一、安装vue
1、国内使用npm速度很慢,使用淘宝镜像进行安装:
在cmd中输入以下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
如图所示:

之后就可以使用cnpm来代替npm进行操作。
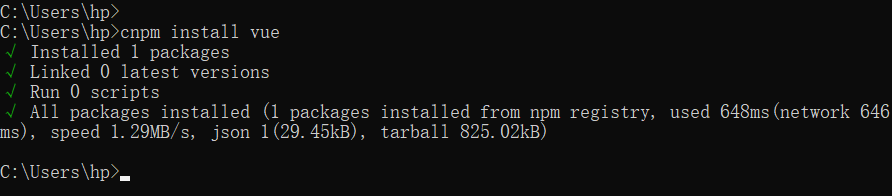
2、使用cnpm安装vue:
cnpm install vue

二、安装vue-cli工具和简单应用
vue-cli是官方提供的命令行工具。
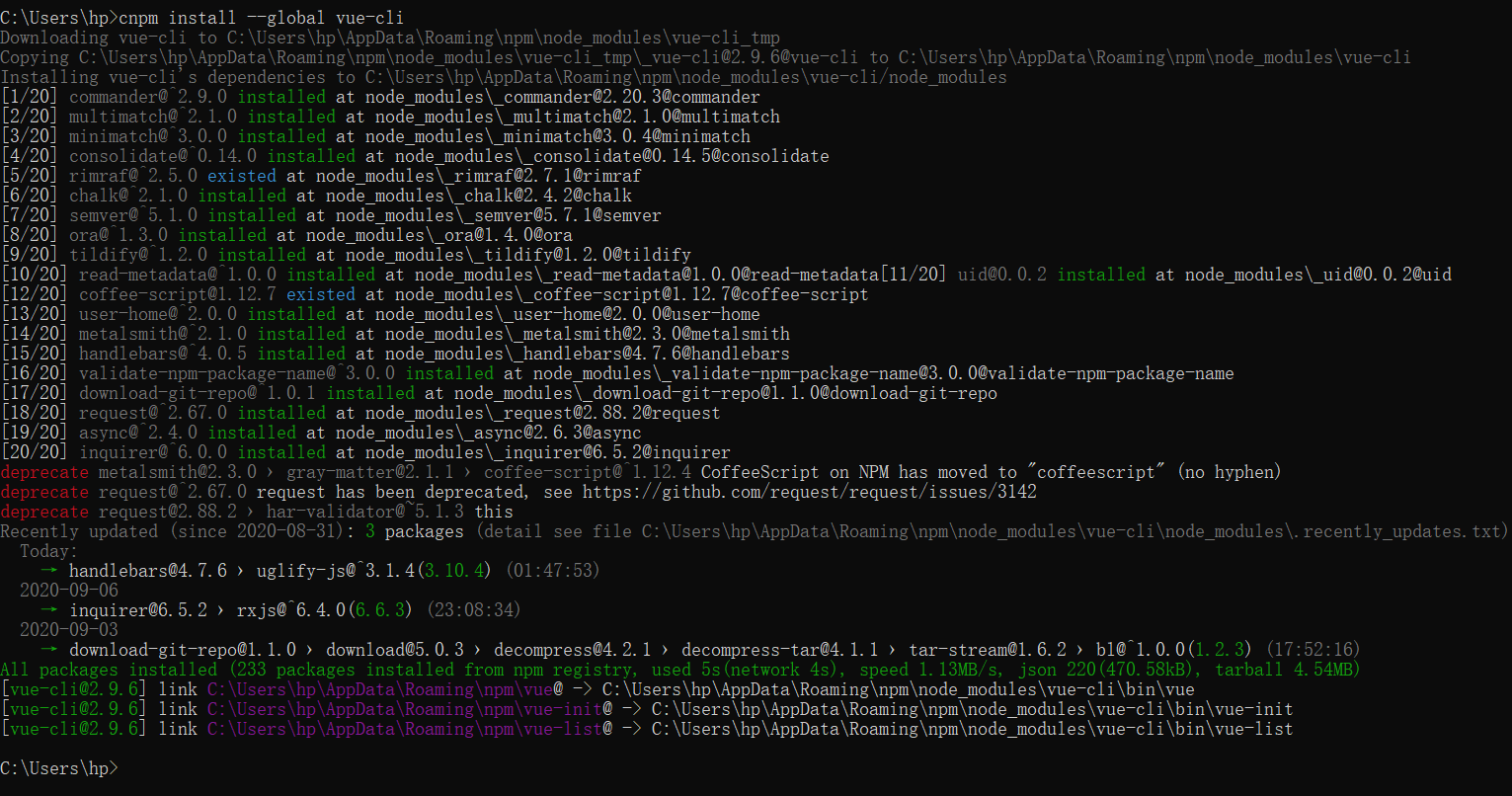
1、安装vue-cli:
在cmd中使用命令:
cnpm install --global vue-cli

