ECharts安装与使用
博客说明
文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢!
安装
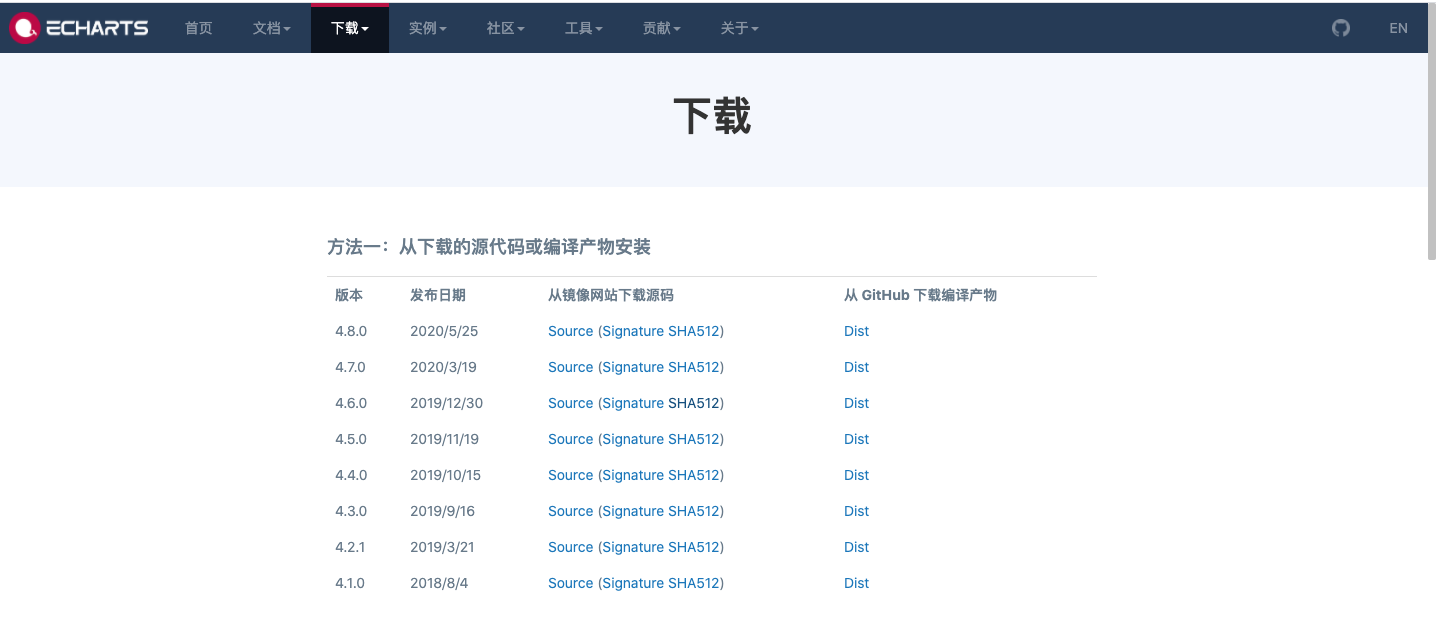
下载地址
https://echarts.apache.org/zh/download.html

在使用的时候需要引入对应的js
使用CDN
可以使用国内的CDN
https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js
使用npm安装
cnpm install echarts
在使用npm的时候,我们直接通过require('echarts') 来引入
案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试 ECharts</title>
<!-- 引入 echarts.js -->
<script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style=" 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: '测试 ECharts'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","短袖","皮鞋","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'line',
data: [9, 10, 36, 19, 14, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
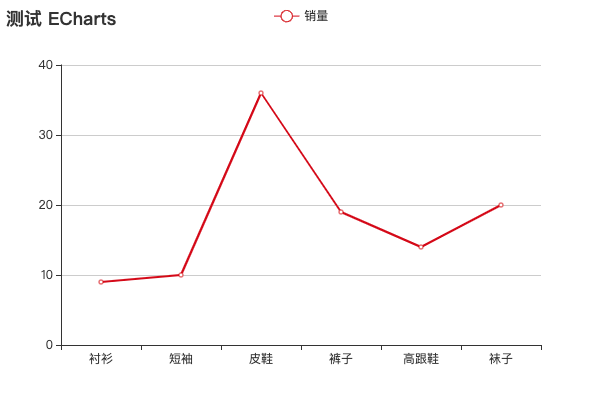
测试

感谢
菜鸟教程
万能的网络
以及勤劳的自己
关注公众号: 归子莫,获取更多的资料,还有更长的学习计划