : this.staticLocations) { locations.add(this.resourceLoader.getResource(location)); } } locations.add(new ClassPathResource("/")); return Collections.unmodifiableList(locations); }
5.3、一句话概括
只要把favicon.ico放到如下目录下,就会自动生效。
classpath:/META-INF/resources/ classpath:/resources/ classpath:/static/ classpath:/public/ /:当前项目的根路径
6、webjars
6.1、看源码
WebMvcAutoConfiguration @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { if (!this.resourceProperties.isAddMappings()) { logger.debug("Default resource handling disabled"); return; } Integer cachePeriod = this.resourceProperties.getCachePeriod(); if (!registry.hasMappingForPattern("/webjars/**")) { customizeResourceHandlerRegistration( registry.addResourceHandler("/webjars/**") .addResourceLocations( "classpath:/META-INF/resources/webjars/") .setCachePeriod(cachePeriod)); } String staticPathPattern = this.mvcProperties.getStaticPathPattern(); if (!registry.hasMappingForPattern(staticPathPattern)) { customizeResourceHandlerRegistration( registry.addResourceHandler(staticPathPattern) .addResourceLocations( this.resourceProperties.getStaticLocations()) .setCachePeriod(cachePeriod)); } }
6.2、分析源码
这次我们来分析前半截。
Integer cachePeriod = this.resourceProperties.getCachePeriod(); if (!registry.hasMappingForPattern("/webjars/**")) { customizeResourceHandlerRegistration( registry.addResourceHandler("/webjars/**") .addResourceLocations( "classpath:/META-INF/resources/webjars/") .setCachePeriod(cachePeriod)); }
6.3、一句话概括
所有/webjars/**都从classpath:/META-INF/resources/webjars/路径下去找对应的静态资源。
6.4、什么是webjars?
就是以jar包的方式引入静态资源。
官网地址:http://www.webjars.org/。类似于maven仓库。

我们可以做个例子,将jquery引入到项目中
<dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.3.1</version> </dependency>
看项目依赖

会自动为我们引入jquery,要怎么使用呢?我们上面说过:
所有/webjars/*都从classpath:/META-INF/resources/webjars/路径下去找对应的静态资源。
所以我们启动项目,访问:http://localhost:8080/webjars/jquery/3.3.1/jquery.js即可。
以上原文:
链接:https://www.jianshu.com/p/a64195021ae7
必须在这几个路径下SpringBoot才会扫描到!
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"
"/":当前项目的根路径