友情提示:
如果保证项目当中只会一次上传一张图片的可以不用下列方法:
只用下载Cordova-plugin-camera获取到图片或视频即可,将他们转化为base64格式,再将base64转化为File中,再将File放进formdata当中就可以上传,
如果不能保证,就用下列方法:
其他获取多张图片的插件会默认将cordova-plugin-file安装,这样会改变js当中的file格式,所以放到formdata中上传会出错,如何修改请看上传多张图片
1.下载插件
cordova plugin add cordova-plugin-file-transfer //上传图片插件(一次只能上传一张)
cordova plugin add cordova-plugin-camera //获取图片,视频插件,一次只可以获取一张
cordova plugin add cordova-plugin-file //会改变js中的file格式
2.获取图片,视频
navigator.camera.getPicture((imageData)=>{ console.log(imageData)
//上传图片视频的函数
uploadImage(imageData) },(err)=>{ console.log(err) },{ //配置 destinationType: Camera.DestinationType.FILE_URI, sourceType: Camera.PictureSourceType.PHOTOLIBARY, allowEdit: true })
配置API:https://www.w3cschool.cn/cordova/cordova_camera.html
3.上传
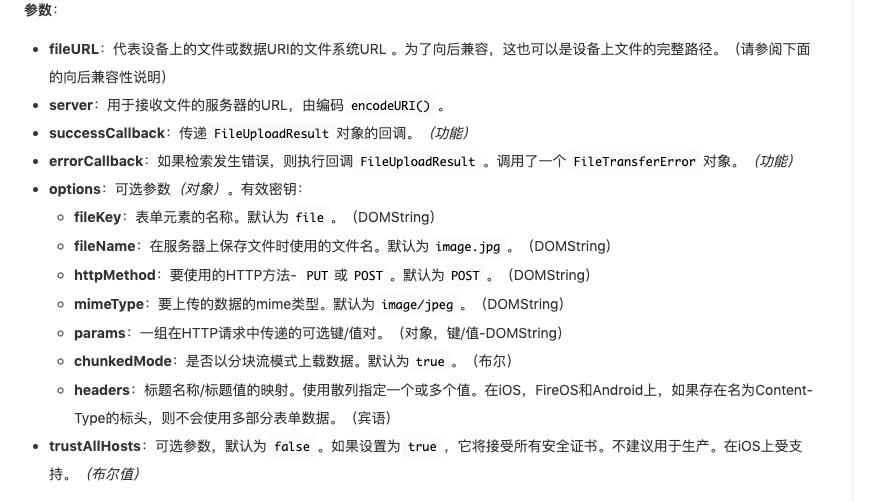
function uploadImage(fileURL){ var ft = new FileTransfer() var options = new FileUploadOptions()
//对应后台的字段 options.fileKey = 'avatar' options.fileName = fileURL.substr(fileURL.lastIndexOf('/') + 1); var uri = '上传的地址' ft.upload( fileURL, encodeURI(uri), (msg)=>{ console.log('SUCCESS:') console.log(msg) }, (err)=>{ console.log('ERROR:') console.log(err) }, options ) },
配置api:https://www.javascriptcn.com/read-60998.html