写了个倒计时的玩具,在chrome 上没问题,safari 打开时就有了小问题
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <title>2020年结束倒计时</title> <style type="text/css"> body { margin: 0; min-height: 150px; } .box { text-align: center; display: flex; align-items: center; justify-content: center; } #message { width: 600px; line-height: 150px; font-size: 100px; } .split { animation: twinkle 0.5s infinite; animation-direction: alternate; animation-timing-function: linear; -webkit-animation:twinkle 1s infinite; -webkit-animation-direction: alternate; -webkit-animation-timing-function: linear; } @keyframes twinkle { from {opacity: 0;} to {opacity: 1;} } @-webkit-keyframes twinkle { from {opacity: 0;} to {opacity: 1;} } </style> </head> <body> <div class='box'> <div id="message"> <span class='hour'></span> <span class='split'>:</span> <span class='minute'></span> <span class='split'>:</span> <span class='seconds'></span> </div> </div> <script> function calTime() { let el = document.getElementById('message'); let now = new Date().getTime(); let target = new Date('2021-01-01 00:00:00').getTime(); let hour = Math.floor((target - now) / 1000 / 60 /60); let minute = Math.floor((target - now) / 1000 / 60 - hour * 60); let seconds = Math.floor((target - now) / 1000 - minute * 60 - hour * 60 * 60); el.children[0].innerText = hour < 10 ? '0' + hour : hour; el.children[2].innerText = minute < 10 ? '0' + minute : minute; el.children[4].innerText = seconds < 10 ? '0' + seconds : seconds; } function setBoxSize() { let el = document.getElementsByClassName('box')[0]; el.style.height = window.innerHeight + 'px'; } window.onload = () => { setBoxSize(); calTime(); setInterval(() => { calTime(); }, 1000); } window.onresize = () => { setBoxSize(); } </script> </body> </html>
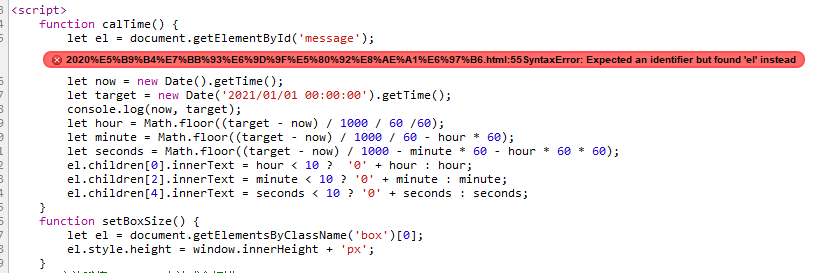
首先会遇到第一报错

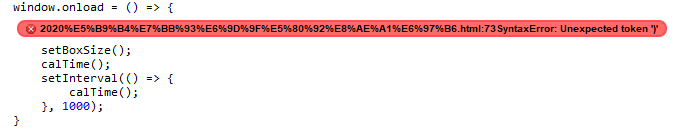
把 let 换成 var 即可。接下来第二个报错

貌似不认识 lambda 表达式,换成 function。
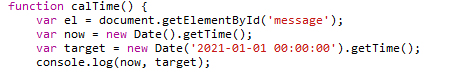
改完后没有编译错误了,可是界面显示有问题

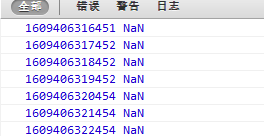
断点发现第二个 new Date() 值为 NaN


查了一下,safari 的 new Date 函数,年月日要用 '/' 分隔!

把 '-' 都调整为 '/' ,就行啦!