第一部分 JavaScript
一、简介
一种脚本语言,跟Java没任何关系,基于浏览器开发,不同的浏览器版本有不同的javascript版本的支持。微软提出:以后不要用javascript了,这个存在很大的兼容性问题,另外推荐一门优秀的脚本语言VBScript,后来VBScript几乎没使用了。再后来javascript的发展超出了设计者本人的预期,由于改良的设计出现了Node.JS的编程开发,Node.JS使用javascript作为服务器端编程
js代码可以嵌入到html中,可以是任意位置,但是一般会在<head>中,在<script>中写js代码
也可以单独写一个js文件,然后在html中引用,js文件中不能有<script>
二、语法
- 分号; 分号是可选的
- js代码:浏览器是按编写顺序执行的,逐行执行,而传统编程语言,在执行前会进行编译
- 对大小写敏感
- 注释: //单行 /*......*/多行
- 变量
用var ,没用var会变成全局变量
声明和赋值:没有赋值的变量,他的值是undefined - 数据类型
基本数据类型:String 、Boolean、 Number、 Null 、 Undefined 、Symbol 引用类型:Object
字符串:单引号或双引号
数字:可以带小数点也可以不带
布尔:true或false
对象:花括号、名称和值对、逗号
Null:变量的值为null
Undefined:变量不含有值
typeof返回的只有这几种类型(都是小写):string、number、boolean、object、function 、undefined、symbol
可以通过 typeof 查看 ,null类型的用typeof 返回的是object,字面值创建和用new创建的typeof返回值 - 函数
事件驱动或被调用时执行
关键字function
局部变量:在函数内部,用var,只能在函数内部访问,函数运行完被删除
全局变量:函数外部,网页上的所有脚本和函数都能访问,网页关闭时被删除
没有用var声明,即使是在函数内部,这个变量也会是全局变量 如:carname="Volvo"; - 运算符
=赋值 + - * / % ++ --等等
数字与字符串相加,结果是字符串
比较运算符:
==等于(如果类型不一样,先转为相同类型再比较值)
===全等(值和类型都一样)
!=不等
!===不全等
逻辑运算符:&& || !
条件运算符:variablename=(condition)?value1:value2 - 程序逻辑
if else switch while for
调试js代码,查看某些代码是否执行了,可以用console.log("......."),在浏览器端可以查看
for/in:遍历对象的属性
- 错误
try catch throw - 表单验证
三、JavaScripr对象
因为函数都是Function的实例,所以才会说函数也是对象
这样认为:函数:构造函数、普通函数,用关键字function创建
对象:new生成的实例
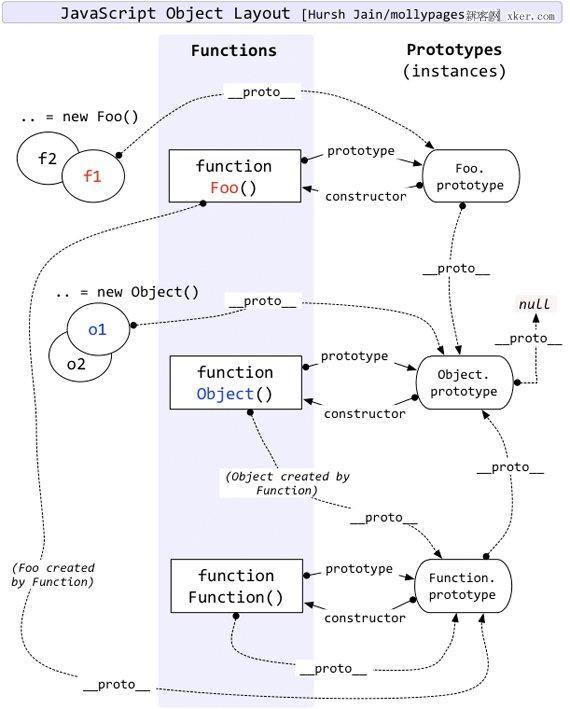
函数都有prototype属性,指向一个原型对象
对象没有prototype,但有_ proto _属性
原型链图:Foo()函数; f1 f2是new Foo()对象; Foo.prototype是一个Foo()原型对象,在这个原型对象中指定的属性和方法,f1 f2中都能继承得到
javascript内置对象
原生对象(语言级对象):Object(基础对象)、Array、Function(函数构造器)、Math、String、Number、Boolean、Date、Error、RegExp、Arguments(函数参数集合)
其中 Boolean, Number, String 是原始值的包装器,很少直接使用
运行期的宿主对象(环境宿主级对象):如window、document、body等
- 创建新对象3种方法
- 使用直接量
var obj = {name: 'John' + 'McCarthy'}; - 使用内置对象Object
person=new Object();person.firstname="Bill"; - 使用自定义对象构造函数


- 访问对象的属性
var person={firstname : "Bill",lastname : "Gates",id : 5566};
name=person.lastname 或者 name=person["lastname"] - javascript没有类,javascript是基于prototype的 不是基于类的
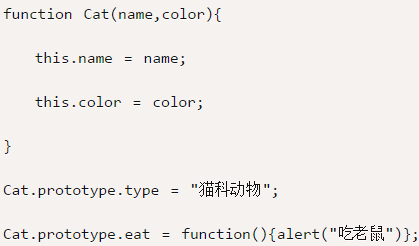
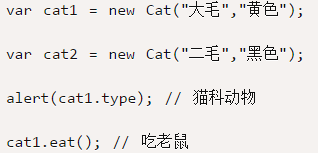
使用构造函数创建对象,如果构造函数中定义了一些不变的属性和方法,那么每次new生成实例都重复了同样的工作,多占内存
因此应该属性和方法只声明一次,然后所有的实例都继承该属性或方法
Javascript的继承机制基于原型,而不是Class类
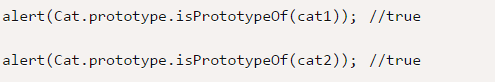
