介绍
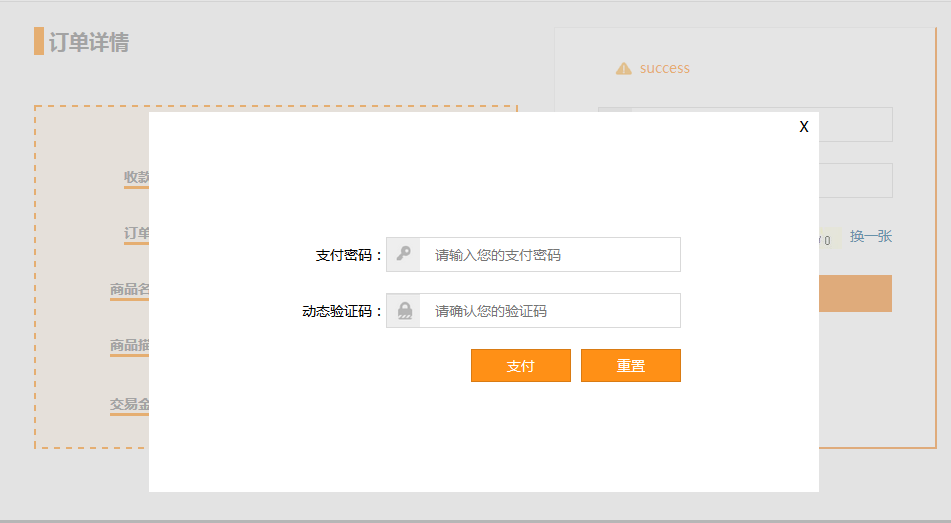
项目需要在用户登入之后,马上弹出支付确认框

js代码
var confirm = function () { /*--------confirm框----------*/ //获取页面的高度和宽度 var sHeight = document.documentElement.scrollHeight; var sWidth = document.documentElement.scrollWidth; console.log("sHeight="+sHeight,"sWidth="+sWidth); //获取页面的可视区域高度和宽度 var wHeight = document.documentElement.clientHeight; var wWidth = document.documentElement.clientWidth; console.log("wHeight="+wHeight,"wWidth="+wWidth); var oMask = document.createElement("div"); oMask.id = "mask"; oMask.style.height = sHeight + "px"; oMask.style.width = sWidth + "px"; document.body.appendChild(oMask); var oConfirm = document.createElement("div"); oConfirm.id = "confirm"; oConfirm.innerHTML = "<div class='confirm'><form method='post' action='payConfirm'>" + "<div class='closeDiv'><span id='close'>X</span></div><div class='confirmUl'>" + "<ul>" + "<li><span>支付密码:</span><input type='text' class='password' name='pw' placeholder='请输入您的支付密码'></li>" + "<li><span>动态验证码:</span><input type='text' class='confirmYZM' placeholder='请确认您的验证码'></li>" + "<li class='btnLi'><input type='submit'id='payBtn' class='btn' value='支付'><input type='reset' class='btn' value='重置'></li>" + "</ul>" + "</div></form></div>"; document.body.appendChild(oConfirm); //获取登陆框的宽和高 var dHeight = oConfirm.offsetHeight; var dWidth = oConfirm.offsetWidth; console.log("dHeight="+dHeight,"dWidth="+dWidth); //设置登陆框的left和top oConfirm.style.left=sWidth/2 - dWidth/2 + "px"; oConfirm.style.top=sHeight/2 - dHeight/2 + "px"; var oClose = document.getElementById("close"); var payBtn = document.getElementById("payBtn") oClose.onclick =oMask.onclick = function() { //点击登陆框以外的区域也可以关闭登陆框 document.body.removeChild(oConfirm); document.body.removeChild(oMask); } }
总结:没事多逛逛 慕课网 看着看着就用到项目里了