::before和::after伪元素的用法
一、介绍
css3为了区分伪类和伪元素,伪元素采用双冒号写法。
常见伪类——:hover,:link,:active,:target,:not(),:focus。
常见伪元素——::first-letter,::first-line,::before,::after,::selection。
::before和::after下特有的content,用于在css渲染中向元素逻辑上的头部或尾部添加内容。
这些添加不会出现在DOM中,不会改变文档内容,不可复制,仅仅是在css渲染层加入。
所以不要用:before或:after展示有实际意义的内容,尽量使用它们显示修饰性内容,例如图标。
举例:网站有些联系电话,希望在它们前加一个icon☎,就可以使用:before伪元素,如下:
1 <!DOCTYPE html>
2 <meta charset="utf-8" />
3 <style type="text/css">
4 .phoneNumber::before {
5 content:'260E';
6 font-size: 15px;
7 }
8 </style>
9 <p class="phoneNumber">12345645654</p>

Note:这些特殊字符的html,js和css的写法是不同的,具体可查看html特殊字符的html,js,css写法汇总。
二、content属性
::before和::after必须配合content属性来使用,content用来定义插入的内容,content必须有值,至少是空。默认情况下,伪类元素的display是默认值inline,可以通过设置display:block来改变其显示。
content可取以下值。
1、string
使用引号包一段字符串,将会向元素内容中添加字符串。如:a:after{content:""}
举例:
1 <!DOCTYPE html>
2 <meta charset="utf-8" />
3 <style type="text/css">
4 p::before{
5 content: "《";
6 color: blue;
7 }
8 p::after{
9 content: "》";
10 color: blue;
11 }
12 </style>
13 <p>平凡的世界</p>

2、attr()
通过attr()调用当前元素的属性,比如将图片alt提示文字或者链接的href地址显示出来。
1 <style type="text/css">
2 a::after{
3 content: "(" attr(href) ")";
4 }
5 </style>
6 <a href="http://www.cnblogs.com/guanghe">guanghe</a>
guanghe(http://www.cnblogs.com/guanghe)
3、url()/uri()
用于引用媒体文件。
举例:“百度”前面给出一张图片,后面给出href属性。
1 <style>
2 a::before{
3 content: url("https://www.baidu.com/img/baidu_jgylogo3.gif");
4 }
5 a::after{
6 content:"("attr(href)")";
7 }
8 a{
9 text-decoration: none;
10 }
11 </style>
12 ---------------------------
13 <body>
14 <a href="http://www.baidu.com">百度</a>
15 </body>

4、counter()
调用计数器,可以不使用列表元素实现序号功能。
配合counter-increment和counter-reset属性使用:
h2:before { counter-increment: chapter; content: "Chapter " counter(chapter) ". " }
代码:
1 <style>
2 body{
3 counter-reset: section;
4 }
5 h1{
6 counter-reset: subsection;
7 }
8 h1:before{
9 counter-increment:section;
10 content:counter(section) "、";
11 }
12 h2:before{
13 counter-increment:subsection;
14 content: counter(section) "." counter(subsection) "、";
15 }
16 </style>
17 ------------------------------------------------
18 <body>
19 <h1>HTML tutorials</h1>
20 <h2>HTML Tutorial</h2>
21 <h2>XHTML Tutorial</h2>
22 <h2>CSS Tutorial</h2>
23
24 <h1>Scripting tutorials</h1>
25 <h2>JavaScript</h2>
26 <h2>VBScript</h2>
27
28 <h1>XML tutorials</h1>
29 <h2>XML</h2>
30 <h2>XSL</h2>
31
32 </body>

