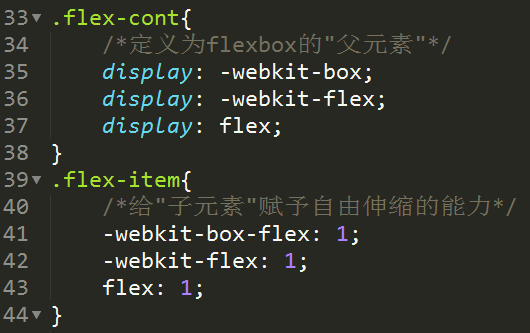
我们常说的“flexbox”其实包含“父元素”,“子元素”2个部分,将“父元素”定义为一个flexbox,则在"父元素"里的“子元素们”就被赋予了可以自由伸缩的能力。 赋予神奇能力的代码片段如下:

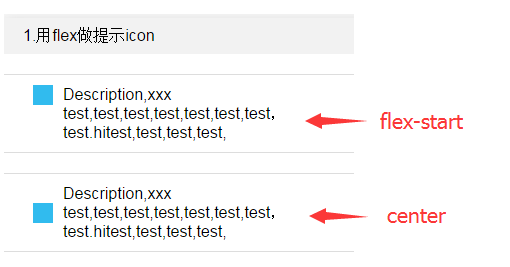
1.用flex做提示icon
这里用到了flex父元素的“align-items”属性。 指定元素沿侧轴对齐方式 align-item: flex-start | flex-end | center | space-between | space-around | stretch;
一句属性设置,就可以完成顶部对齐,居中对齐或是底部对齐的切换,简单方便值得拥有。
【Demo Link】: http://jsfiddle.net/tikizzz/2zuthdap/
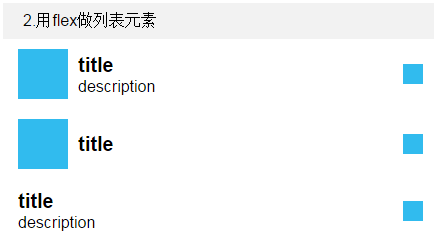
2.用flex做列表元素
同样,只需要用flex父元素的“align-items”属性,就可以制作灵活多变的列表元素了。如下图所示,3种状态的变形都不需要修改CSS文件,只需要按需隐藏DOM结构就搞定。
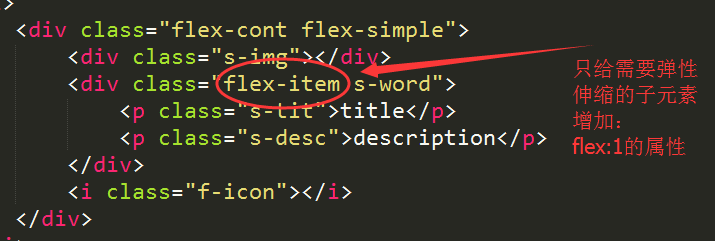
这里多注意1个Tips:像下图例子中的左侧图片,右侧按钮这些固定宽度的子元素,不需要增加“flex:1”的能力,维持原样即可。


【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
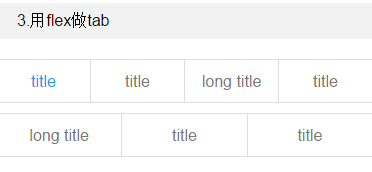
3.用flex做tab
做均分的tab,应该是flexbox最常见的一个功能了,实现原理很简单,只需要给“父元素”,“子元素”分别赋予“display:flex”,"flex:1"即可。子元素的宽度不会根据内容的长短而发生改变。如下图所示,前台同学增加或删减tab数量,只需要增减DOM结构即可,无需样式的修改。

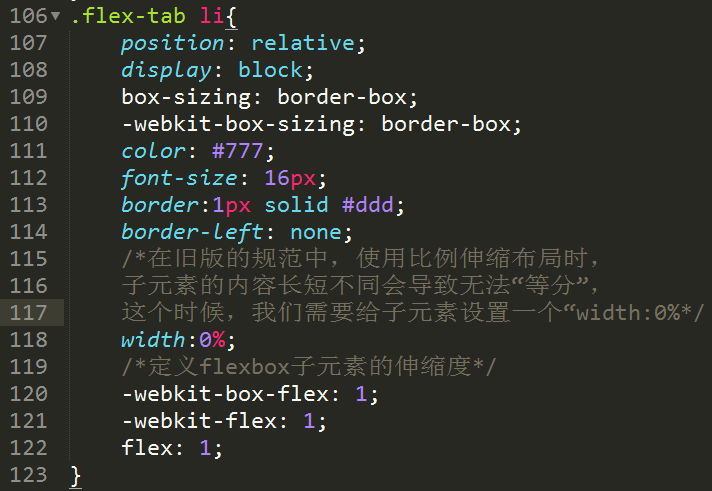
★重点兼容TIPS: 在旧版的规范中,使用比例伸缩布局时,子元素的内容长短不同会导致无法“等分”,这个时候,我们需要给子元素设置一个“0%”来解决问题。 ★重点兼容TIPS: 不要给flexbox里的子元素设置“margin:auto”的属性,在部分安卓机下,它会导致该元素的宽度撑开到100%占位

