一、层次选择器

例如: body p{ background: red; } // body下所有p标签 body>p{ background: pink; } // bod下第一层子级所有p标签 .active+p { background: green; } // 类active后边第一个p标签颜色改变 .active~p{ background: yellow; } // 类active后边所有p标签颜色改变
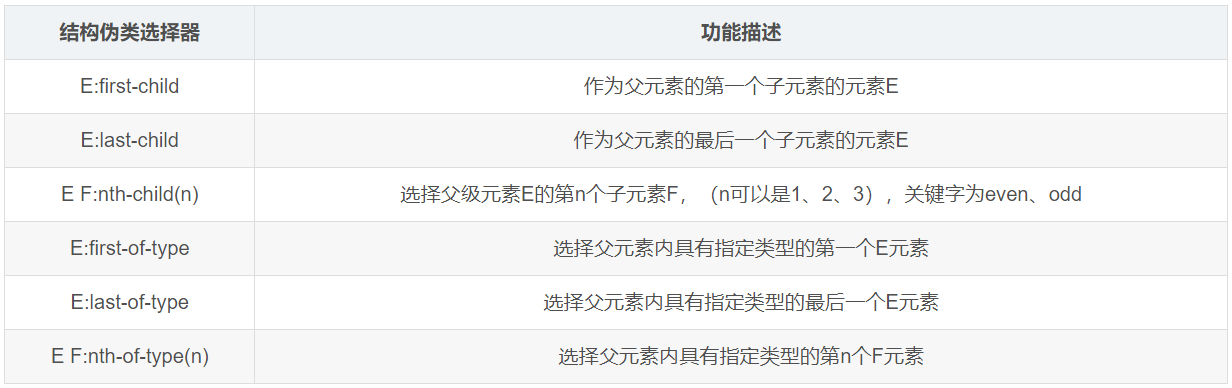
二、结构伪类选择器

例如: ul li:first-child{ background: red;} // ul内第一个li标签 ul li:last-child{ background: green;} // ul内最后一个li标签 p:nth-child(1){ background: yellow;} // p标签内第一个子元素 p:nth-of-type(2){ background: blue;} // 选择所有p元素第二个为p的子元素 ⭐ 使用E F:nth-child(n)和E F:nth-of-type(n)的 关键点 E F:nth-child(n)在父级里从一个元素开始查找,不分类型 E F:nth-of-type(n)在父级里先看类型,再看位置
三、属性选择器

例如: a[id] { background: yellow; } a元素,包含id属性 a[id=first] { background: red; } a元素,包含id属性,且属性值为first a[href^=http] { background: red; } a元素含有href属性,属性值http开头 a[href$=png] { background: red; } a元素含有href属性,并且属性值png结尾 a[class*=links] { background: red; } a元素都含有class属性,且属性值包含links字符