https://www.cnblogs.com/yujiao-99/p/12586310.html
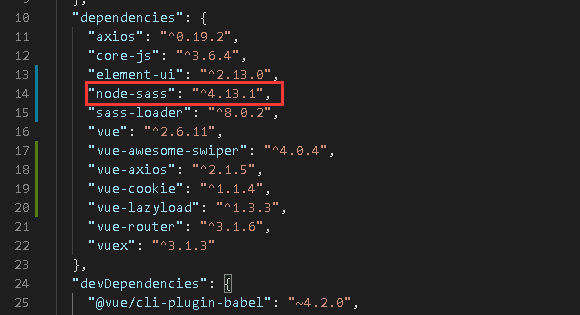
node-sass
在安装node-sass之前,我先介绍一下什么是node-sass。node-sass是一个项目依赖,在一个项目中在使用sass语法的时候,必须通过sass-loader来解析sass,从而使sass语法变成浏览器能够识别的CSS语法,而node-sass模块就是对sass-loader的支持模块,所以不安装node-sass,sass-loader就不能正常工作
node-sass安装过程中问题的解决
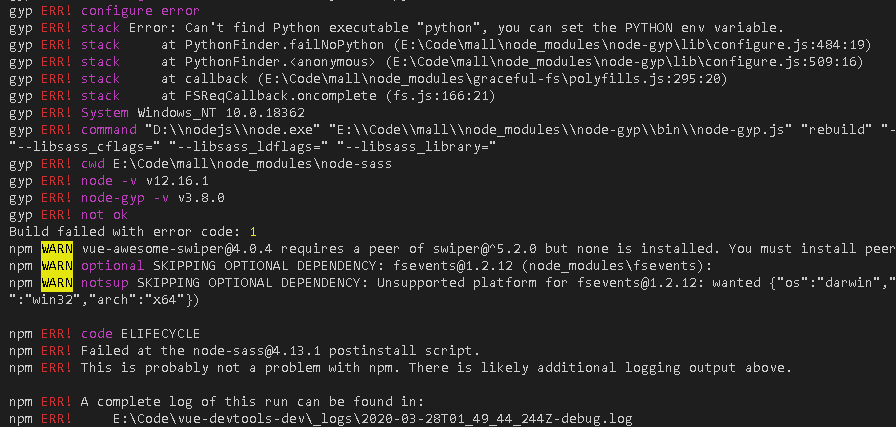
- 我首先用vuecli安装了项目需要的十几个依赖,但是当我安装node-sass时就出错了,一直安装不了,于是我直接通过visual studio code的终端进行安装,当执行
npm install node-sass --save时还是出现错误

- 接下来我安装了淘宝的npm镜像然后再安装node-sass,解决以上问题。
1. npm install -g cnpm --registry=https://registry.npm.taobao.org (安装淘宝镜像)2. cnpm install node-sass --save (使用淘宝镜像安装node-sass)
-
原本以为安装好淘宝镜像之后就可以成功安装node-sass,但是visual studio code终端又出现了“cnpm - 解决“cnpm:无法加载文件C:*******,因为在此系统上禁止运行脚本……(等有关信息)””
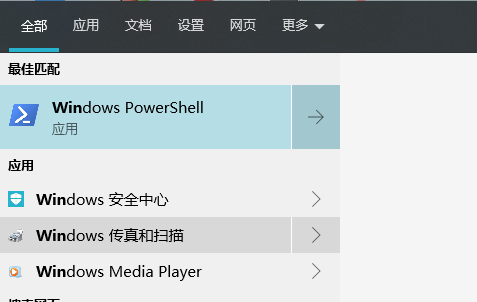
- 这次我们可以在win10搜索框中输入Windos PowerShell,然后选择管理员身份运行
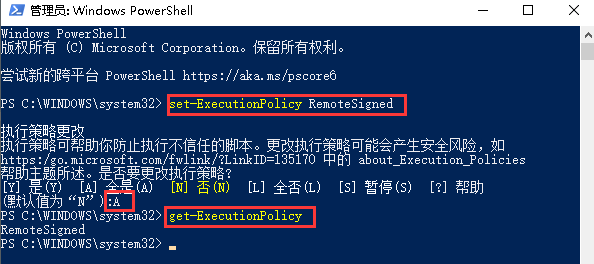
 然后再powershell命令行之后,输入:set-ExecutionPolicy RemoteSigned,然后修改权限为A,最后最后通过 get-ExecutionPolicy 查看当前的状态,如下图显示就是成功了
然后再powershell命令行之后,输入:set-ExecutionPolicy RemoteSigned,然后修改权限为A,最后最后通过 get-ExecutionPolicy 查看当前的状态,如下图显示就是成功了
-
接着回到visual studio code的终端,运行
npm install node-sass --save,问题就解决了

WPF MainWindow的TopMost,Resizemode
WPF WebBrowser抑制Suppress 弹出 脚本错误 对话框 但是样式改变 需要继续改善
WPF MultiBinding,多值转化器IMultiValueConverter,自制调色板 palette
WPF Slider设置整数
ABAP-Generate dynpro动态屏幕
ABAP-Generate subroutine
ABAP-索引
Java IO/NIO
微分中值定理--小笔记
Copyright © 2011-2022 走看看