【Demo Link】: https://jsfiddle.net/tikizzz/ztdfq5dw/
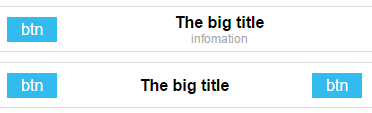
4.用flex做导航(只适合三项的布局) 一样也是利用align-items的属性即可,就可以轻松完成flexbox的导航制作。

但是导航变成单按钮布局的时候,会导致标题栏的位位移,不是特别的推荐。

【Demo Link】: https://jsfiddle.net/tikizzz/g2Lj417p/
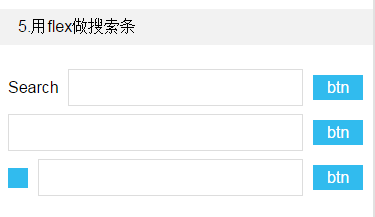
5.用flex做搜索条 利用align-items的属性,还可以轻松完成flexbox的搜索条制作。

【Demo Link】:https://jsfiddle.net/tikizzz/yut2qv9b/
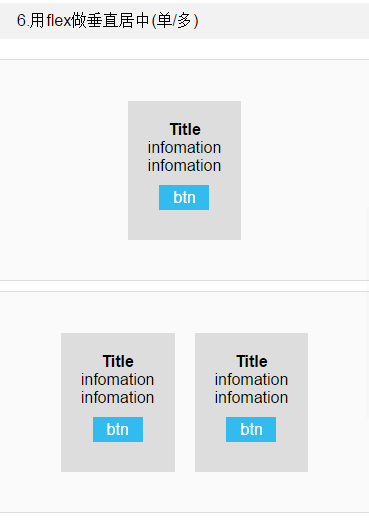
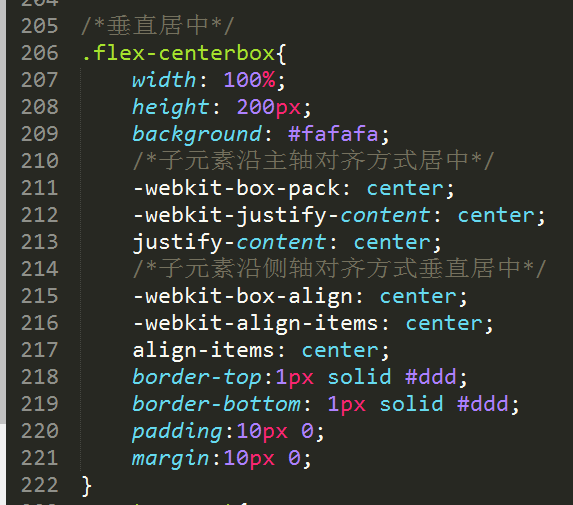
6.用flex做垂直居中(单/多)
前面说的5个实例,其实都只用到了flexbox的基础属性+“align-items”属性。千万不要以为结束了,flexbox还可以做更多的事。例如一直很困扰我们的“垂直居中”:flexbox可以轻松实现不定宽高,不限数量的元素“水平+垂直居中”在屏幕中。

这部分用到了flexbox的另外一个属性:指定元素沿主轴对齐方式 justify-content: flex-start | flex-end | center space-between | space-around; 将“沿着主轴对齐方式+沿着侧轴对齐的方式”设置为居中,无论子元素是什么形态,都可以随时随地的“水平垂直居中”了。

【Demo Link】:https://jsfiddle.net/tikizzz/zq8cdkfg/
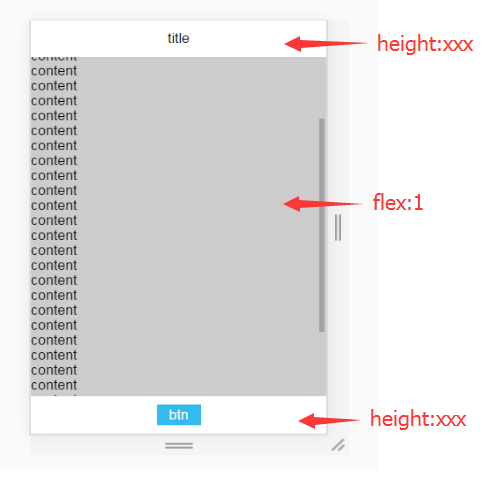
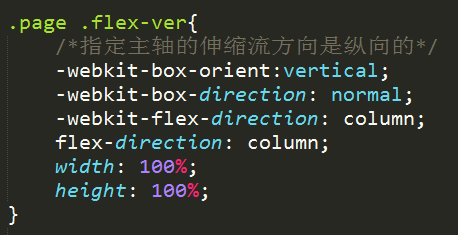
7.用flex做垂直弹性布局
顶部栏,底部栏fixed,中间的元素支持滚动条,这是移动端常见的页面结构模型,我们熟称为“垂直弹性布局”。使用传统的flxed写法总是会给一些安卓机带来无法避免的烦人bug。其实只要巧妙利用flexbox的转换方向的属性,就可以轻松实现这个结构模型了。如下图,其实也就是一个横着的弹性伸缩模型,倒转垂直的弹性伸缩模型了。

这部分用到了flexbox的方向属性:指定主轴的伸缩流方向 flex-direction: row | column ; 这里注明一下,box-orient,box-direction是最老版本flex-box控制方向的2种写法,默认方向均为横向,为保证兼容性,我们需要将它们2条都写全。

【Demo Link】:https://jsfiddle.net/tikizzz/obLp1mga/