在Vue项目中用的比较多的就是组件,为了实现组件的样式模块化。我们通常会在style标签中添加一个scoped属性,这样css样式只能作用于当前的Vue组件。使组件之间的样式相互独立,当调用该组件的时候就不会影响其他组件样式或者被其他组件中的样式所干扰。
一、什么是scoped
scoped是Vue中引入的处理样式属性,目的是使样式私有化(模块化),不对全局造成污染。使用该属性会在该为该组件自动添加一个唯一的属性为组件内的CSS 样式定作用域,该属性使用了data-v-hash(hash是随机的哈希值)的方式来对模块进行标识。当我们在组件的style标签中添加scoped属性后,Vue在对该组件进行编译后会组在件里面的dom元素中添加data-v-hash属性。

二、什么是scoped穿透
scoped的确很好用,但是并不是所有组件中的样式都能满足我们的项目需求,有时候我们还是希望根据项目需求适当的修改下组件中的样式。特别是当我们引用第三方组件库时,在不修改原组件样式的基础上对组件样式进行适当的调整。这就需要用到特殊的方式来穿透scoped属性,达到修改拥有scoped属性的组件中样式的目的。
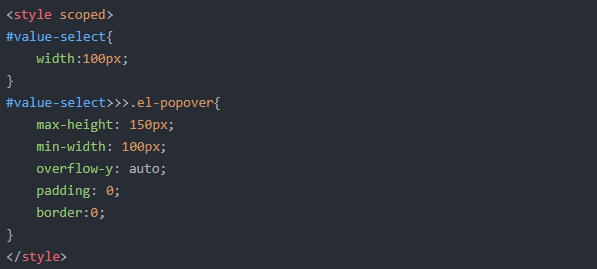
三、>>> 操作符
这是CSS中的一种深度作用选择器,如果你的CSS样式定义了scss/less等预处理器的话可能无法识别(stylus预处理器的样式可以穿透)。比如我引用了element中的el-popover组件,现在想重新定义el-popover组件中的样式。当使用普通的css样式来定义时就可以使用>>> 操作符来深度操作el-popover组件中的样式,如下所示:

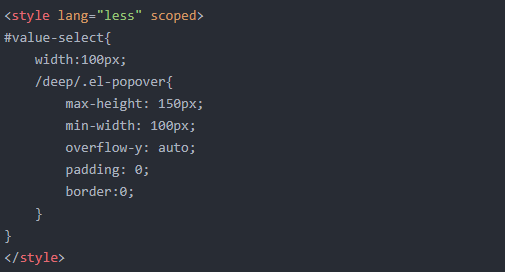
四、/deep/ 操作符
上面说了如果使用 >>> 操作符来深度操作子组件样式会失效,那么使用预处理器的时候该怎么办呢?如果你使用的是预处理器可以使用 /deep/ 操作符(/deep/的意思为深入的,深远的,是>>>操作符的别名),它跟 >>> 操作符作用一样可以用来对组件进行深度操作。

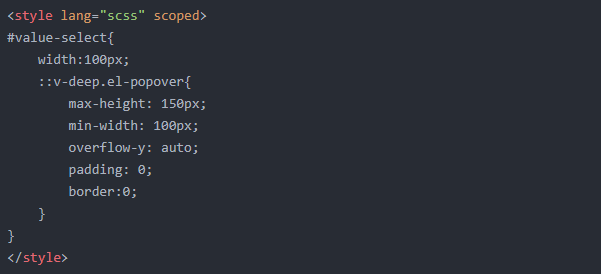
五、::v-deep操作符
如果在使用scss预处理器时无法使用 /deep/ 操作符来深度操作DOM元素(Vue cli3.0编译会报错:SassError: expected selector),这时可以考虑使用::v-deep操作符,这也是>>>操作符的别名,同样可以正常工作。
六、扩展CSS中的特殊定位符号
在定义css样式的时候我们经常会用到一些特殊符号来定位DOM元素,方便快速定位到指定的DOM元素。下面是一些常用的特殊符号及说明:

总结:在此我们建议如果你使用的css/stylus模式可以使用>>> 操作符,如果使用less模式可以使用 /deep/ 操作符,如果使用sass/scss模式可以使用::v-deep操作符来实现深度作用选择器操作。