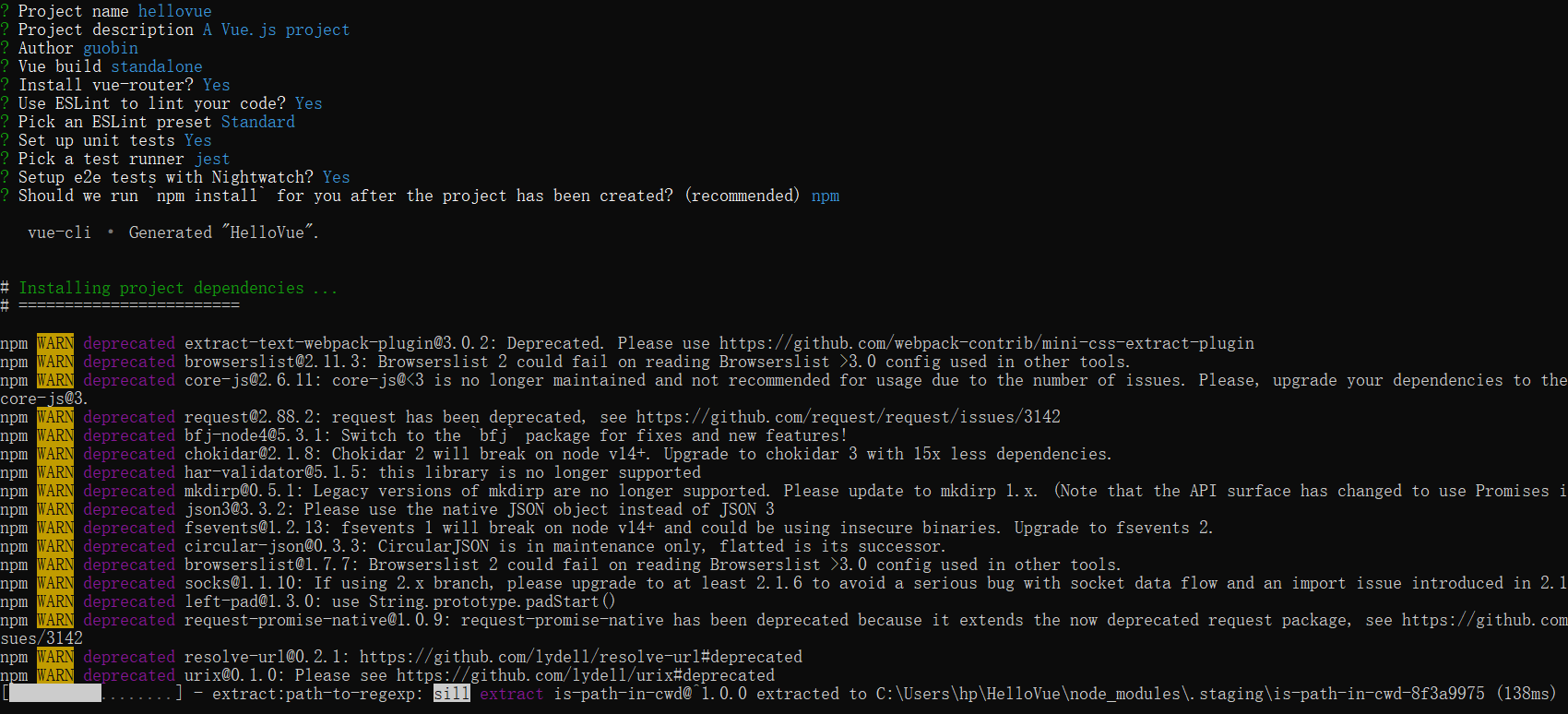
2、创建一个简单项目:
vue init webpack hellovue
以上命令是创建一个新项目,注意:这里创建的项目名称中不能包含大写字母。

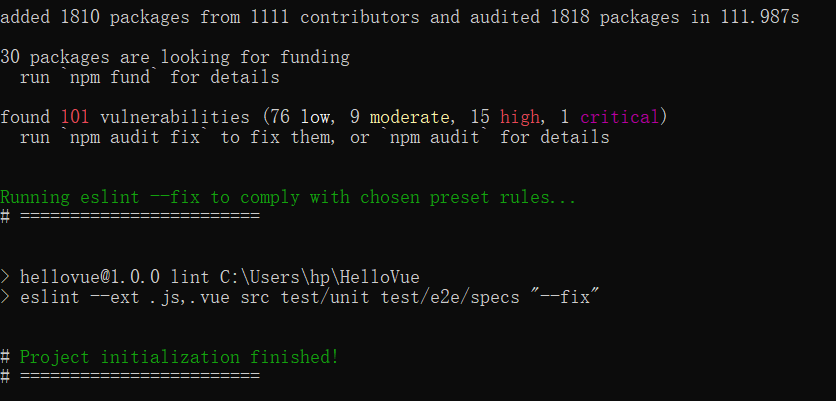
一路Yes加回车,项目自动创建中:

3、查看已创建的项目:
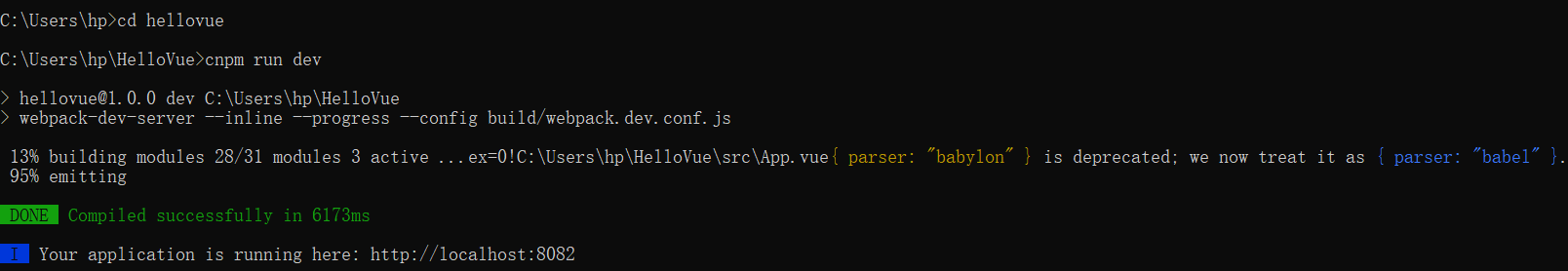
进入项目中:
cd hellovue
运行项目:
cnpm run dev
运行完毕:

打开执行后的页面网址http://localhost:8082,查看页面:

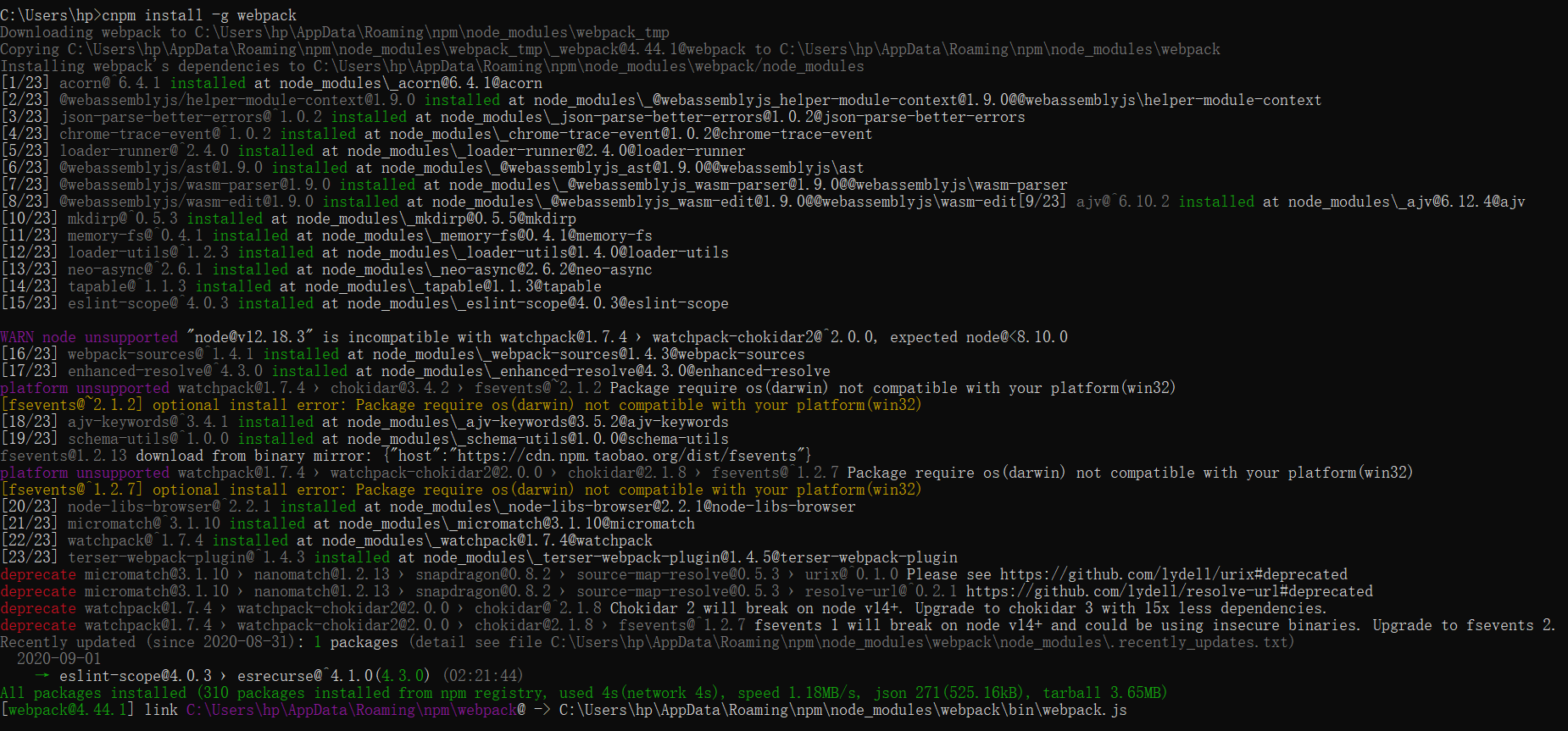
4、webpack安装:
cnpm install -g webpack

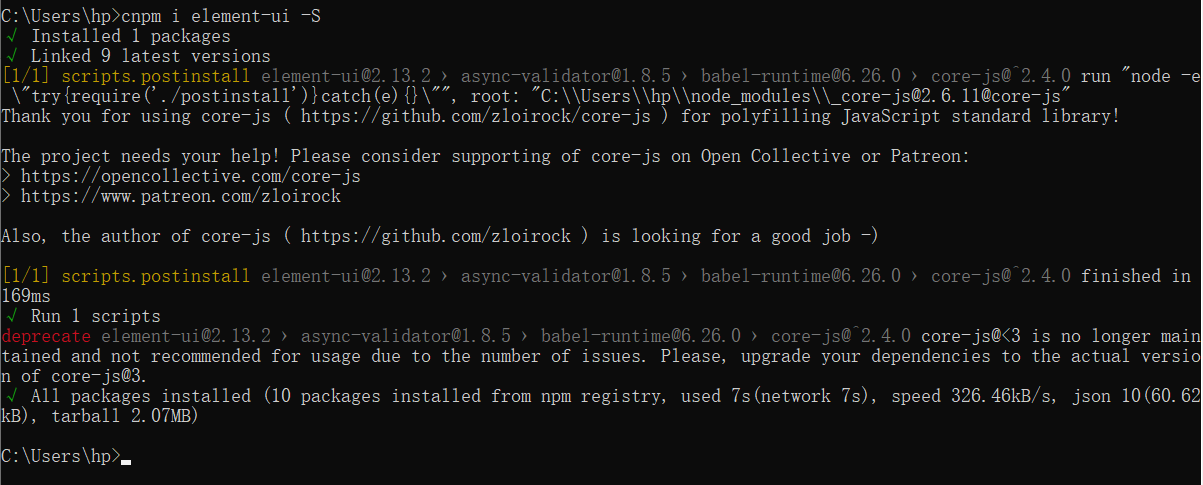
5、element-ui安装:
cnpm i element-ui -S