元素的属性


div.attributes是所有标签属性构成的数据集合
div.classList是所有class名构成的数组集合
在classList的原型链上可以看到add()和remove()
1.client系列

clientWidth/clientHeight是我们设置的宽和高架上内边距(没有边框)
clientLeft/clientTop就是我们设置的边框值
2.Offset系列

offsetWidth/offsetHeight是我们设置的宽和高加上内边距加上边框
offsetTop/offsetLeft是元素外边距离到父级的内边距的距离
offsetTop参照物由父级元素身上的position:absolute/fixed决定的;如果父级元素没有就逐层向上查找直到body。
offsetParent返回这个元素的父级元素
3.scroll系列

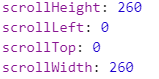
scrollwidth/scrollHeight就是我们设置的宽高加上内边距(内容没有一处的情况下)
如果超出了范围就按内容而定
scrollTop/scrollLeft滚动条卷走的高度和宽度
如果我们设置了小数,都会向上取整
案例分析
Offset往往我们和我们做元素的运动有关
1.offset必须和position配合使用往往这个值还必须是absolute。
2.offsetLeft有初始值 在标准浏览器下是8px 低版本没有。
3.

document.body获取的是文档中的body标签
document.documentElement获取的是文档中的根节点
document.body.clientWidth
document.documentElement.clientWidth


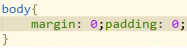
二者获取的width的值不一样差16px,怎样让他们一样。
 一个css就搞定了
一个css就搞定了
Ie6不支持document.documentElement,
兼容性写法
var w=doucument.documentElemnt.clientWidth||document.body.clientWidth
获取浏览器可见区的宽度
逻辑运算 || && !
||遇到第一个为真就返回
&&遇到第一个为假就终止,返回false,如果没有遇到返回最后那一个
5&&4&&2&&1 ==》1
5&&0&&3&&0 ==》0
5||2&&3且的优先级高于或 2&&3=》3 5||3==》5
==============================================================================================================================================================================================================================jjs操作css样式
div.style.width="100px".在div标签内我们添加了一个style属性,并设定了width值。这种写法还会个大量标签带来style属性,跟实际项目不符。
我们没有让css和html分离
所以如果是为了获取css样式
window.getComputedStyle()获取经过计算机计算的所有属性
就是只要渲染出来的都是经过计算的。
getComputeedStyle()第一个参数是当前元素,第二个一般我们写null
并且这个方法是只读,
Ie6-8不支持这个用法,ie的是用currentStyle

2.try{
}catch(error){}不报错执行try里面的代码块,报错执行catch里面的代码块。
前提条件时报错,如果不是报错不能使用
var csss;
try{
csss=window.getComputedStyle(aa,null)
}catch(e){
csss=aa.currentStyle
}
console.log(csss)
总结
Js解决兼容的方法
1.||
var dd=documen.documentElement.clientWidth||document.body.clientWidth
2.if()else()
if(window.getComputedStyle){
csss=window.getComputedStyle(aa,null)
}else{
csss=aa.currentStyle
}
console.log(csss)
3.try()catch(){}
3.try{}catch(err){}
必须在报错的条件下,和if else比较性能上比较差,不在万不得已的情况下不使用
只读 可写
只读:只能获取不能修改
可写:可以修改的
Null和undefined的区别
Null和undefined都表示没有值
Null 是这个东西是天生存在的但是没给值。
如果我们需要清除浏览器变量的内存需要赋值null
比如
var aa=doument.getElmentById("aa")
console.log(aa.parentNode.parentNode.parentNode.parentNode) null
Undefined这个东西压根就不存在的是人未定义的并且没赋值。
1.var a;undefined
2.div.aa undefined
元素节点的树状图
document>documentElement>body>tagName
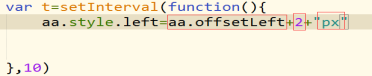
offsetLeft/offsetTop结合运动
滚动轮播
===========================================================================================================================================-==================================================
面试题作用域
+function(){
console.log(a)
var a=5;
function a(){}
console.log(a)
function b(){}
b=6
console.log(b)
var c=d=b
}()
console.log(b)
console.log(c)
画图分析

1.DOM document object model
(1)节点树状图
document》documentElement》body》tagname
2.我们常用的节点类型
元素节点(标签)
文本节点(文本节点)
属性节点(标签里的属性)

3.document有个属性叫nodeType返回的是数字
1代表元素节点 2代表属性节点 3代表文本节点
4.节点的获取
元素节点获取有很多方法
document.getElmentById()
document.getElementsByClassName()
document.getElementsByTagName()
docuemnt.querySelector()
document.querySelectorAll()
属性节点的获取
元素.attributes 获取元素身上所有属性构成的集合(数组)
得到里面的值 元素.attributes[1].value
元素.getAttributes("属性名")获取属性值的方法
元素.setAttribute("属性名","属性值")给元素设置属性和属性值
元素.removeAttribute("属性")删除属性
文本节点
没有获取的方法,没有意思
5.获取元素的子节点
元素.childNodes这个属性 这个属性有兼容性 标准浏览器会获取到文本节点
而低版本浏览器不会。所以建议使用children这个属性。
获取单个子节点
获取第一个孩子
标准下 元素.firstElementChild
非标准下 元素.firstChild
兼容下写法
var list=document.getElementById("list")
var fist=list.firstElementChild||list.firstChild
console.log(first)
获取最后一个节点
元素.lastElementChild 元素.lastchild
获取上一个兄弟结点
元素.previousSibling
元素.previousElementSibling
获取下一个兄弟结点
元素.nextSibling
元素.nextElementSibling
6.获取父节点
元素.parentNode 没有兼容性
元素.parentNode和parentNode的区别
区分 offsetParent和parentNode的区别
DOM2 动态创建节点
1.生成节点的方法 document.createElemnt("div")
2.插入生成节点方法 父元素.appendChild(新节点)
在父节点中的子节点后面插入新的节点
3.在指定的位置插入新的节点
(1)父元素.insertBefore(新节点,谁的前面) 将新节点插入指定的元素前面
4.删除元素节点 父元素.removeChild()
案例分析
仿留言板

兼容性。
元素没有子节点,IE低版本会读取不到,二标准浏览器会。
因为标准浏览器会把文本节点当作子节点,而ie6-8不会。
超链接a的属性href分析
<a href="">点击会刷新页面,相当于向后台发送一次请求。
<a href="#s">锚点跳转 跳转到某一个id叫s的位置上
<a href="javascript:;">取消刷新页面的功能
拓展
字符串拼接和Dom创建都是渲染的方式
Dom创建
优点:是一个独立的个体,不会影响到原有的元素
缺点:处理数据量过大会比较麻烦,会造成DOM回流
字符串拼接
优点 简单,层次感强,可以处理大量数据
缺点:字符串拼接会影响到原有子元素的事件
Dom回流
页面渲染时,我们对html结构简单的增删查改时,浏览器会对所有的dom进行重新排列,这就是Dom回流,严重影响浏览器的性能。
补充
提升页面性能优化
1.多采用雪碧图
2.阻止超链接的默认行为
3.减少Dom回流
4.减少向服务器请求的次数