通过构造函数的prototype属性,指向原型对象,原型对象中的方法和属性是所有实例对象共享的
如:


- for...in循环遍历对象的属性

- Number对象

-
Date对象

-
Array对象
var arr = new Array(); arr[0]="audi"; arr[1]="BMW";
var cars=new Array("Audi","BMW","Volvo");
var cars=["Audi","BMW","Volvo"]; -
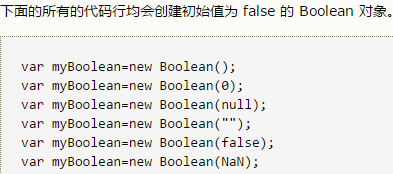
Boolean对象


-
Math对象
执行常见的算术任务,没有构造函数 Math(),把Math 作为对象使用
-
RegExp对象
RegExp 对象用于规定在文本中检索的内容(用于存储检索模式)
var patt1=new RegExp("e");
有 3 个方法
test() 方法检索字符串中的指定值。返回值是 true 或 false
exec() 方法检索字符串中的指定值。返回值是被找到的值。如果没有发现匹配,则返回 null
compile() 方法用于改变 RegExp,也可以添加或删除第二个参数
四、HTML DOM
当网页被加载时,浏览器会创建页面的文档对象模型
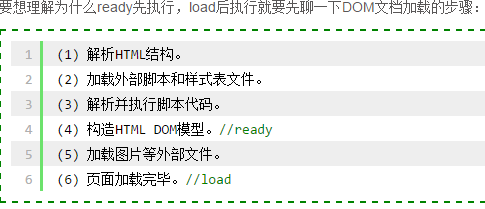
DOM文档加载步骤:
- 获得一个html元素
- 通过id: var x=document.getElementById("intro");
- 通过class: 在IE9以下版本无效
- 通过标签名:var x=document.getElementById("main"); var y=x.getElementsByTagName("p");
- html输出
document.write();可直接向html输出流中写内容,在文档加载之后使用会覆盖之前加载的内容 - 改变标签的内容
用innerHTML属性:document.getElementById("p1").innerHTML="New text!"; - 改变标签的属性
document.getElementById("image").src="landscape.jpg"; - 改变标签的样式
document.getElementById("p2").style.color="blue"; - DOM事件
使用html的事件属性,为html的标签分配事件:<button onclick="displayDate()">点击这里</button>
使用javascript为标签分配事件:document.getElementById("myBtn").onclick=function(){displayDate()};
onclick 点击鼠标
onload 用户进入页面
onunload 用户离开页面 (onload和onunload可以用于处理cookie)如:<body onload="checkCookies()">
onchange 改变输入字段 常用于输入字段的验证 如:<input type="text" id="fname" onchange="upperCase()">改变输入字段的内容时,会调用 upperCase() 函数
onmouseover 鼠标移到元素上
onmouseout 鼠标移出元素
onmousedown 按下鼠标 onmouseup 松开鼠标 - DOM节点
节点:标签、文本、属性等...都是节点,节点之间有父、子、同胞关系
添加新的元素:
创建元素、创建(文本)节点、向元素追加(文本)节点、向已有元素追加该元素
var para=document.createElement("p");
var node=document.createTextNode("这是新段落。");
para.appendChild(node);
document.getElementById("div1").appendChild(para)
删除已有的元素
获得父元素、获得子元素、父元素删除子元素
var parent=document.getElementById("div1");
var child=document.getElementById("p1");
parent.removeChild(child);
因为DOM需要知道你要删除的元素,以及他的父元素
所以另一种解决办法:找到子元素,通过parentNode属性找到父元素
var child=document.getElementById("p1");
child.parentNode.removeChild(child);
五、JavaScript Window 浏览器对象模型 (BOM)
使javascript有能力与浏览器对话
- window对象
表示浏览器窗口
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。
全局函数是 window 对象的方法。
甚至 HTML DOM 的 document 也是 window 对象的属性之一
窗口尺寸:
高度:window.innerHeight 或者document.documentElement.clientHeight或者document.body.clientHeight
