1、使用float必须要清除float:即在使用float元素的父级元素上清除float。
清除float的方法有三种,在父元素上加:1、 100% 或者固定宽度 +overflow:hidden;或者 overflow: auto;
2、clear:both
3、(推荐)在父级元素上增加伪类
.clearfix:before {display: table;content: "";line-height: 0;} .clearfix:after{clear: both;} .clearfix:after,.clearfix:before {display: table;content: "";line-height: 0;}
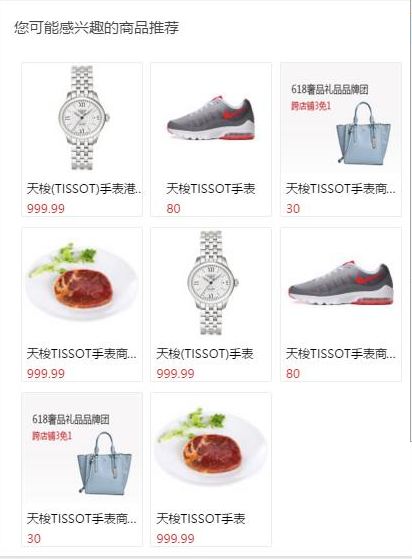
2、经典布局:
每一个块都是通过一个div循环出来的。所以中间的div由于经验不足不知道如何创建间隔,总是所有的div都挤在一起。请教大神后的解决办法居然有两种,下面娓娓道来:

对于这个的布局有两种很经典的方法:(!!!外面的空白全部使用padding-left来进行撑开!!!)
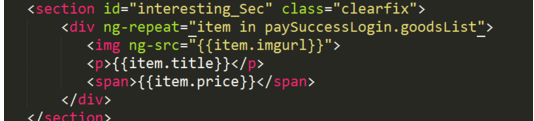
- 使用百分比

|
#interesting_Sec{ background-color: #fff; padding-left: 15px; padding-right: 10px; width: 100%; margin-left: -2%; } |
#interesting_Sec div { height: 155px; float: left; 31.33%; margin-left: 2%; box-sizing: border-box; border: 1px solid rgba(217,217,217,0.50); border-radius: 2px; background-color: #fff; margin-top: 10px; } |
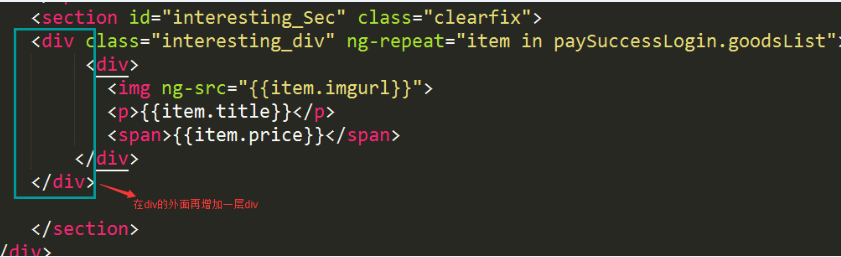
- 在DIV的外面再包一层

|
#interesting_Sec { background-color: #fff; padding-left: 10px; padding-right: 10px; width: 100%; } .interesting_div { height: 155px; float: left; width: 33.33%; box-sizing: border-box; background-color: #fff; margin-top: 10px; } 左 左右padding都是10px这样对DIV实现margin:0 5px;就可以实现左右间距都为5px; |
.interesting_div div { margin: 0 5px; } .interesting_div div { border: 1px solid rgba(217,217,217,0.50); border-radius: 2px; } |