使用 Kettle 获取网页数据。当然,这里的网页数据主要指结构化数据,可能是 xml 格式、json 格式 或者 csv 文件等。以 http://services.odata.org/V3/Northwind/Northwind.svc/Products/ 为例,这是 odata 提供的符合 REST 规范的数据。通过这个 url 获取的产品数据,默认为 xml 格式。我们将以该 url 演示如何获取 xml 格式以及 json 格式的数据。
使用 Http Client 获取网页数据
本例通过 Http client 获取网页包括如下步骤:

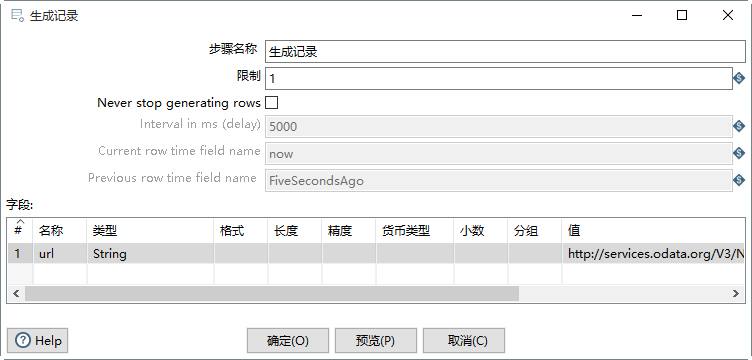
第一步:通过「生成记录」组件,将 url 保存到常量中

新建一个字段,名称为 url,类型为 String,值为:
http://services.odata.org/V3/Northwind/Northwind.svc/Products/
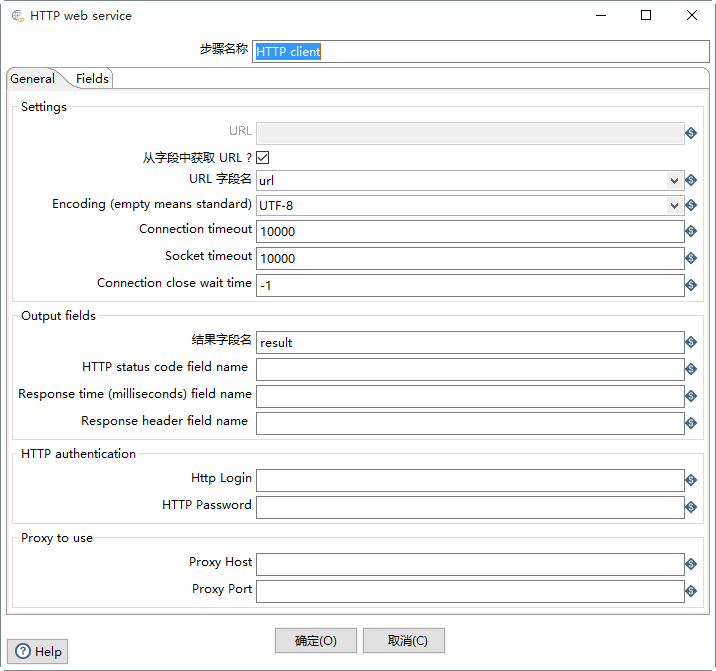
第二步:通过「HTTP client」组件,获取网页的内容

将 url 获取的内容,放在结果字段 result 中。
第三步:从 XML 获取数据
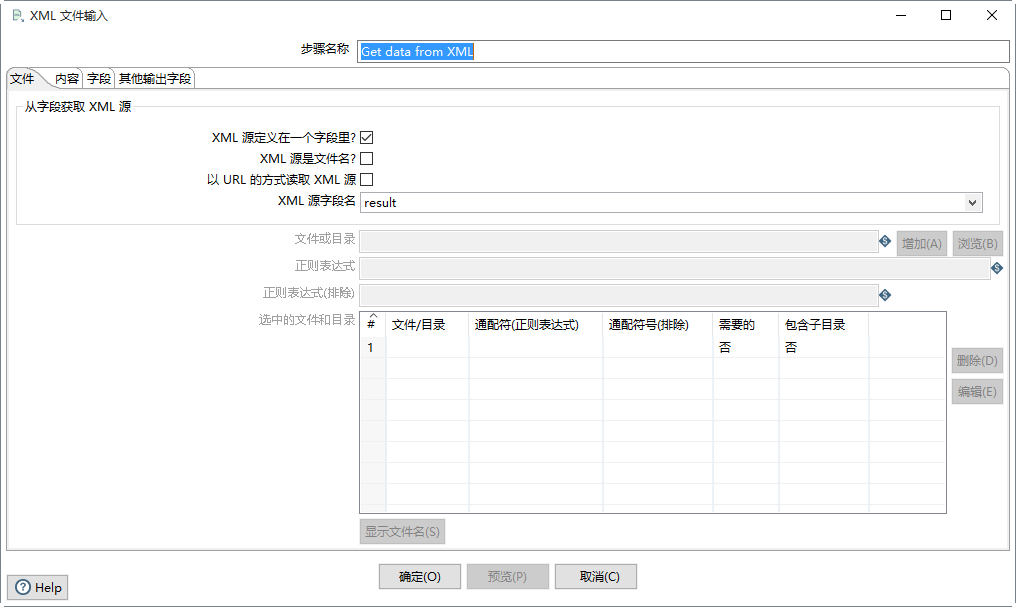
我们知道通过这个 url 获取的是 xml 格式数据,所以使用 「Get data from XML」组件。第三步有点复杂。