宽度:window.innerWidth或者document.documentElement.clientWidth或者document.body.clientWidth
window方法:- window.open() - 打开新窗口
- window.close() - 关闭当前窗口
- window.moveTo() - 移动当前窗口
- window.resizeTo() - 调整当前窗口的尺寸
- window.screen 对象
包含了用户屏幕的信息,可以不用写window这个前缀
属性:
screen.availWidth 可用的屏幕宽度
screen.availHeight 可用的屏幕高度 - window.location对象
用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面;可不使用 window 这个前缀
- location.hostname 返回 web 主机的域名
- location.pathname 返回当前页面的路径和文件名
- location.port 返回 web 主机的端口 (80 或 443)
- location.protocol 返回所使用的 web 协议(http:// 或 https://)
- location.href 属性返回当前页面的 URL
- location.pathname 属性返回 URL 的路径名
- location.assign() 方法加载新的文档
- window.history对象
包含浏览器的历史,可不使用 window 这个前缀
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制
- history.back() 方法加载历史列表中的前一个 URL。这与在浏览器中点击后退按钮是相同的:
- history.forward() 方法加载历史列表中的下一个 URL。这与在浏览器中点击前进按钮是相同的
- window.navigator对象
包含有关访问者浏览器的信息,可不使用 window 这个前缀 - 消息框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框
警告框:经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作 语法:alert("文本")
确认框:用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。 语法:confirm("文本")
提示框:经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值") - 计时
在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件
两个关键方法:
- cookie
用来识别用户
cookie 是存储于访问者的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。你可以使用 JavaScript 来创建和取回 cookie 的值
名字 cookie:当访问者首次访问页面时,他或她也许会填写他/她们的名字。名字会存储于 cookie 中。当访问者再次访问网站时,他们会收到类似 "Welcome John Doe!" 的欢迎词。而名字则是从 cookie 中取回的
密码 cookie:当访问者首次访问页面时,他或她也许会填写他/她们的密码。密码也可被存储于 cookie 中。当他们再次访问网站时,密码就会从 cookie 中取回
日期 cookie:当访问者首次访问你的网站时,当前的日期可存储于 cookie 中。当他们再次访问网站时,他们会收到类似这样的一条消息:"Your last visit was on Tuesday August 11, 2005!"。日期也是从 cookie 中取回的
第二部分 JSON
- 简介
JSON (javascript对象表示法,JavaScript Object Notation)
使用javascript来描述对象
定义JS对象的一种方式
是存储和交换文本信息的语法,类似于xml,但JSON比XML更小、更快、更易解析
与XML不同之处:使用数组,不使用保留字、能够使用内建的javascript eval()方法解析、对于AJAX来说,json比xml更快
JSON是JS的一种简单数据格式,JSON是JavaScript原生格式,它是一种严格的js对象的格式,JSON的属性名必须有双引号,如果值是字符串,也必须是双引号
可以这样理解:JSON是JS下的一种数据格式,他从属于JS,并且在处理JSON数据时可直接使用JS内置API - 语法
名称/值 名称要用双引号“” 名称和值之间用冒号 : 多个名称/值 之间用逗号,分开 。javascript对象的属性名称不用双引号
json对象和javascript对象:
