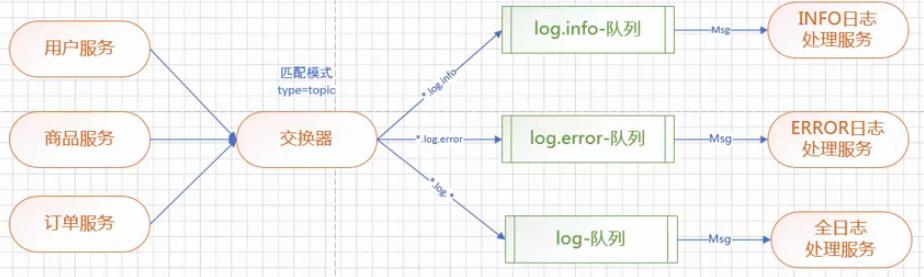
Topic交换器,即主题模式,进行规则匹配。

一、Provider
配置文件
1 spring.application.name=provider
2 spring.rabbitmq.host=192.168.50.30
3 spring.rabbitmq.port=5672
4 spring.rabbitmq.username=rabbit
5 spring.rabbitmq.password=rabbit
6 #设置交换器名称
7 mq.config.exchange=log.topic
代码
1 public class UserSender {
2 @Autowired
3 private AmqpTemplate amqpTemplate;
4
5 @Value("${mq.config.exchange}")
6 private String exchange;
7
8 public void send(String msg) {
9 //交换器、路由键、消息
10 this.amqpTemplate.convertAndSend(this.exchange, "user.log.debug", msg);
11 this.amqpTemplate.convertAndSend(this.exchange, "user.log.info", msg);
12 }
13
14 public void send2(String msg) {
15 this.amqpTemplate.convertAndSend(this.exchange, "product.log.debug", msg);
16 this.amqpTemplate.convertAndSend(this.exchange, "product.log.info", msg);
17 }
18 }
二、Condumer
配置文件
1 spring.appliction.name=consumer
2 spring.rabbitmq.host=192.168.50.30
3 spring.rabbitmq.port=5672
4 spring.rabbitmq.username=rabbit
5 spring.rabbitmq.password=rabbit
6 #设置交换器名称
7 mq.config.exchange=log.topic
8 #info 队列名称
9 mq.config.queue.info=log.info
10 #error 队列名称
11 mq.config.queue.error=log.error
12 #log 队列名称
13 mq.config.queue.logs=log.all
infoReceiver
1 /**
2 @RabbitListener bindings:绑定队列
3 @QueueBinding value:绑定队列的名称
4 exchange:配置交换器
5 @Queue value:配置队列名称
6 autoDelete:是否是一个可删除的临时队列
7 @Exchange value:为交换器起个名称
8 type:指定具体的交换器类型
9 */
10 @Component
11 @RabbitListener(
12 bindings=@QueueBinding(
13 value=@Queue(
14 value="${mq.config.queue.info}",
15 autoDelete="true"
16 ),
17 exchange=@Exchange(
18 value="${mq.config.exchange}",
19 type=ExchangeTypes.TOPIC
20 ),
21 key="*.log.info"
22 )
23 )
24 public class InfoReceiver {
25 @RabbitHandler
26 public void process(String msg){
27 System.out.println(msg);
28 }
29 }
logsReceiver
1 /**
2 @RabbitListener bindings:绑定队列
3 @QueueBinding value:绑定队列的名称
4 exchange:配置交换器
5 @Queue value:配置队列名称
6 autoDelete:是否是一个可删除的临时队列
7 @Exchange value:为交换器起个名称
8 type:指定具体的交换器类型
9 */
10 @Component
11 @RabbitListener(
12 bindings=@QueueBinding(
13 value=@Queue(
14 value="${mq.config.queue.logs}",
15 autoDelete="true"
16 ),
17 exchange=@Exchange(
18 value="${mq.config.exchange}",
19 type=ExchangeTypes.TOPIC
20 ),
21 key="*.log.*"
22 )
23 )
24 public class LogsReceiver {
25 @RabbitHandler
26 public void process(String msg){
27 System.out.println(msg);
28 }
29 }