一、简介
folium是js上著名的地理信息可视化库leaflet.js为Python提供的接口,通过它,我们可以通过在Python端编写代码操纵数据,来调用leaflet的相关功能,基于内建的osm或自行获取的osm资源和地图原件进行地理信息内容的可视化,以及制作优美的可交互地图。其语法格式类似ggplot2,是通过不断添加图层元素来定义一个Map对象,最后以几种方式将Map对象展现出来。
而在Map对象的生成形式上,可以在定义所有的图层内容之后,将其保存为html文件在浏览器中独立显示,也可以基于jupyter notebook在一个ipynb文件内部嵌入对应的交互地图,本文即采用后者对应的方法。
二、创建地图
首先,创建一张指定中心坐标的地图,这里指定中心坐标为上海市(注意,location的格式为[纬度,经度],zoom_start表示初始地图的缩放尺寸,数值越大放大程度越大):
import folium # 上海地图 m = folium.Map(location=[31.22, 121.48]) m.save('index.html') #显示黑白的街道 b = folium.Map( location=[31.22, 121.48], tiles='Stamen Toner', zoom_start=10 ) b.save('index_test1.html')


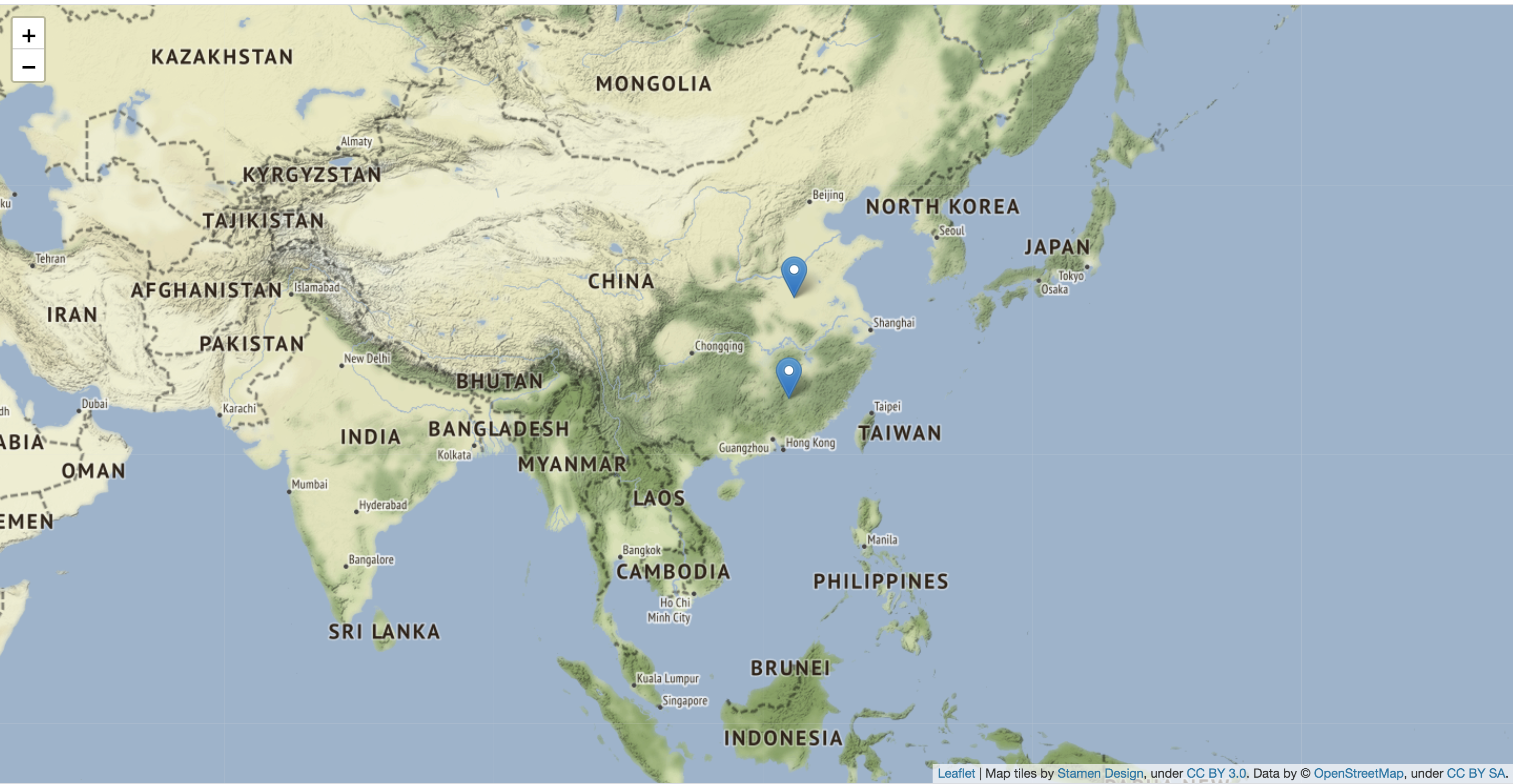
mar = folium.Map( location=[33.41, 115.06], tiles='Stamen Terrain', zoom_start=13 ) folium.Marker( [33.41, 115.06], popup='Camp Muir' ).add_to(mar) mar.add_child(folium.ClickForMarker(popup='Waypoint')) mar.save('mar.html')

