html
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>图片墙</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="container"> <img class="pic pic1" src="img/pic1.jpg" > <img class="pic pic2" src="img/pic2.jpg" > <img class="pic pic3" src="img/pic3.jpg" > <img class="pic pic4" src="img/pic4.jpg" > <img class="pic pic5" src="img/pic5.jpg" > <img class="pic pic6" src="img/pic6.jpg" > <img class="pic pic7" src="img/pic7.jpg" > <img class="pic pic8" src="img/pic8.jpg" > <img class="pic pic9" src="img/pic9.jpg" > </div> </body> </html>
css3
* {
margin: 0;
padding: 0;
}
body {
background-color: #eeeeee;
}
.container {
960px;
height: 450px;
margin: 60px auto;
position: relative;
}
.pic {
160px;
}
.container img:hover {
box-shadow: 15px 15px 20px rgba(50, 50, 50, 0.4);
transform: rotate(0deg) scale(1.20);
-webkit-transform: rotate(0deg) scale(1.20);
z-index: 2;
}
.container img {
padding: 10px 10px 15px;
background: white;
border: 1px solid #ddd;
box-shadow: 2px 2px 3px rgba(50, 50, 50, 0.4);
-webkit-transition: all 0.5s ease-in;
-moz-transition: all 0.5s ease-in;
-ms-transition: all 0.5s ease-in;
