当在html中某个地方添加文本内容的时候如果内容过长我们会希望他超过一定宽度之后,其余的可以被截断,后面补充为省略号;
实现方式:
1、设置css样式为文本不换行;
2、位包裹文本的标签指定宽度;
3、设置自动隐藏超出的内容;
4、设置超出的文本使用省略号;
CSS代码如下:
1 200px; 2 overflow: hidden; 3 font-size: large; 4 white-space: nowrap; 5 text-overflow: ellipsis;
举个栗子:
<html> <head></head> <body style="padding: 20px;"> <div style=" 200px;overflow: hidden;font-size: large;white-space: nowrap;text-overflow: ellipsis;"> 你好,我是用来测试的文字,我现在可以出现省略号 </div> </body> </html>
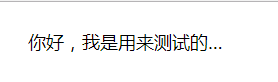
运行效果:

OK!