可以看出,m的类型为folium中的Map,类似ggplot2中显示图形的方式,接下来直接在jupyter notebook调用m即可显示地图(默认的osm资源地址在国外,需要稍许等待):
'''显示m'''
m

通过这样一个简单的例子,可以了解到,folium.Map()即为folium中绘制地图图层的基本函数,其主要参数如下:
location:tuple或list类型输入,用于控制初始地图中心点的坐标,格式为(纬度,经度)或[纬度,经度],默认为None
width:int型或str型,int型时,传入的是地图宽度的像素值;str型时,传入的是地图宽度的百分比,形式为'xx%'。默认为'100%'
height:控制地图的高度,格式同width
tiles:str型,用于控制绘图调用的地图样式,默认为'OpenStreetMap',也有一些其他的内建地图样式,如'Stamen Terrain'、'Stamen Toner'、'Mapbox Bright'、'Mapbox Control Room'等;也可以传入'None'来绘制一个没有风格的朴素地图,或传入一个URL来使用其它的自选osm
max_zoom:int型,控制地图可以放大程度的上限,默认为18
attr:str型,当在tiles中使用自选URL内的osm时使用,用于给自选osm命名
control_scale:bool型,控制是否在地图上添加比例尺,默认为False即不添加
no_touch:bool型,控制地图是否禁止接受来自设备的触控事件譬如拖拽等,默认为False,即不禁止
下面针对上述各参数进行调整演示:
下面是一个width调整为50%,并施加比例尺的地图:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=16, control_scale=True, width='50%') '''显示m''' m

如我们设置的一样,视图只有左半边被地图填充,且在地图的左下角施加了比例尺,标记出了公里和英里的比例尺。
下面是一个tiles设置为'Stamen Terrain'的地图:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15, tiles='Stamen Terrain') '''显示m''' m

tiles为'Stamen Toner'的地图:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15, tiles='Stamen Toner') '''显示m''' m

三、在图层上添加各种内建的部件
3.1 为地图添加标记部件
有了最底层的地图,接下来我们就可以利用手里掌握的地理信息数据,根据需要将其展现在地图图层之上,下面是一个简单的示范:
import folium import os '''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15) '''为m添加标记部件''' folium.Marker([29.488869,106.571034], popup='<i>Mt. Hood Meadows</i>').add_to(m) '''显示m''' m

我们通过folium.Marker()方法,创建了一个简单的标记小部件,并通过add_to()将定义好的部件施加于先前创建的Map对象m之上,下面我们对folium.Marker()的常用参数进行介绍:
location:同folium.Map()中的同名参数,用于确定标记部件的经纬位置
popup:str型或folium.Popup()对象输入,用于控制标记部件的具体样式(folium内部自建了许多样式),默认为None,即不显示部件
icon:folium.Icon()对象,用于设置popup定义的部件的具体颜色、图标内容等
下面是几个简单的例子:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15) '''为m添加标记部件,并将部件上的图形设置为云朵''' folium.Marker([29.488869,106.571034], popup='Mt. Hood Meadows', icon=folium.Icon(icon='cloud')).add_to(m) '''显示m''' m