-o-transition: all 0.5s ease-in;
transition: all 0.5s ease-in;
position: absolute;
z-index: 1;
}
.pic1 {
left: 400px;
top: 0;
transform: rotate(-5deg);
-webkit-transform: rotate(-5deg);
}
.pic2 {
left: 200px;
top: 0;
transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
}
.pic3 {
bottom: 200px;
right: 100px;
transform: rotate(5deg);
-webkit-transform: rotate(5deg);
}
.pic4 {
bottom: 200px;
left: 300;
transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
}
.pic5 {
bottom: 0px;
top: 0;
transform: rotate(-10deg);
-webkit-transform: rotate(-10deg);
}
.pic6 {
left: 0px;
top: 0;
transform: rotate(10deg);
-webkit-transform: rotate(10deg);
}
.pic7 {
left: 850px;
top: 0;
transform: rotate(20deg);
-webkit-transform: rotate(20deg);
}
.pic8 {
left: 0px;
top: 200px;
transform: rotate(20deg);
-webkit-transform: rotate(20deg);
}
.pic9 {
left: 550px;
top: 90;
transform: rotate(15deg);
-webkit-transform: rotate(15deg);
}
图片:









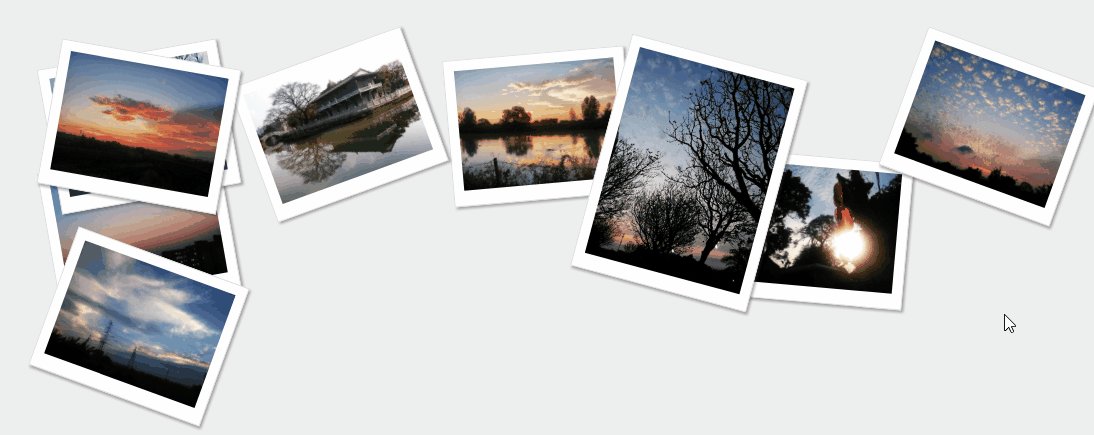
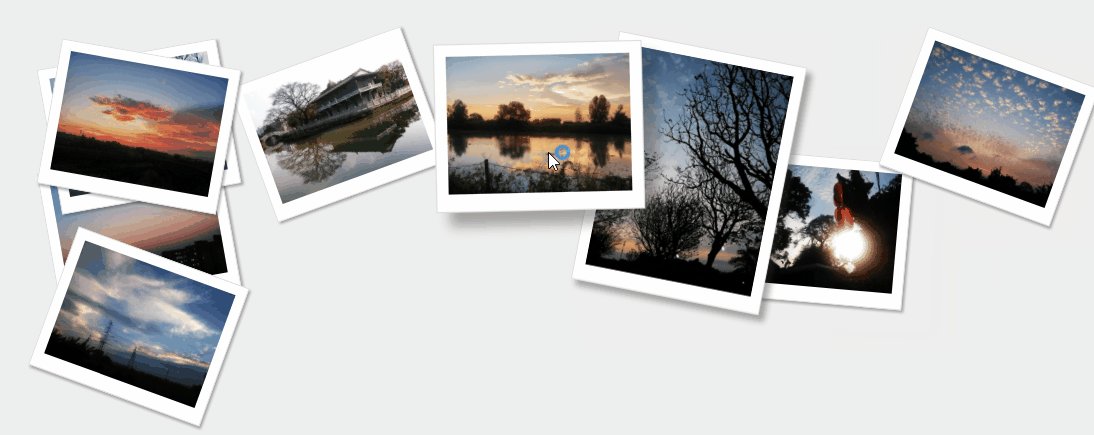
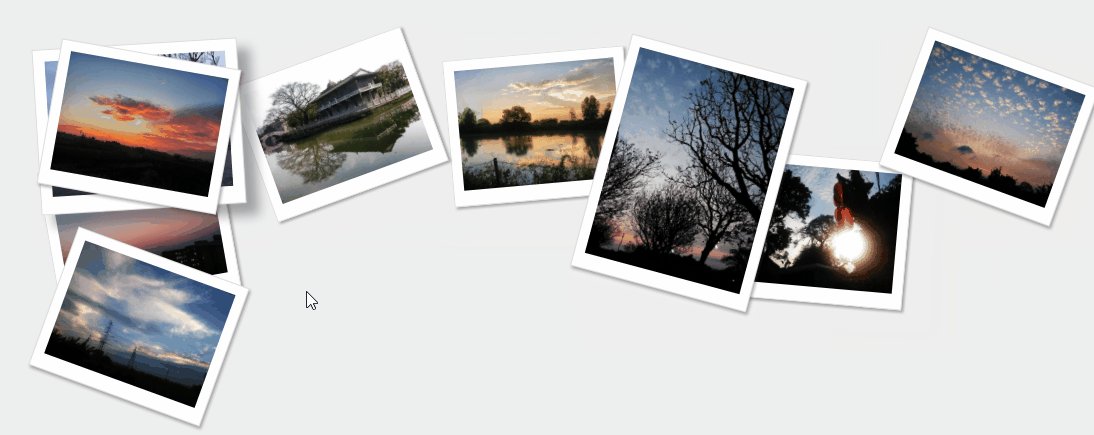
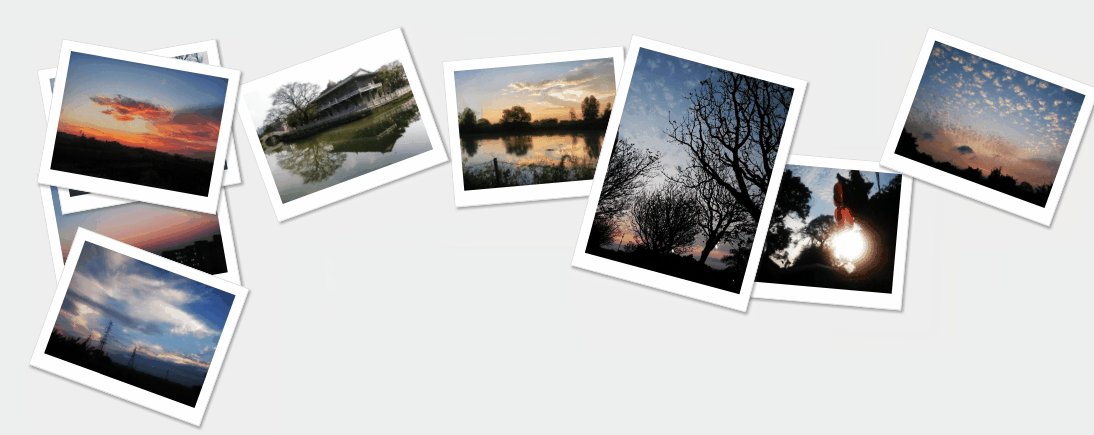
效果:

2017-09-15 18:33:34