webpack4.x打包 配置
webpack简介
webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack的GitHub地址:https://github.com/webpack/webpack
webpack4.x文档地址:https://webpack.js.org/concepts/
中文文档地址:https://www.webpackjs.com/guides/getting-started/
webpack的优势
1. 代码拆分
Webpack 有两种组织模块依赖的方式,同步(默认)和异步(高级)。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
2. Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
3. 智能解析
(webpack 是以 commonJS 的形式来书写的脚本)Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
4. 插件系统
Webpack 还有一个功能丰富的插件系统。大多数内容功能都是基于这个插件系统运行的,还可以开发和使用开源的 Webpack 插件,来满足各式各样的需求。
5. 快速运行
Webpack 使用异步 I/O (NodeJs)和多级“缓存”提高运行效率,这使得 Webpack 能够以令人难以置信的速度快速增量编译(可以通过配置打包成多个文件,有效的利用浏览器的缓存功能提升性能)。
webpack使用前的准备工作
因为webpack是一个基于node的项目,所有我们需要本地环境支持 node.js (一直点击下一步即可)。
安装完成后通过命令来检查node和npm的版本,但npm的国内镜像比较慢,因此可以安装淘宝的镜像,使用cnpm命令。
node -v //检查nodejs的版本
npm -v //检查npm的版本
cnpm -v //检查cnpm的版本
安装成功后输入上方命令出现下图所示表示安装成功,准备工作完毕。

webpack的安装
//全局安装
npm install -g webpack
//本地安装(-D或者--save-dev)
npm install -D webpack
//可以安装最新版本,也可以通过在webpack后面加一个@然后在填入你要安装的版本号
//例如 npm install webpack@4 -D
//通过webpack -v来查看安装的webpack的版本
创建项目
1. 创建一个目录(文件夹)
2. 通过vscode打开(也可以在cmd窗口执行命令)
3. 通过执行 npm init 命令来创建package.json文件
4. 本地安装webpack(可以安装最新版本或者指定版本)(如果全局安装过,此处如果想重新安装,建议和全局安装的版本一致,不然很容易出错)
5. 建议在src目录下创建存放js、html、css的目录
6. 在对应的目录下创建index.js index.css index.html三个文件
7. 创建dist目录用于存放打包后的文件
8. 在项目的根目录下创建webpack.config.js文件用于配置webpack
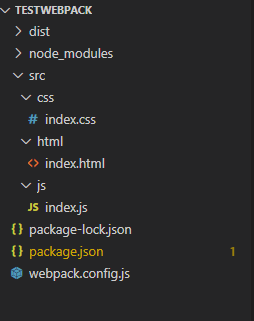
创建项目后此时的目录如下:

其中,webpack.config.js为webpack的配置文件,index.html为打包的HTML的模板文件,index.js为打包的入口文件,dist为打包的输出文件目录,index.css中为css代码,用于下方打包css文件。
webpack打包样式资源(css、less、scss)
//本地安装安装css-loader、style-loader、less-loader、less、sass-loader 、node-sass
npm i -D css-loader style-loader less-loader less sass-loader node-sass
webpack.config.js文件配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
},
{
test: /.less$/,
use: [
'style-loader',
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
},
]
},
// plugins的配置
plugins: [
// 详细plugins的配置
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令来打包,也可以在package.json的scripts中配置如下命令,然后通过执行 npm run build 命令来打包
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack"
},
webpack打包HTML资源
//本地安装html-webpack-plugin
npm i -D html-webpack-plugin
webpack.config.js的配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
]
},
// plugins的配置
plugins: [
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js。
// 复制 './src/html/index.html' 模板文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/html/index.html'
})
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
webpack打包图片资源
//本地安装url-loader 、 file-loader 、html-loader
npm i -D url-loader file-loader html-loader
webpack.config.js的配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 处理图片资源
test: /.(jpg|png|gif)$/,
// 下载 url-loader file-loader
//url-loader依赖于file-loader
// 使用一个loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:7]取图片的hash的前7位
// [ext]取文件原来扩展名
name: '[hash:7].[ext]'
}
},
{
test: /.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
}
]
},
// plugins的配置
plugins: [
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js。
// 复制 './src/html/index.html' 模板文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/html/index.html'
})
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
webpack打包其他资源
webpack.config.js的配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 处理图片资源
test: /.(jpg|png|gif)$/,
// 下载 url-loader file-loader
//url-loader依赖于file-loader
// 使用一个loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:7]取图片的hash的前7位