1 <script> 2 var obj2={};//这只是JS对象 3 var obj3={100,height:200};/*这跟JSON不沾边,只是JS的 对象 */ 4 var obj4={'width':100,'height':200};/*这跟JSON更不沾边,只是JS的对象 */ 5 var obj5={"width":100,"height":200,"name":"rose"}; /*JSON格式的JavaScript对象 */ 6 var str1='{"width":100,"height":200,"name":"rose"}';/*JSON格式的字符串 */ 7 var a=[ 8 {"width":100,"height":200,"name":"rose"}, 9 {"width":100,"height":200,"name":"rose"}, 10 {"width":100,"height":200,"name":"rose"}, 11 ]; 12 /*这个叫JSON格式的数组,是JSON的稍复杂一点的形式 */ 13 var str2='['+ 14 '{"width":100,"height":200,"name":"rose"},'+ 15 '{"width":100,"height":200,"name":"rose"},'+ 16 '{"width":100,"height":200,"name":"rose"},'+ 17 ']' ; 18 /* 这个叫稍复杂一点的JSON格式的字符串 */ 19 </script>
- JavaScript对象和JSON字符串相互转换
- JavaScript支持
eval('(' + jsonstr + ')');
(不推荐,因为eval不会去看json字符串是否合法,解析了json字符串,而且会执行字符串中的方法) - 浏览器支持
JSON.parse(jsonstr);
JSON.stringify(jsonobj);
注:ie8(兼容模式),ie7和ie6没有JSON对象,需要引入 json.js 或 json2.js(http://www.json.org/) - JQuery支持
$.parseJSON( jsonstr );
反过来,使用 serialize 系列方法:如:var fields = $("select, :radio").serializeArray(); - java对象和json字符串相互转换
使用jackson的jar包
实例化转换器:ObjectMapper mapper = new ObjectMapper();
将java对象转换为json字符串:String json = mapper.writeValueAsString(user);
将json字符串转换为对象:user = mapper.readValue(json, User.class); - 使用
JSON最常见的用途之一:从WEB服务器上读取JSON数据(作为文件或HttpRequest),将JSON数据转换为JavaScript对象,然后在网页中使用该数据 - 在线json校验工具
http://www.bejson.com/
第三部分 JQuery
javascript对浏览器差异的复杂处理 通常会很困难也很耗时,因此产生了javascript库 (这些库也叫javascript框架)
jQuery 是目前最受欢迎的 JavaScript 框架,“写的更少,但做的更多”的轻量级 JavaScript 库,极大的简化了javascript编程。它使用 CSS 选择器来访问和操作网页上的 HTML 元素(DOM 对象)
引用JQuery
下载、引用。
也可以不下载,直接引用google或Microsoft的JQuery
一、基础语法
jQuery 语法是为 HTML 元素的选取编制的,可以对元素执行某些操作
- 语法
$(selector).action()
$ : JQuery
selector :选择器,查找html元素http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp
action:对元素的操作 - ready()
文档就绪函数
window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行
$(document).ready()是DOM结构绘制完毕后就执行,不必等到加载完毕
$(document).ready(function(){})可以简写成$(function(){});
二、事件和方法
$(document).ready(function(){
$(document).mousemove(function(e){
$("span").text("X: " + e.pageX + ", Y: " + e.pageY);
});
});
$(document).ready(function(){
$("a").click(function(event){
event.preventDefault();
alert("Default prevented: " + event.isDefaultPrevented());
});
});
上面两端代码,e和event是两个事件对象,在触发该事件的时候,系统会给传给你这个参数,他包含了触发该事件的一些信息,如:e就代表了鼠标滑动事件,从e中可以获取指针的位置
