zepto框架
一、zepto框架概述
- Zepto是一个轻量级的针对现代高级浏览器的JavaScript
- 库兼容性:
-
Zepto.js是专门为现代智能手机浏览器推出的JavaScript框架
- Zepto的一些可选功能专门针对移动浏览器,因为最初的目标是专门为移动网站提供一个精简的jQuery替代方案
- 优势:
- 更小型的JavaScript框架
- 完全兼容jQuery语法
- 精简大量浏览器兼容性代码,更轻量
-
封装了移动端手势
- 下载:
-
www.zeptojs.cn 网站上通过点击Download打开下载页面
-
下载的zepto文件只要包括core、Ajax、Event、Form、IE这些模块。其中并没有包括Effects和Touch模块。所以后续在使用zepto的这些功能的时候还需要添加相关的插件或重新下载完整版的zepto
- 引入:
- <body> <script src=zepto.min.js></script> </body>
-
CDN加速服务:http://cdn.uedsc.com/zepto/ 【CDN内容分发网络】
二、 zepto和jQuery的区别
-
针对移动端程序,Zepto有一些基本的触摸事件可以用来做触摸屏交互,Zepto是不支持IE浏览器的
-
Dom操作的区别:添加id时jQuery不会生效而Zepto会生效
-
事件触发的区别:使用jQuery时load事件的处理函数不会执行;使用Zepto时load事件的处理函数会执行
- 事件委托的区别:zepto中,选择器上所有的委托事件都依次放入到一个队列中,而在jquery中则委托成独立的多个事件
-
width()和height()的区别
-
Zepto由盒模型(box-sizing)决定,用.width()返回赋值的width,用.css('width')返回包含border等的结果
-
jQuery会忽略盒模型,始终返回内容区域的宽/高(不包含padding、border)
-
offset()的区别
-
Zepto返回{top,left,width,height}
-
jQuery返回{width,height}
- Zepto无法获取隐藏元素宽高,jQuery 可以
-
Zepto中没有为原型定义extend方法而jQuery有
-
Zepto的each方法只能遍历数组,不能遍历JSON对象
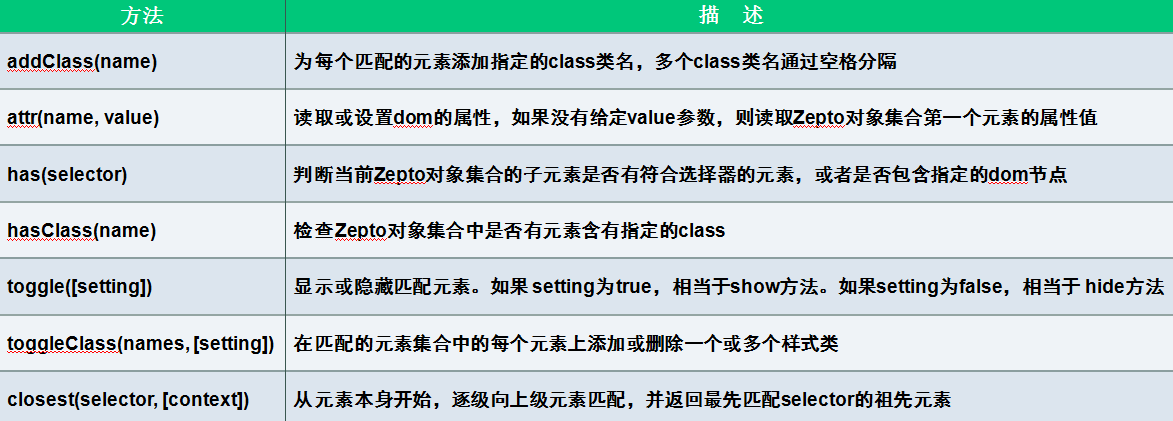
三、 zepto和jQuery相同方法或属性
- $(selector, [context])
- $(<Zepto collection>)
- $(<DOM nodes>)
-
$(htmlString)
-
$(htmlString, attributes)
-
Zepto(function($){ ... })

四、zepto独有特效
- CSS transform
- translate(X|Y|Z|3d)
- rotate(X|Y|Z|3d)
- scale(X|Y|Z)
- skew(X|Y)
-
tap事件类似PC端上的click事件,它表示手指触摸某个元素会被触发
- Touch
- tap :元素被触摸的时候触发
- singleTap and doubleTap:这一对事件可以用来检测元素上的单击和双击
-
longTap:当一个元素被按住超过750ms触发
-
swipe、swipeLeft、swipeRight、swipeUp、swipeDown:当元素被划过时触发
五、 完整Zepto文件
-
通过www.zeptojs.cn网站下载的默认核心文件Zepto在这里就不能使用,为什么?
-
默认的zepto文件不包括Effects和Touch模块
-
通过访问github地址:https://github.com/madrobby/zepto下载到所需要的完整zepto文件
六、项目案例
- 滑动解锁
- 锁屏时间更新
- 时间使用插件完成:http://momentjs.cn/
- 定时器
- 调用锁屏插件
- 插件使用
-
patternLock.js
- md5.js
- 首页界面设计
-
font-awesome字体图标 http://www.fontawesome.com.cn/faicons/