// [ext]取文件原来扩展名
name: '[hash:7].[ext]'
}
},
{
test: /.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:7].[ext]'
}
}
]
},
// plugins的配置
plugins: [
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js。
// 复制 './src/html/index.html' 模板文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/html/index.html'
})
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
devServer
//本地安装 webpack-dev-server
npm i -D webpack-dev-server
webpack.config.js的配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 处理图片资源
test: /.(jpg|png|gif)$/,
// 下载 url-loader file-loader
//url-loader依赖于file-loader
// 使用一个loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:7]取图片的hash的前7位
// [ext]取文件原来扩展名
name: '[hash:7].[ext]'
}
},
{
test: /.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:7].[ext]'
}
}
]
},
// plugins的配置
plugins: [
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js。
// 复制 './src/html/index.html' 模板文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/html/index.html'
})
],
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
// 特点:只会在内存中编译打包,不会有任何输出。
// 启动devServer指令为:npx webpack-dev-server
devServer: {
// 项目构建后路径,本地服务器所加载的页面所在的目录
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩
compress: true,
// 端口号
port: 8089,
//当源文件改变时会自动刷新页面,实时刷新
inline:true,
//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向打包后生成的index.html,即不跳转
historyApiFallback:true,
// 自动打开浏览器
open: true
}
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 npx webpack-dev-server 命令来运行,也可以在package.json的scripts中配置如下命令,然后通过执行 npm run devserver 命令运行
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"build": "webpack",
"devserver": "npx webpack-dev-server"
},
开发环境配置
webpack.config.js的配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
},
{
test: /.less$/,
use: [
'style-loader',
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
'style-loader',
'css-loader',
'sass-loader'
]
},
{
// 处理图片资源
test: /.(jpg|png|gif)$/,
// 下载 url-loader file-loader
//url-loader依赖于file-loader
// 使用一个loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:7]取图片的hash的前7位
// [ext]取文件原来扩展名
name: '[hash:7].[ext]'
}
},
{
test: /.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:7].[ext]'
}
}
]
},
// plugins的配置
plugins: [
// html-webpack-plugin
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(JS/CSS)
// 需求:需要有结构的HTML文件
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js。
// 复制 './src/html/index.html' 模板文件,并自动引入打包输出的所有资源(JS/CSS)
template: './src/html/index.html'
})
],
// 开发服务器 devServer:用来自动化(自动编译,自动打开浏览器,自动刷新浏览器~~)
// 特点:只会在内存中编译打包,不会有任何输出。
// 启动devServer指令为:npx webpack-dev-server
devServer: {
// 项目构建后路径,本地服务器所加载的页面所在的目录
contentBase: resolve(__dirname, 'build'),
// 启动gzip压缩
compress: true,
// 端口号
port: 8089,
//当源文件改变时会自动刷新页面,实时刷新
inline:true,
//在开发单页应用时非常有用,它依赖于HTML5 history API,如果设置为true,所有的跳转将指向打包后生成的index.html,即不跳转
historyApiFallback:true,
// 自动打开浏览器
open: true
}
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 npx webpack-dev-server 命令来运行,也可以执行 npm run devserver 命令运行
提取css成单独文件
//本地安装安装mini-css-extract-plugin
npm i -D mini-css-extract-plugin
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader'
]
},
{
test: /.less$/,
use: [
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
//'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
},
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
}),
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
css兼容性处理
//本地安装安装postcss-loader postcss-preset-env
