浅克隆 只会把第一级克隆 第2级及后面的级数 和原始对象公用相同地址
方式
1.展开运算符
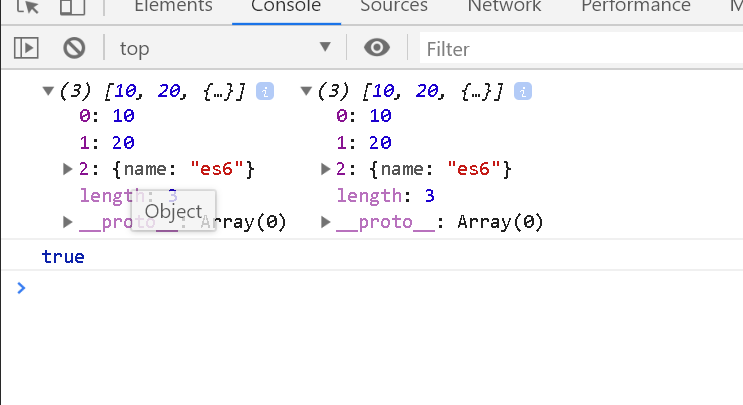
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组克隆</title> </head> <body> </body> <script> // ... 为浅克隆 只会把第一级克隆 第2级及后面的级数 和原始对象公用相同地址 let arr1 = [10, 20, { name: 'es6' }] // 展开运算符 let arr2 = [...arr1] console.log(arr2, arr1) console.log(arr1[2] === arr2[2]) // true </script> </html>
2. slice 返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。 当起始值为0 ,第2值木有数组是为末尾 所以全部克隆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>数组克隆</title> </head> <body> </body> <script> // ... 为浅克隆 只会把第一级克隆 第2级及后面的级数 和原始对象公用相同地址 let arr1 = [10, 20, { name: 'es6' }] // 展开运算符 // let arr2 = [...arr1] let arr2 = arr1.slice(0) console.log(arr2, arr1) console.log(arr1[2] === arr2[2]) // true </script> </html>