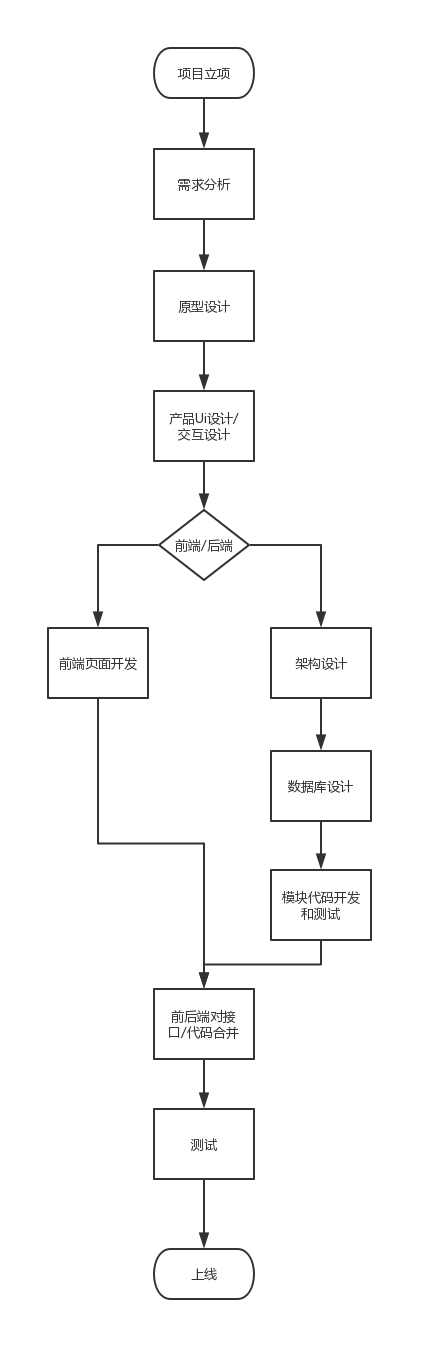
导语: 前端作为web项目开发流程中的一个环节,在实际开发过程中,必定要和ui/交互设计师进行沟通协调,以便保证设计稿能够完全代码化,并且是设计师希望的效果。所以,在这里我总结了一些前端开发需要注意的设计稿的一些东西。

目录
- 设计稿为750px的原理
- 常用中文字体英文名称
- 设计稿和代码化的区别
设计稿为750px的原理
很多前端都不知道为什么设计稿的宽要750,这次我就解释一下通用的说法。
- 手机像素其实是逻辑像素(pt),通常情况下,1pt=2px;
- 设计稿上面的单位一般都是物理像素(px),css一般使用的是px,所以没有用pt;
- 750px已经是人类视觉可以接受的最大的分辨率,再大也看不出效果;
- 一般是以iphone5(320px)或者iphone6(375px)为参考设备;
- 一般情况下的设计稿就是640/750,这样就是最佳的分辨率宽了;
常用中文字体英文名称
下面是一些常用的设计稿字体英文名称。
- 宋体 SimSun
- 黑体 SimHei
- 微软雅黑 Microsoft YaHei
- 微软正黑体 Microsoft JhengHei
- 新宋体 NSimSun
- 新细明体 PMingLiU
- 细明体 MingLiU
- 标楷体 DFKai-SB
- 仿宋 FangSong
- 楷体 KaiTi
- 仿宋_GB2312 FangSong_GB2312
- 楷体_GB2312 KaiTi_GB2312
- 宋体:SimSuncss中中文字体(font-family)的英文名称
- Mac OS的一些:
- 华文细黑:STHeiti Light [STXihei]
- 华文黑体:STHeiti
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文仿宋:STFangsong
- 儷黑 Pro:LiHei Pro Medium
- 儷宋 Pro:LiSong Pro Light
- 標楷體:BiauKai
- 蘋果儷中黑:Apple LiGothic Medium
- 蘋果儷細宋:Apple LiSung Light
- Windows的一些:
- 新細明體:PMingLiU
- 細明體:MingLiU
- 標楷體:DFKai-SB
- 黑体:SimHei
- 新宋体:NSimSun
- 仿宋:FangSong
- 楷体:KaiTi
- 仿宋_GB2312:FangSong_GB2312
- 楷体_GB2312:KaiTi_GB2312
- 微軟正黑體:Microsoft JhengHei
- 微软雅黑体:Microsoft YaHei
- 装Office会生出来的一些:
- 隶书:LiSu
- 幼圆:YouYuan
- 华文细黑:STXihei
- 华文楷体:STKaiti
- 华文宋体:STSong
- 华文中宋:STZhongsong
- 华文仿宋:STFangsong
- 方正舒体:FZShuTi
- 方正姚体:FZYaoti
- 华文彩云:STCaiyun
- 华文琥珀:STHupo
- 华文隶书:STLiti
- 华文行楷:STXingkai
- 华文新魏:STXinwei
设计稿和代码化的区别
一般情况下,前端开发对于设计稿的还原程度能够达到95%以上就很不错了,那么为什么会有些许的稍微的差别呢。
网页设计师容易犯的错误
- 以原生APP的体验对H5页面进行设计
由于原生APP的体验流畅,界面华丽,设计师往往会原生App体验靠拢,尽量参照H5网站进行设计,不要和App作对比。
- 尽量使用计算机自带字体
设计稿上面的字体要考虑到版权和开发的问题,不能天马行空,用一些非常漂亮的优美的字体展现,在编码过程中需要开发下载设计稿的字体并上传服务器,但是却造成盗用版权、性能降低、访问缓慢等诸多现实问题;建议使用系统自带字体。
- 设计稿展现的是最理想的状态
设计稿展现很理想丰满,但是现实很骨感,情况相当复杂,反应不出文本溢出,字体折行,分辨率大小等问题。设计师在设计的时候一定要注意这些问题,设计图是死的,现实是多变的。
前端开发工程师容易犯的错误
- 写代码之前先分析设计稿
三思而后行,拿到设计稿后不要匆匆地去做,写代码,避免返工重写。磨刀不误砍柴工,结构分析一定要先做,分析页面整体布局,有哪些模块,哪些是通用的,特效是什么,有哪些要和设计师再次确认的,没有问题后再动手写代码。
- 仔细审阅设计稿,精确1px编码
在做的过程中,一定要仔细查看内容,包括边框太细没看到,颜色太淡忽略掉等等问题,还有就是单位精确到1px范围内,细节决定成败。
- 要考虑动态内容溢出
内容溢出包括文字溢出,列表溢出,从接口获取数据后内容溢出,拿到设计稿后,确认布局后,就要处理各种溢出问题了。
- 考虑增删元素
要动态评估页面,即便一些动态变动内容删除调也不影响页面整体视觉,即便增加内容也不影响现有页面内容排版布局。
- 考虑可维护性、可扩展性
代码写的过程中,一定要考虑可维护性,能自适应的尽量自适应,比如列表那里再加一个分类项目,可以放下,可以扩展内容。根据实际情况,不限高,不限宽度,以便后面好维护。
以上就是有关设计稿的前端这边要注意的情况。
以上内容出自 Guan'Blog