npm i -D postcss-loader postcss-preset-env
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
// 设置nodejs环境变量
// process.env.NODE_ENV = 'development';
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
/*
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
// 生产环境:默认是生产环境
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
]
},
{
test: /.less$/,
use: [
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
//'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
},
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
})
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
package.json中配置如下:
具体可参考browserslist官网:https://github.com/browserslist/browserslist
"browserslist": {
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
],
"production": [
">0.2%",
"not dead",
"not op_mini all"
]
},
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
压缩css
//本地安装安装optimize-css-assets-webpack-plugin
npm i -D optimize-css-assets-webpack-plugin
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
// 设置nodejs环境变量
// process.env.NODE_ENV = 'development';
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
/*
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
// 生产环境:默认是生产环境
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
]
},
{
test: /.less$/,
use: [
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
//'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
},
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
}),
// 压缩css
new OptimizeCssAssetsWebpackPlugin()
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
js语法检查
//本地安装安装 eslint-loader 、 eslint 、eslint-config-airbnb-base 、 eslint-plugin-import
npm i -D eslint-loader eslint eslint-config-airbnb-base eslint-plugin-import
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
// 设置nodejs环境变量
// process.env.NODE_ENV = 'development';
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
/*
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
// 生产环境:默认是生产环境
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
]
},
{
test: /.less$/,
use: [
// 'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
// 将less文件编译成css文件
// 需要下载 less-loader和less
'less-loader'
]
},
{
test: /.scss$/,
use: [
//'style-loader',
MiniCssExtractPlugin.loader,
'css-loader',
'sass-loader'
]
},
/*
语法检查: eslint-loader eslint
注意:只检查自己写的源代码,第三方的库是不用检查的
设置检查规则:
package.json中eslintConfig中设置~
*/
{
test: /.js$/,
exclude: /node_modules/,
loader: 'eslint-loader',
options: {
// 自动修复eslint的错误
fix: true
}
}
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
}),
// 压缩css
new OptimizeCssAssetsWebpackPlugin()
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
package.json中eslintConfig中设置如下:
"eslintConfig": {
"extends": "airbnb-base",
"env": {
"browser": true
}
}
通过在vscode 的terminal窗口执行 webpack 命令 或者 npm run build 命令来打包文件
js兼容性处理eslint
//本地安装安装 babel-loader 、 @babel/core 、 @babel/preset-env 、 @babel/polyfill 、core-js
npm i -D babel-loader @babel/core @babel/preset-env @babel/polyfill core-js
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
// 设置nodejs环境变量
// process.env.NODE_ENV = 'development';
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
/*
css兼容性处理:postcss --> postcss-loader postcss-preset-env
帮postcss找到package.json中browserslist里面的配置,通过配置加载指定的css兼容性样式
// 开发环境 --> 设置node环境变量:process.env.NODE_ENV = development
// 生产环境:默认是生产环境
*/
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
]
},
/*
js兼容性处理:babel-loader @babel/core
1. 基本js兼容性处理 --> @babel/preset-env
问题:只能转换基本语法,如promise高级语法不能转换