三、使用
1、清除浮动
清除浮动方法有多种,现在最常用的就是下面这种方法,仅需要以下样式即可在元素尾部自动清除浮动
1 .cf:before,
2 .cf:after {
3 content: " ";
4 display: table;
5 }
6 .cf:after {
7 clear: both;
8 }
9 .cf {
10 *zoom: 1;
11 }
2、模拟float:center的效果
float没有center这个取值,但是可以通过伪类来模拟实现。
这个效果实现很有意思,左右通过::before float各自留出一半图片的位置,再把图片绝对定位上去。
核心css如下:
1 #page-wrap { 60%; margin: 40px auto; position: relative; }
2 #logo { position: absolute; top: 0; left: 50%; margin-left: -125px; }
3 #l, #r { 49%; }
4 #l { float: left; }
5 #r { float: right; }
6 #l:before, #r:before { content: ""; 125px; height: 250px; }
7 #l:before { float: right; }
8 #r:before { float: left; }

3、做出各种图形效果
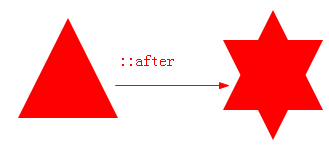
举例:一个六角星
1 <style>
2 #star-six {
3 width: 0;
4 height: 0;
5 border-left: 50px solid transparent;
6 border-right: 50px solid transparent;
7 border-bottom: 100px solid red;
8 position: relative;
9 }
10 #star-six::after {
11 width: 0;
12 height: 0;
13 border-left: 50px solid transparent;
14 border-right: 50px solid transparent;
15 border-top: 100px solid red;
16 position: absolute;
17 content: "";
18 top: 30px;
19 left: -50px;
20 }
21 </style>
22 <body>
23 <div id="star-six"></div>
24 </body>
#star-six的div是一个正三角行,#star-six::after是一个倒三角形,通过绝对定位,调整其位置即可实现六角星的效果。

4、不使用图片创建小图标
举例:比如一个电话
很巧妙的应用一个div左border加圆角当机身,::before和::after配合圆角当听筒。
1 <style type="text/css">
2 #phone{width:50px;height:50px;border-left:6px solid #EEB422;border-radius:20%;transform:rotate(-30deg);-webkit-transform:rotate(-30deg);margin:20px;margin-right:0px;position:relative;display: inline-block;top: -5px;}
3 #phone:before{width:15px;height:15px;background:#EEB422;border-radius: 20%;content: "";position: absolute;left:-2px;top: 1px;}
4 #phone:after{width:15px;height:15px;background:#EEB422;border-radius: 20%;content: "";position: absolute;left:-3px;top: 34px;}
5 </style>
6 <div id="wraper">
7 <div id="phone"></div>
8 </div>

1 <style>
2 @media print {
3 a[href]:after {
4 content: " (" attr(href) ") ";
5 }
6 }
7 </style><body>
8 <a href="http://www.baidu.com">百度</a>
9 </body>

6、给blockquote添加引号
经常用到给blockquote 引用段添加巨大的引号作为背景,可以用 ::before 来代替 background 。好处是即可以给背景留下空间,还可以直接使用文字而非图片:
1 <meta charset="utf-8"/>
2 <style type="text/css">
3 blockquote::before {
4 content: open-quote;
5 color: #ddd;
6 z-index: -1;
7 font-size:80px;
8 }
9 </style>
10 <blockquote>引用一个段落,双引号用::before伪元素实现</blockquote>

7、超链接特效
举例:配合 CSS定位实现一个鼠标移上去,超链接出现方括号的效果
1 <meta charset="utf-8" />
2 <style type="text/css">
3 body{
4 background-color: #425a6c;
5 }
6 a {
7 position: relative;
8 display: inline-block;
9 outline: none;
10 color: #fff;
11 text-decoration: none;
12 font-size: 32px;
13 padding: 5px 20px;
14 }
15 a:hover::before, a:hover::after { position: absolute; }
16 a:hover::before { content: "5B"; left: -10px; }
17 a:hover::after { content: "5D"; right: -10px; }
18 </style>
19 <a>鼠标移上去出现方括号</a>

更多创意链接特效可参考: Creative Link Effects 。
8、::before和::after实现多背景图片
举例:一个标签应用5张背景图
