笔者看到mvc最近比较流行,而很多使用一些比较旧的的方法上传图片,再次安利一下百度的webuploader控件吧
webuploader第一步要先下载一些插件这点可以在webuploader官网上下载。http://fex.baidu.com/webuploader/
开始的时候第一步引用webuploader

需要引用的是一个css文件和一个js文件
接下来就是实例化插件(术语不标准233)和创建马上预览的图片和一个div用来过会添加图片
<tr>
<td>上传图片</td>
<td>
<div id="upl">上传图片</div>//马上这个会用js实例化
<div id="Pic" style="100%"></div>//过会这个div会显示我所添加的图片
</td>
</tr>
<tr>
<td></td>
<td>
<div class="modal fade" id="myModalPic" tabindex="-1" role="dialog" aria-labelledby="myModalssLabel" aria-hidden="true">//这里的一大段其实就是我用来做预览图片的忽略即可
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button"class="close" onclick="$('#myModalPic').modal('hide');">
×
</button>
<h4 class="modal-title" id="myModalssLabel">预览图</h4>
</div>
<img id="imgPicture" />
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</td>
</tr>
这里面的一大段都是我的预览图片是隐藏的东西,由于我这个demo用之前旧的项目改进的所有可能会有些low
接下来展示的是Js里面实例化的代码
var uploader;
var picture = {
picarry: new Array(),
idcarry: new Array()
};
$(function () {
uploader = WebUploader.create({
auto: true,
swf: '/Scripts/Uploader.swf',
server: '@Url.Action("Upload")',//控制器(这里面是添加以后控制器跳转的代码)
pick: '#upl',
accept: {
title: 'Images',
extensions: 'gif,jpg,jpeg,bmp,png',
mimeTypes: 'image/*'
}
})
uploader.on("uploadSuccess", function (file, response) {//这里面则是添加图片由于我做的是多图上传所以就直接在css样式add了
$("#Pic").append(
"<table border='0' cellpadding='0' cellspacing='0' style='float: left;margin-left:15px;'>" +
"<tbody><tr><td align='center' valign='middle'>" +
"<img width='200' height='140' id='" + response.id + "' src='" + response.src + "' /> " +
"</td></tr><tr><td> " +
"<input class='btn btn-default' value='预览' type='button' onclick="show('#myModalPic','#imgPicture','" + response.src + "')" id='" + response.id + "yl' />" +
"<button class='btn btn-default' type='button' style='margin-left:20px;' id='" + response.id + "del' onclick="del('" +" @Url.Action("DeletePic")" + "','" + response.id + "','" + response.src + "')">删除</button>" +
"</td></tr></tbody></table>"
);
picture.picarry.push(response.src);
picture.idcarry.push(response.id);
});
//});
$('#myModal').on('hide.bs.modal', function () {
//uploader.destroy();
for (var i = 0; i <= picture.idcarry.length; i++) {
reset(picture.idcarry[i]);
}
//picture.picarry.length = 0;
//picture.idcarry.length = 0;
});
});
function show(DiaklogID, ImgID, src) {
$(ImgID).attr('src', src);
$(DialogID).modal('show');
}
function del(DeleteActionName, id, src) {
if (DeleteActionName == "" || DeleteActionName == null) {
reset(id, src);
} else {
$.post(DeleteActionName, { id, src }, function success(data) {
if (data.statu == 200) {
reset(data.id, data.src);
}
else {
alert(data.msg);
}
});
}
}
function reset(id, src) {
$("#" + id + "").remove();
$("#" + id + "yl").remove();
$("#" + id + "del").remove();
if (id != undefined && src != undefined) {
for (var i = 0; i < picture.idcarry.length; i++) {
if (id == picture.idcarry[i]) {
picture.idcarry.splice(i, 1);
}
}
for (var i = 0; i < picture.picarry.length; i++) {
if (src == picture.picarry[i]) {
picture.picarry.splice(i, 1);
}
}
}
//uploader.destroy();
uploader.reset();
}
这里面包含了后期的添加预览和多功能添加我在底下会展示后台的代码
这里面则是控制器里面的代码:
[HttpPost]
public ActionResult upload(HttpPostedFileBase file)
{
if (file != null && file.ContentLength > 0)
{
string folderpath = "/UploadFile/";//上传图片的文件夹
if (!Directory.Exists(folderpath))
{
Directory.CreateDirectory(Server.MapPath(folderpath));
}
string ext1 = Path.GetExtension(file.FileName);
if (ext1 != ".gif" && ext1 != ".jpg" && ext1 != ".jpeg" && ext1 != ".png")
{
return Json(new { statu = 201, msg = "文件格式不正确!" });
}
else
{
string name = DateTime.Now.ToString("yyyyMMddHHmmssff");
string ext = Path.GetExtension(file.FileName);
string downpath = folderpath + name + ext;
string filepath = Server.MapPath(folderpath) + name + ext;
file.SaveAs(filepath);
return Json(new { statu = 200, src = downpath, id = name });
}
}
else
{
return Json(new { statu = 202, msg = "请上传文件!" });
}
}
这里面则是判断上传的东西了由于uploader上传多个图片会上传多次,所以代码也会执行多次,而前台的添加也会执行多次。
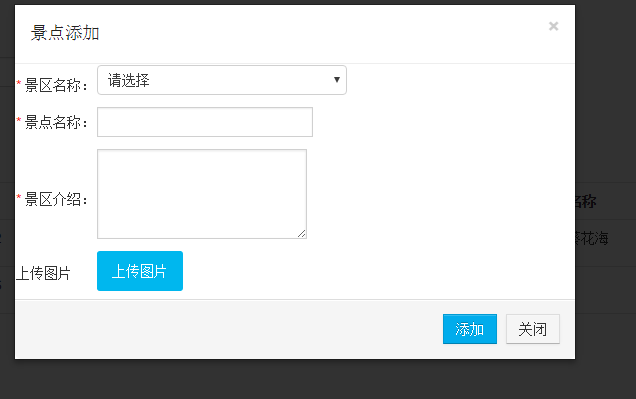
项目到这里就差不多了,我将会进行完整版的展示。
这个上传图片就是webuploader
选中3张上传。
可以进行预览删除