2. 全部js兼容性处理 --> @babel/polyfill
问题:我只要解决部分兼容性问题,但是将所有兼容性代码全部引入,体积太大了~
3. (推荐使用)需要做兼容性处理的就做:按需加载 --> core-js
*/
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: {
version: 3
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
}
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
}),
// 压缩css
new OptimizeCssAssetsWebpackPlugin()
],
// 模式
mode: 'development', // 开发环境
// mode: 'production' //生产环境
}
压缩HTML&js
// 生产环境下会自动压缩js代码
mode: 'production'
// 压缩HTML代码只需要在 plugins中的new HtmlWebpackPlugin中添加如下设置即可。
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
生产环境配置
webpack.config.js 配置如下:
/*
webpack.config.js webpack的配置文件
作用: 指示 webpack 干哪些活(当你运行 webpack 指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
// resolve用来拼接绝对路径的方法
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
const OptimizeCssAssetsWebpackPlugin = require('optimize-css-assets-webpack-plugin');
// 设置nodejs环境变量,决定使用browserslist的哪个环境
// process.env.NODE_ENV = 'production';
module.exports = {
// webpack配置
// 入口起点
entry: './src/js/index.js',
// 输出
output: {
// 输出文件名
filename: '[name].[hash:7].js',
// 输出路径
// __dirname nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'dist')
},
// loader的配置
module: {
rules: [
// 详细loader配置
// 不同文件必须配置不同loader处理
{
// 匹配哪些文件
test: /.css$/,
// 使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上 依次执行
// 创建style标签,将js中的样式资源插入进行,添加到head中生效
// 'style-loader',
MiniCssExtractPlugin.loader,
// 将css文件变成commonjs模块加载js中,里面内容是样式字符串
'css-loader',
//css兼容性处理
{
loader: 'postcss-loader',
options: {
ident: 'postcss',
plugins: () => [
// postcss的插件
require('postcss-preset-env')()
]
}
}
]
},
//js兼容性处理,按需加载
/*
正常来讲,一个文件只能被一个loader处理。
当一个文件要被多个loader处理,那么一定要指定loader执行的先后顺序:
先执行eslint 在执行babel
*/
{
// 在package.json中eslintConfig --> airbnb
test: /.js$/,
exclude: /node_modules/,
// 优先执行
enforce: 'pre',
loader: 'eslint-loader',
options: {
fix: true
}
},
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
options: {
// 预设:指示babel做怎么样的兼容性处理
presets: [
[
'@babel/preset-env',
{
// 按需加载
useBuiltIns: 'usage',
// 指定core-js版本
corejs: {
version: 3
},
// 指定兼容性做到哪个版本浏览器
targets: {
chrome: '60',
firefox: '60',
ie: '9',
safari: '10',
edge: '17'
}
}
]
]
}
},
{
// 处理图片资源
test: /.(jpg|png|gif)$/,
// 下载 url-loader file-loader
//url-loader依赖于file-loader
// 使用一个loader
loader: 'url-loader',
options: {
// 图片大小小于8kb,就会被base64处理
// 优点: 减少请求数量(减轻服务器压力)
// 缺点:图片体积会更大(文件请求速度更慢)
limit: 8 * 1024,
// 问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
// 解析时会出问题:[object Module]
// 解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
// 给图片进行重命名
// [hash:7]取图片的hash的前7位
// [ext]取文件原来扩展名
name: '[hash:7].[ext]'
}
},
{
test: /.html$/,
// 处理html文件的img图片(负责引入img,从而能被url-loader进行处理)
loader: 'html-loader'
},
// 打包其他资源(除了html/js/css资源以外的资源)
{
// 排除css/js/html资源
exclude: /.(css|js|html|less)$/,
loader: 'file-loader',
options: {
name: '[hash:7].[ext]'
}
}
]
},
// plugins的配置
plugins: [
new HtmlWebpackPlugin({
// 压缩HTML代码
minify: {
removeAttributeQuotes: true, //去除引号
removeComments: true, //去除注释
collapseWhitespace: true //去除空格
},
hash: false, //避免缓存js
// 打包html模版的文件名称
template: './src/html/index.html'
})
],
// 提取css为单独文件
new MiniCssExtractPlugin({
// 对输出的css文件进行重命名
filename: '[name].[hash:7].css'
}),
// 压缩css
new OptimizeCssAssetsWebpackPlugin()
],
// 模式
// mode: 'development', // 开发环境
mode: 'production' //生产环境
}
参考链接:
https://segmentfault.com/a/1190000006178770
https://www.runoob.com/w3cnote/webpack-tutorial.html
https://www.webpackjs.com/guides/getting-started/