'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15) '''为m添加标记部件''' folium.Marker([29.488869,106.571034], popup='Timberline Lodge', icon=folium.Icon(color='green')).add_to(m) '''显示m''' m

'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15) '''为m添加标记部件''' folium.Marker( location=[29.488869,106.571034], popup='Some Other Location', icon=folium.Icon(color='red', icon='info-sign') ).add_to(m) '''显示m''' m

3.2 在地图上添加圆圈
除了单点类型的图形部件,我们还可以在地图上施加指定范围的几何图像,例如圆圈:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15, control_scale=True) '''为m添加标记部件''' folium.Circle( radius=100, location=[29.488869,106.571034], popup='The Waterfront', color='crimson', fill=False, ).add_to(m) '''显示m''' m

在folium中我们使用folium.Circle()来绘制指定圆心和半径的圆圈,其主要参数如下:
location:同folium.Map()中的location,用于控制圆圈的圆心坐标
radius:int型,用于控制圆圈的半径,单位米,注意,在folium.Circle()中,radius因为半径的单位是米,所以其大小随着我们对地图的缩放程度而进行相应的变化,但在与folium.CircleMarker()方法中的radius参数单位为像素,即其为屏幕上大小固定的一个圆圈,随着地图的缩放,其大小也不会发生变化
color:str型,用于控制圆圈的颜色,默认为十六进制颜色'#3388ff',即一种蓝色
fill:bool型,当为True时,圆圈内部将被填充上色彩,默认不填充
fill_color:str型,控制圆圈内部填充的色彩,默认与color参数一致
fill_opacity:float型,用于控制圆圈内部填充颜色的透明度,从0.到1.之间,默认为0.2
popup:str型或folium.Popup()对象,用于控制圆圈的样式,默认为None,即无样式
下面针对上述的主要参数进行演示:
将fill参数设置为True:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15, control_scale=True) '''为m添加标记部件''' folium.Circle( radius=100, location=[29.488869,106.571034], color='#3388ff', fill=True, ).add_to(m) '''显示m''' m

将圆圈内部填充颜色设置为粉色:
'''创建Map对象''' m = folium.Map(location=[29.488869,106.571034], zoom_start=15, control_scale=True) '''为m添加标记部件''' folium.Circle( radius=100, location=[29.488869,106.571034], color='#3388ff', fill=True, fill_color='#FF66CC' ).add_to(m) '''显示m''' m

3.3 在地图上绘制任意几何图形
很多时候我们希望在地图上呈现不规则的几何区域,folium.PolyLine()就可以实现这个功能,下面是一个简单的演示:
import folium m = folium.Map(location=[29.488869,106.571034], zoom_start=7, control_scale=True) ls = folium.PolyLine(locations=[[30.588869,105.671034],[29.488869,106.571034],[31.888869,104.971034],[30.588869,105.671034]], color='blue') ls.add_to(m) m

folium.PolyLine()的常用参数如下:
locations:二级嵌套的list,用于指定需要按顺序连接的坐标点,若要绘制闭合的几何图像,需要在传入列表的首尾传入同样的坐标
color:str型,传入十六进制的颜色,用于控制线条的颜色,默认为'#03f'
weight:float型,用于控制线条的宽度,默认为5
opacity:float型,用于控制线条的透明度,默认为0.5
popup:str型或folium.Popup()对象,用于控制线条样式
3.4 在地图上添加点击触发事件
有些时候我们希望我们的地图不光是死板的展示信息,还能根据鼠标的点击事件,来唤起更多的信息展示内容,即为地图添加更多的子内容,我们使用add_child()来完成各种子内容的添加,例如:
1、实现点击地图任意位置获取经纬度信息提示
'''创建Map对象''' m = folium.Map( location=[29.488869,106.571034], tiles='Stamen Terrain', zoom_start=13 ) '''为地图对象添加点击显示经纬度的子功能''' m.add_child(folium.LatLngPopup())

转自:https://cloud.tencent.com/developer/article/1157955
文档:https://python-visualization.github.io/folium/quickstart.html#Getting-Started