因为上一步输出的字段为 result,所以本步骤 xml 源字段为 result。切换到「内容」页签。

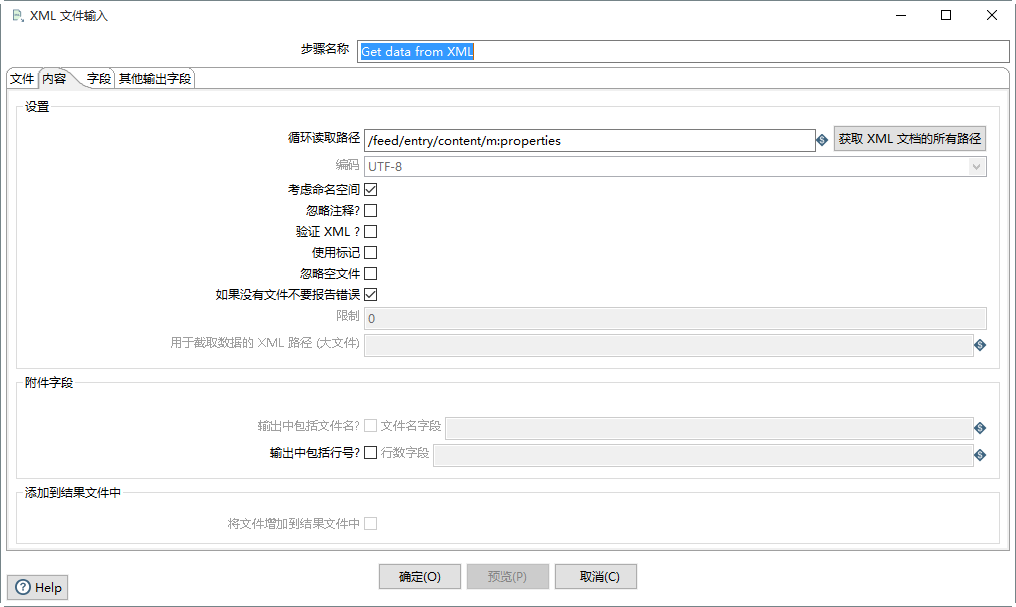
解释下「循环读取路径」。如果我们查看本例的目标网页,我们发现有多笔数据:

所以要读取所有的产品数据,就要用到循环,而且抓取到这些数据,需要用到 XPath 路径,也就是 /feed/entry/content/m:properties。因为 XPath 中有 namespace,所以「考虑命名空间」选中。
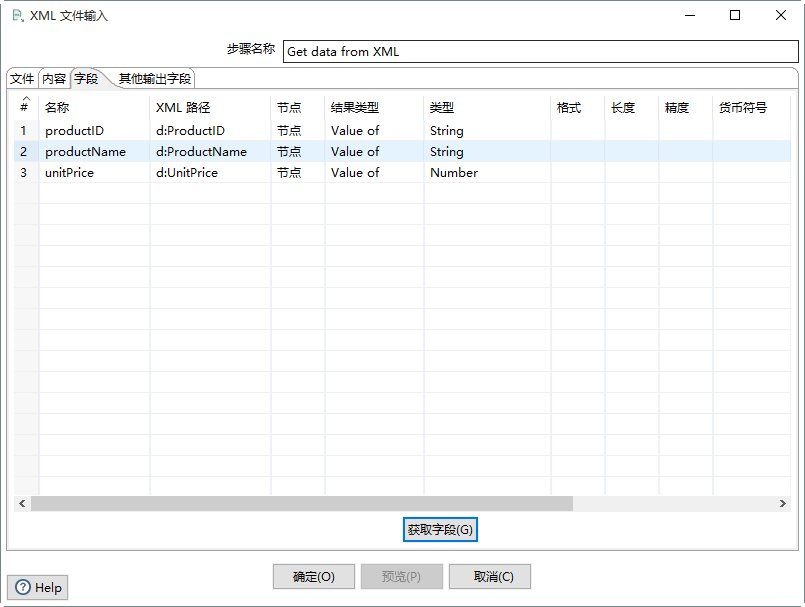
切换到「字段」页签,在 /feed/entry/content/m:properties 这个路径下,假设我们只需要三个字段:

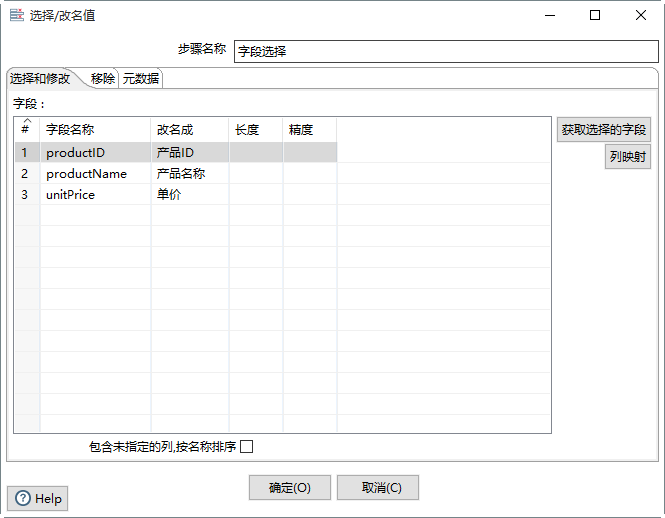
第四步:使用「选取字段」组件,可以简单的展示数据。

完成以上步骤后,运行,既可以获取到数据,截图如下。

获取 json 格式数据
http://services.odata.org/V3/Northwind/Northwind.svc/Products/
提供的是 OData 服务,所以我们也可以通过参数 $format=json 来得到 json 格式的数据。然后用 HTTP Client 处理 json 数据。
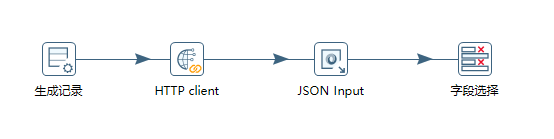
Kettle 的处理步骤如下:

这里主要说明与处理 xml 数据有差异的部分。
第一步,生成记录。url 的值多了一个参数:http://services.odata.org/V3/Northwind/Northwind.svc/Products/?$format=json。
第二步, Http Client,相同,没有差异。
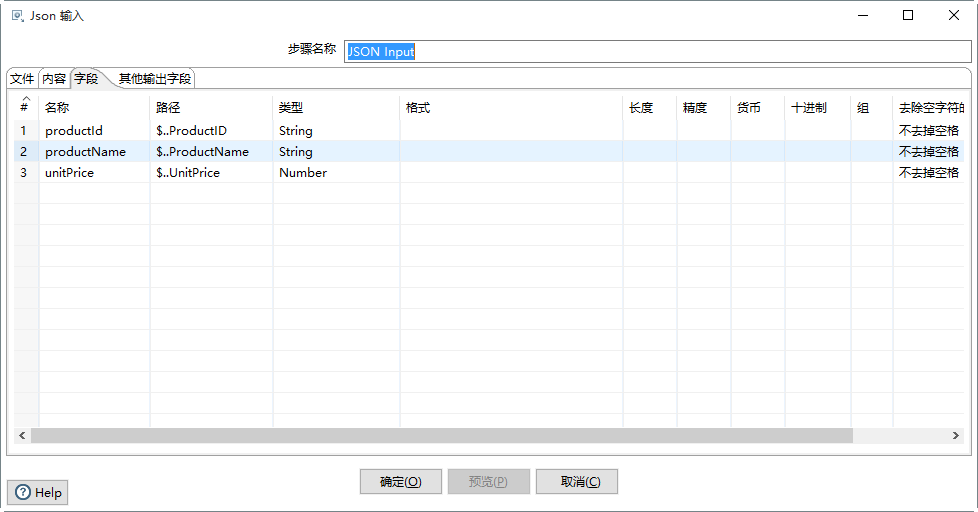
第三步,因为 HTTP Client 获取的是 json 数据,所以用 JSON Input
获取数据。主要区别在「字段」这个页签:

要获取 ProductID, ProductName 和 UnitPrice 三个字段,使用的是 JSONPath
语法。这里不对 JSONPath 做过多说明。$..ProductID 表示获取所有
ProductID 字段。关于 JSONPath,自行参考:http://goessner.net/articles/JsonPath/。
---------------------
作者:stone0823
来源:CSDN
原文:https://blog.csdn.net/stone0823/article/details/78823052
版权声明:本文为博主原创文章,转载请附上博文链接!