| 事件 | 说明 | 实例 |
| bind() | 绑定一个事件 |  |
| unbind() | 移除绑定的事件 | |
| click() | 点击 | |
| dblclick | 双击 | |
| focus() | 获得焦点(点击输入框) | |
| blur() | 失去焦点(点击输入框外) | |
| change() | 文本内容或选项被更改,仅适用于input 、textarea、select | |
| delegate() | 为元素的某个子元素添加一个事件 | 
|
| undelegate() | 删除由 delegate() 方法添加的一个或多个事件处理程序 | |
| live() | 为元素添加事件 | 
|
| die() | 移除通过live()添加的事件 | $("p").die(); |
| error() | 元素遇到错误(没有正确载入) | |
| event.preventDefault() | 阻止元素的默认行为 |  阻止打开链接 阻止打开链接 |
| event.isDefaultPrevented() | 是否调用了preventDefault()方法 | |
| event.pageX | 鼠标位置 距文档左边缘 | |
| event.pageY | 鼠标位置 距文档上边缘 | |
| event.result | 事件返回的结果 | |
| event.target | 事件是由哪个元素触发的 | |
| event.timeStamp | 1997.1.1—事件发生的毫秒数(时间戳) | |
| event.type | 触发事件类型 如mouseout、click等 | |
| event.witch | 按了哪个键或按钮 | |
| keydown() | 键被按下 | |
| keyup() | 键被松开 | |
| Keypress() | 按键次数 | |
| load() | 元素已加载 | |
| ready() | 文档(DOM)已加载 | |
| mousedown() | 按下鼠标(click是按下松开才触发) | |
| mouseup | 松开鼠标 | |
| mouseenter() | 鼠标指针进入(穿过)元素 | |
| mouseleave() | 指针离开元素 | |
| mousemove() | 鼠标在元素中移动 | |
| mouseout() | 指针离开元素或他的子元素 | |
| mouseover() | 指针穿过元素或其子元素 | |
| resize() | 跳转浏览器窗口大小时 | |
| scroll () | 滑动鼠标的滑轮 | |
| select() | 当 textarea 或文本类型的 input 元素中的文本被选中时 | |
| submit() | 提交表单时 | |
| toggle() | 绑定两个或多个事件处理器函数,以响应被选元素的轮流的 click 事件 | |
| trigger() | 指定触发某个事件 | |
| triggerHandler() | 指定触发某个事件,但不会触发事件的默认行为(如表单提交) | |
| unload () | 离开页面 关闭浏览器等 (只用于window对象) | |
| 效果 | 功能 | 实例 |
| animate() | 改变指定元素的css样式,实现动画效果 | |
| stop() | 停止当前正在执行的动画 | |
| queue() | 显示被选元素的排队函数 | |
| dequeue() | 运行被选元素的下一个排队函数 | |
| clearQueue() | 停止队列中还未执行的函数 | |
| delay() | 对被选元素的所有排队函数(仍未运行)设置延迟 | |
| hide() | 隐藏 | |
| fadeOut() | 淡出隐藏 | |
| slideUp() | 滑动隐藏 | |
| show() | 显示 | |
| fadeIn() | 淡入显示 | |
| slideDown() | 滑动显示 | |
| fadeTo() | 从当前透明度到指定透明度 | |
| slideToggle() | (滑动方式)隐藏->显示 或 显示->隐藏 | |
| toggle() | 隐藏->显示 或 显示->隐藏 | |
| 文档操作 | 描述 所有的方法对于XML和HTML都适用 除了html() | |
| addClass() | 添加类名 | |
| before() | 元素前面加入内容 (在元素外) | |
| after() | 元素后面加入内容 (在元素外) | |
| append() | 元素结尾加入内容(还在元素中) | |
| appendTo() | 元素结尾加入内容(还在元素中) | |
| attr() | 设置元素的属性 | |
| clone() | 生成元素的副本 | |
| detch() | 移除元素,会保留所有绑定的事件、附加的数据 | |
| remove() | 移除被选元素,包括所有文本和子节点,不会保留所有绑定的事件、附加的数据 | |
| empty() | 移除元素的内容 | |
| hasClass() | 是否包含指定的class | |
