fadein
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<style>
#div1 {
display:none;
100px;
height:100px ;
background-color:seagreen ;
}
#div2 {
display:none;
80px;
height:80px ;
background-color:skyblue ;
}
#div3 {
display:none;
60px;
height:60px ;
background-color:salmon ;
}
</style>
<body>
<button id="fadein">
fadein
</button>
<div id="div3" ></div>
<br>
<div id="div2" ></div>
<br>
<div id="div1" ></div>
<br>
</body>
</html>
try.js
$(document).ready(function(){
$("#fadein").on("click",function(){
$("#div1").fadeIn(3000);
$("#div2").fadeIn(2000);
$("#div3").fadeIn(1000);
})
});
fadeout
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<style>
#div1 {
display:none;
100px;
height:100px ;
background-color:seagreen ;
}
#div2 {
display:none;
80px;
height:80px ;
background-color:skyblue ;
}
#div3 {
display:none;
60px;
height:60px ;
background-color:salmon ;
}
</style>
<body>
<button id="fadein">
fadein
</button>
<button id="fadeout">
fadeout
</button>
<div id="div3" ></div>
<br>
<div id="div2" ></div>
<br>
<div id="div1" ></div>
<br>
</body>
</html>
try.js
$(document).ready(function(){
$("#fadein").on("click",function(){
$("#div1").fadeIn(3000);
$("#div2").fadeIn(2000);
$("#div3").fadeIn(1000);
})
$("#fadeout").on("click",function(){
$("#div1").fadeOut(3000);
$("#div2").fadeOut(2000);
$("#div3").fadeOut(1000);
})
});
效果:

toggle
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<style>
#div1 {
display:none;
100px;
height:100px ;
background-color:seagreen ;
}
#div2 {
display:none;
80px;
height:80px ;
background-color:skyblue ;
}
#div3 {
display:none;
60px;
height:60px ;
background-color:salmon ;
}
</style>
<body>
<button id="fadein">
fadein
</button>
<button id="fadeout">
fadeout
</button>
<button id="toggle">
toggle
</button>
<div id="div3" ></div>
<br>
<div id="div2" ></div>
<br>
<div id="div1" ></div>
<br>
</body>
</html>
js
$(document).ready(function(){
$("#fadein").on("click",function(){
$("#div1").fadeIn(3000);
$("#div2").fadeIn(2000);
$("#div3").fadeIn(1000);
})
$("#fadeout").on("click",function(){
$("#div1").fadeOut(3000);
$("#div2").fadeOut(2000);
$("#div3").fadeOut(1000);
})
$("#toggle").on("click",function(){
$("#div1").toggle(3000);
$("#div2").toggle(2000);
$("#div3").toggle(1000);
})
});
效果:

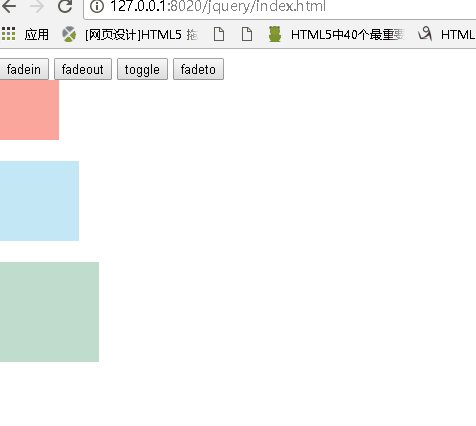
fadeto
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>jquery</title>
<script type="text/javascript" src="js/jquery-3.0.0.min.js"></script>
<script type="text/javascript" src="js/try.js" ></script>
</head>
<style>
#div1 {
display:none;
100px;
height:100px ;
background-color:seagreen ;
}
#div2 {
display:none;
80px;
height:80px ;
background-color:skyblue ;
}
#div3 {
display:none;
60px;
height:60px ;
background-color:salmon ;
}
</style>
<body>
<button id="fadein">
fadein
</button>
<button id="fadeout">
fadeout
</button>
<button id="toggle">
toggle
</button>
<button id="fadeto">
fadeto
</button>
<div id="div3" ></div>
<br>
<div id="div2" ></div>
<br>
<div id="div1" ></div>
<br>
</body>
</html>
js
$(document).ready(function(){
$("#fadein").on("click",function(){
$("#div1").fadeIn(3000);
$("#div2").fadeIn(2000);
$("#div3").fadeIn(1000);
})
$("#fadeout").on("click",function(){
$("#div1").fadeOut(3000);
$("#div2").fadeOut(2000);
$("#div3").fadeOut(1000);
})
$("#toggle").on("click",function(){
$("#div1").toggle(3000);
$("#div2").toggle(2000);
$("#div3").toggle(1000);
})
$("#fadeto").on("click",function(){
$("#div1").fadeTo(3000,0.3);
$("#div2").fadeTo(2000,0.5);
$("#div3").fadeTo(1000,0.7);
})
});
效果: