css层叠样式表
1.什么是css?
css 全称cascading style sheet层叠样式表,是专门用来为HTMl标签添加样式的。
2.为什么要用css?
HTML样式的缺点:
3.如何使用css?
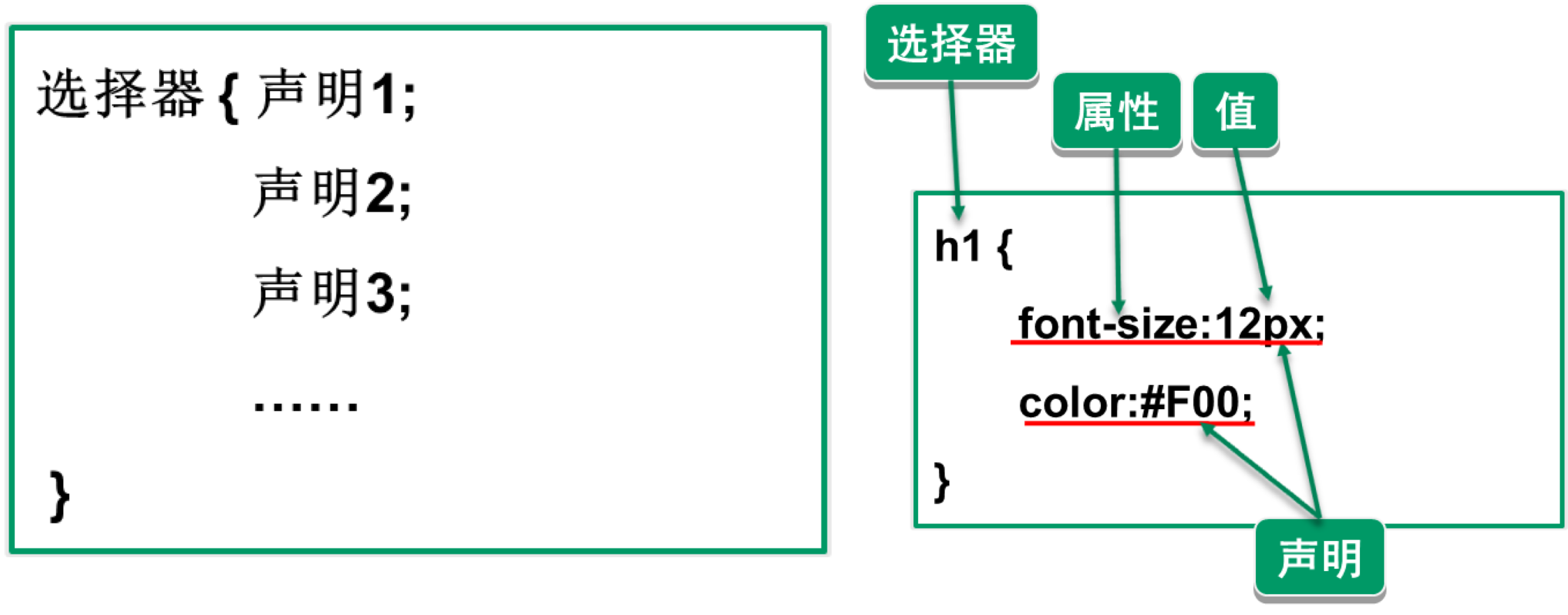
css语法
分为两个部分:1.选择器 2.声明
声明由属性和值组成,多个声明之间用分号分割,如下图:

css的四种引入方式
1.行内式
行内式是在标签的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<p style="color:red;font-size:50px;text-align:center">egon</p>
2.嵌入式
嵌入式是将CSS样式集中写在网页标签内的的标签对中。
<head>
<style>
p {
color: red;
font-size: 50px;
text-align: center
}
</style>
</head>
3.外部样式表之导入式
<head>
<style>
/*形式一:*/
/*@import "css/mystyle.css";*/
/*形式二:*/
@import url("css/mystyle.css");
</style>
</head>
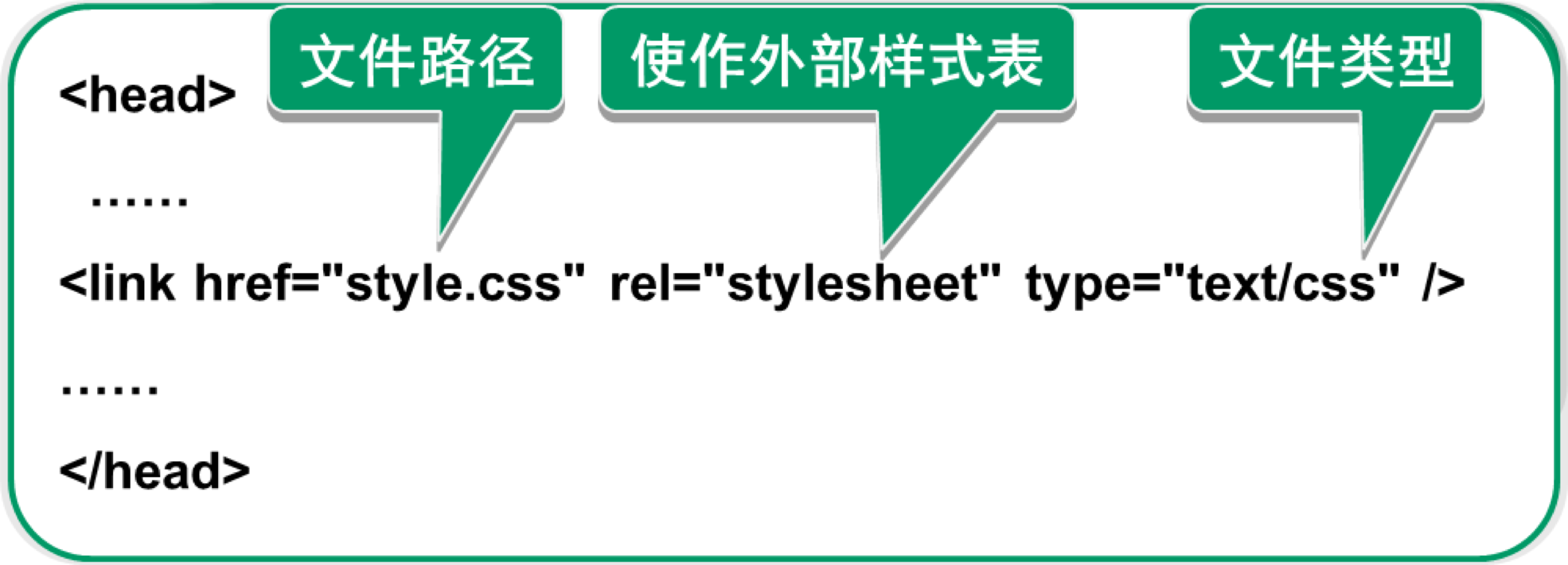
4.外部样式表之链接式(企业开发使用)
<head>
<link rel="stylesheet" href="css/mystyle.css">
</head
导入式和链接式的区别
1、标签属于XHTML,@import是属于CSS2.1特有的,对于不兼容CSS2.1的浏览器来说就是无效的
2、导入式的缺点:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷,用户体验差。
3、链接式的优点:
使用链接式时与导入式不同的是它会在网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
注意点
1、style标签必须放到head内 ,type="text/css"代表文本类型的css
2、type属性其实可以不用写,默认就是type="text/css"
3、设置样式时必须按照固定的格式来设置,key:value;
其中;不能省略,最后一个属性其实可以省略,但我们可以简单地统一记成不能省略就行了
css注释
/*这是注释*/