1、如何发送请求?
如果需要向服务器发送请求,我们使用的是XMLHttpRequest对象中的open()和send()方法。
var xhr = new XMLHttpRequest();//具体创建对象方法可以参考我的上一篇博客。 xhr.open("GET","http://www.baidu.com",true); xhr.send();
open(method,url,async)函数参数介绍:
- method:请求的类型;只可能是GET或POST;
- url:服务器地址或请求的文件在服务器的位置;
- async:true(异步请求)或false(同步请求)
send(string)函数参数介绍:
- string:仅用于POST请求,表示请求携带的数据,必须转换成字符串类型才可以发送请求。
2、使用GET还是POST?
和POST相比,GET更简单而且更快,大部分情况下使用的都是GET请求,默认请求类型也是GET,POST请求适用于以下情况:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(数据量大使用POST方便,因为POST没有数据类限制)
- 发送包含未知字符的用户输入时,POST比GET更稳定也更可靠。
带参数的GET、POST请求实例:
//GET请求 xhr.open("GET","/Login?username=root&password=root",true); xhr.send(); //POST请求 xhr.open("POST","/Login",true); xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");//向请求添加HTTP头,固定写法。 xhr.send("username=root&password=root");
3、true(异步)还是false(同步)?
下面给大家介绍一个场景,可以更好的理解同步和异步的区别:
一个人在网上购买了一个东西,如果他一直在家等,在这个期间,老板让他去上班不去,一直等到快递到了之后才去干其他的事情,这就是同步;如果他先去上班,等到快递到了再去拿,这就是异步。
同步和异步的区别就是如此:是一直等待一个请求完成才去干别的事情还是在请求未完成时就去干别的事情等待请求完成。
- XMLHttpRequest对象如果要用户Ajax的话,必须使用异步请求,即async设置为true
async = true
当使用异步请求时,请规定在相应处于onreadystatechange事件中的就绪状态时执行的函数,实例如下:
xhr.onreadystatechange=function() { if (xhr.readyState==4 && xhr.status==200) { document.getElementById("myDiv").innerHTML=xhr.responseText; } } xhr.open("GET","/GetInfo",true); xhr.send();
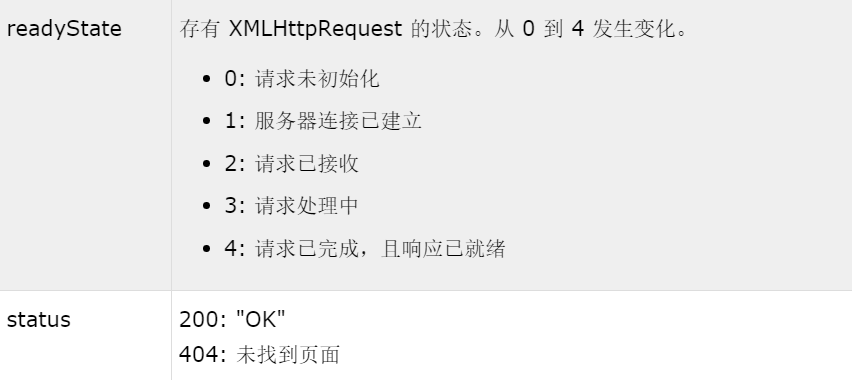
readyState和status

async = false
在发送同步请求时,请不要写onreadystatechange函数,直接把代码放在send方法下面即可
xhr.open("GET","/GetInfo",false);
xhr.send();
document.getElementById("myDiv").innerHTML=xhr.responseText;