1.属性:指事物的一些特征。
(1)分类:标签属性:直接写在标签里,<img src=" "/ width=" "height=" ">
(2): 样式属性:<style>
p{
color=red;
}
</style>
(3)区别:位置不一样,写法不一样
2.属性有哪些:1标签属性 src width height
标签属性 background color
2 选择器:标签选择器
id 选择器
class 选择器
3.那么在html中有众多选择器中,浏览器会用那那个选择器的样式呢?
由选择器的权重决定,(标签的权重是1,class的权重是10,id的权重是100.)
(权重可以叠加)

注意事项

补充:权重无限大

4.浏览器如何执行代码?
浏览器执行代码是从上到下,从左到右。
5.其他的选择器
(1)后代选择器:

标签嵌套多层关系(包含一层)。
在此选择器中,你选中的是p中所有的后代,为其设置属性。
(2)子代选择器:

标签嵌套只有一层关系。
在次选择器中,你选择的是p其中一个子代并为其设置属性。
(3)交集选择器

备注:千万不能把标签写在后面如 .aap
在此选择器中可以选择同一名称,但不同特性的标签,设置其属性。

6.css
(1)css 叫层叠样式表,给html添加样式

html的样式是type="text/html"
(2)我之前写过style是样式标签,
那么如何在网页中嵌套style样式呢?
行间样式 将style当作属性写在标签内,权重为100。

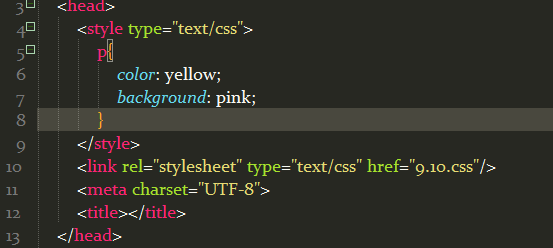
行内样式 将style当作标签来用,写在head之间

把style当作css文件来用,外部引入


(1.rel和href是必不可少的 )
(2.备注:双标标签 必须写结束标签 但p可以忽略结束标签)
css的三种引入方式
行间样式把style当作属性使用,键值对在属性值中该怎么用就怎么用,
行内把style当作标签使用 键值对还是老样子,外部引入,将样式写在css文件中,还是以键值对的形式书写样式。
(补充:嵌入式 大概意思是将如图02的样式放入01,而04文字却是02中的样式)