| html() | 设置元素的内容(innerHTML) | |
| insertBefore() | 把元素插入到括号中指定的元素前 | |
| insertAfter() | 把元素插入到括号中指定的元素后 | |
| prepend() | 元素开头插入括号中指定的内容,还在该元素内 | |
| prependTo() | 把元素插入到括号中指定的元素的开头,还在元素内 | |
| removeAttr() | 移除指定属性 | |
| removeClass | 移除类 | |
| replaceAll() | 用括号中的内容替换元素 | |
| replaceWith() | 用括号中的内容替换元素 | |
| text() | 设置或返回被选元素的文本内容 | |
| toggleClass() | 切换元素的class为括号中指定的class值 | |
| unwrap() | 删除被选元素的父元素 | |
| val() | 返回或设置被选元素的值 | |
| wrap() | 把元素放置在括号中指定的 HTML 内容或元素中 | |
| wrapAll() | ||
| wrapInner() | 用括号中的元素包裹选中的元素 | |
| CSS操作 | 描述 | |
| css() | 设置元素的样式属性 | |
| height() | 设置或返回元素的高度 | |
| offset() | 返回第一个匹配元素相对于文档的位置 | |
| offsetParent() | 返回最近的祖先定位元素定位元素指的是元素的 CSS position 属性被设置为 relative、absolute 或 fixed 的元素 | |
| position() | 返回匹配元素相对于父元素的位置(偏移) | |
| scrollLeft() | 返回或设置匹配元素的滚动条的水平位置 | |
| scrollTop() | 返回或设置匹配元素的滚动条的垂直位置 | |
| width | 返回或设置匹配元素的宽度 | |
| Ajax操作 | 描述 | |
| $.ajax() | 执行HTTP异步请求(ajax请求) | |
| $.ajaxSetup() | 设置全局的ajax请求选项 | |
| $.get() | 使用HTTP GET请求从服务器加载数据,取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax | |
| $.post() | 使用HTTP POST请求从服务器加载数据 | |
| $.getJSON() | 简写的 Ajax 函数,通过HTTP GET请求从服务器载入json数据 | |
| $.getScript() | 使用HTTP GET请求从服务器加载javascript文件,然后执行该文件 | |
| $.param() | 创建数组或对象的序列化表示,适合在URL查询字符串或ajax请求中使用 | |
| .ajaxSend() | 请求发送之前... | |
| .ajaxStart() | 请求发送前... | |
| .ajaxError() | 请求完成且出现错误时 | |
| .ajaxStop() | 请求结束时执行... | |
| .ajaxComplete() | 请求完成时执行括号中的函数 | |
| .ajaxSuccess() | 请求成功完成时执行括号里的内容 | |
| .serialize() | 将表单内容序列化为字符串 | |
| .serializeArray() | 序列化表单结构,返回json数据 | |
| 遍历 | 说明 | |
| first() | 元素集合中的第一个元素 | |
| last() | 元素集合中的最后一个元素 | |
| slice() | 指定哪几个 | |
| sibling() | 它的同胞元素 | |
| next() | 元素集合中每个元素的下一个紧随的同胞元素 | |
| nextAll() | 元素集合中每个元素的所有跟随的同胞元素 | |
| nextUtil() | ||
| not() | 从元素集合中删除括号中指定的元素 | |
| each() | 为每个匹配到的元素指定执行函数 | |
| add() | 将括号中的元素添加到匹配到的元素集合中 | |
| parent() | 元素集合中每个元素的父元素 | |
| parents() | 元素集合中每个元素的祖先元素 | |
| parentsUtil() | ||
| offsetParent() | 获得元素的最近的父元素 | |
| children() | 返回元素的所有直接子元素 | |
| find() | 返回元素集合中每个元素的后代元素 | |
| closest() | ||
| contents() | 获得匹配元素集合中每个元素的子节点,包括文本和注释节点 | |
| end() | ||
| eq() | 返回匹配到的元素集合中下标为n的元素 eq(n) | |
| has() | 是否包含括号中指定的元素 | |
| is() | 是否是括号中元素的子元素 | |
| map() | 把元素集合中的每个元素 通过函数传递 生成包含返回值的新的JQuery对象 | |
| ................... |