demo.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>实现下拉菜单效果</title>
<link rel="stylesheet" type="text/css" href="demo.css">
<script type="text/javascript" src="demo.js"></script>
</head>
<body>
<div id="nav">
<ul>
<li><a href="#">首页</a></li>
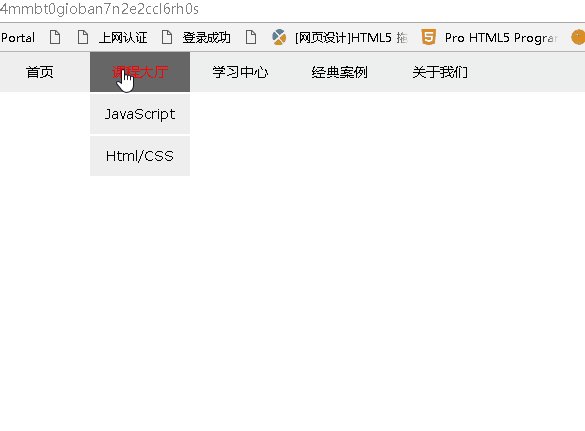
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">课程大厅</a>
<ul>
<li><a href="#">JavaScript</a></li>
<li><a href="#">Html/CSS</a></li>
</ul>
</li>
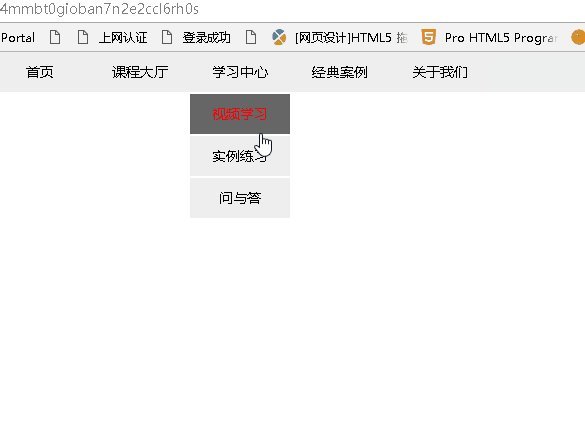
<li onmouseover="displaySubMenu(this)" onmouseout="hideSubMenu(this)"><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">实例练习</a></li>
<li><a href="#">问与答</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
</div>
</body>
</html>
demo.js
function displaySubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "block";
}
function hideSubMenu(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = "none";
}
demo.css
*{ margin:0px; padding:0px;}
body{ font-family:Verdana, Geneva, sans-serif; font-size:14px;}
#nav{ 600px; height:40px; background-color:#eee; margin:0 auto;}
ul{ list-style:none;}
ul li{ float:left; line-height:40px; text-align:center; 100px;}
a{ text-decoration:none; color:#000; display:block;}
a:hover{ color:#F00; background-color:#666;}
ul li ul li{ float:none;background-color:#eee; margin:2px 0px;}
ul li ul{ display:none;}
效果:
2017-09-0 6 2017-09-06