Apache Shiro
1.权限控制分为 a.粗粒度 URL 级别权限控制
b.细粒度方法级别权限控制
2.使用shiro进行权限控制主要有四种主要方式 :
a、 在程序中 通过 Subject 编程方式进行权限控制
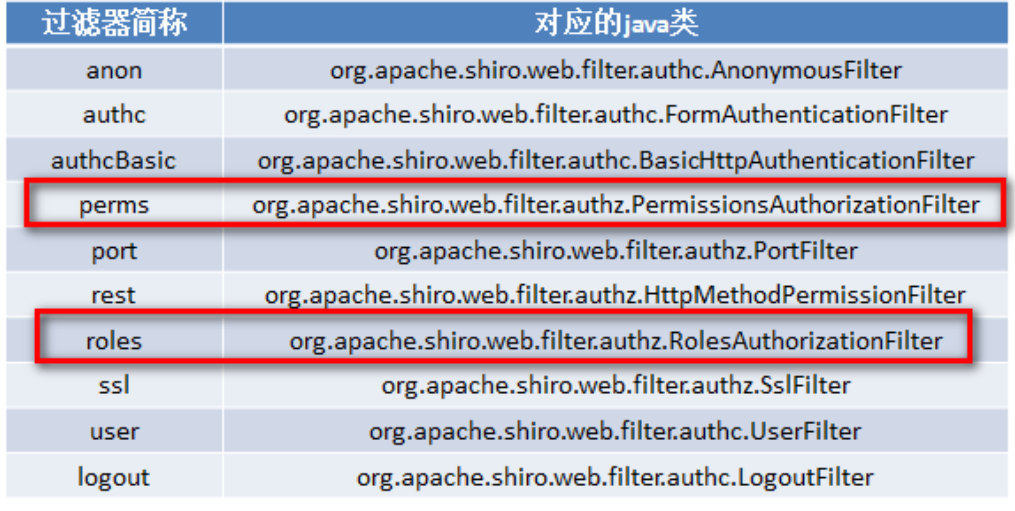
b、 配置 Filter 实现 URL 级别粗粒度权限控制
c、 配置代理,基于注解实现细粒度权限控制
d、 在页面中使用 shiro 自定义标签实现 页面显示权限控制
3.shiro实际应用之基本配置:
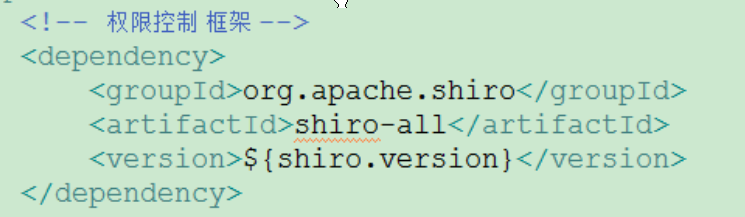
a.用父工程引入shiro
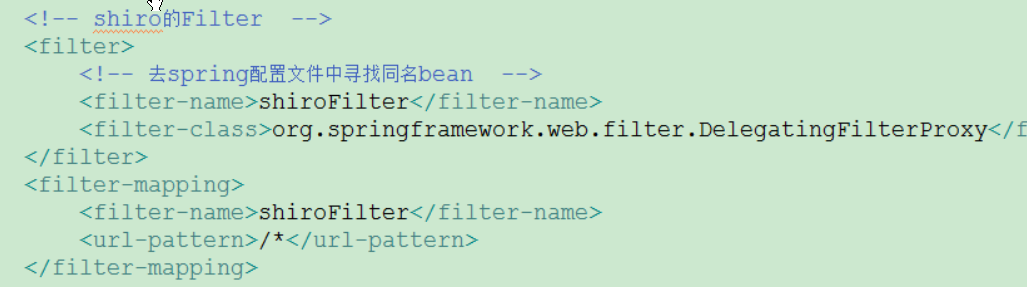
b.配置web.xml

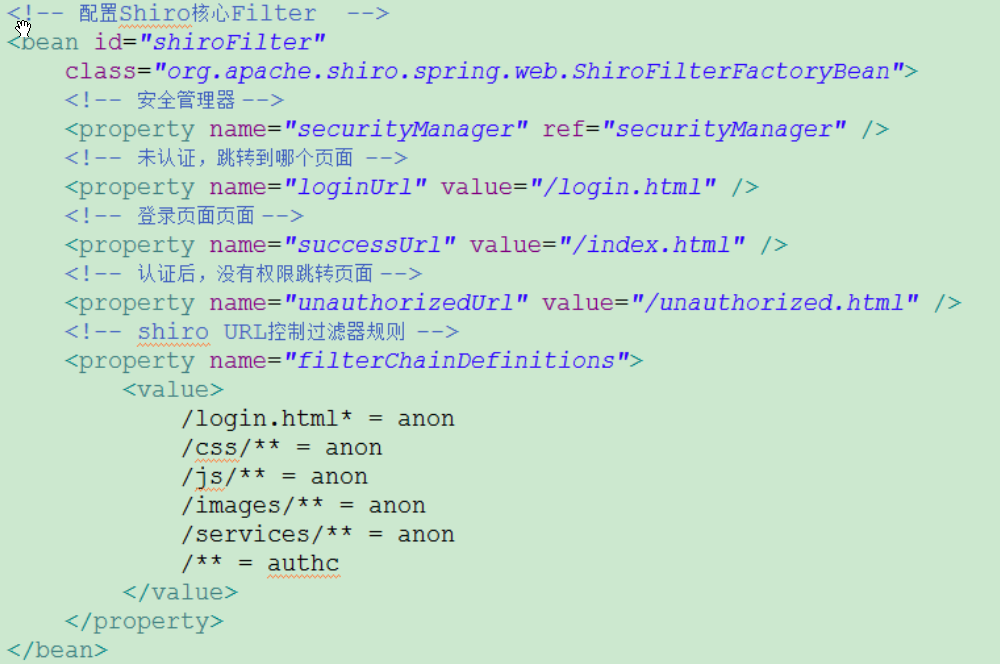
c.配置applicationContext-shiro.xml

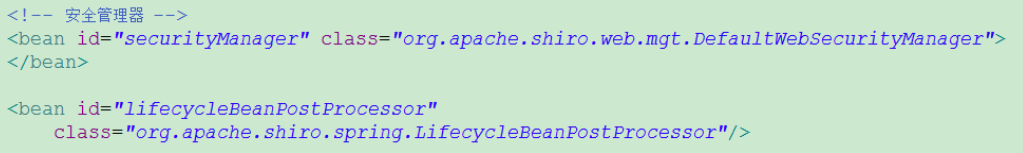
d.配置安全管理器

搞定使用shiro之前所必须的基本配置后还需要了解 Shiro 的执行流程:
应用程序 --- Subject --- SecurityManager --- Realm 安全数据
自定义 Realm 对象,实现认证方法:
a.自定义 Realm 实现 Realm 接口 (实际开发中,只需要继承 AuthorizingRealm )
b.将自定义 Realm 注入安全管理器 SecurityManager 当中
实现认证和授权方法.
4.对页面部分功能添加权限和角色需要

5. Apache Shiro 权限控制(小结)
第一种: URL 级别粗粒度权限控制
配置 web.xml 的 shiroFilter 拦截 /*
在 spring 的 applicationContext*.xml 配置文件中配置同名 bean,配置
filterChainDefinitions 拦截控制规则
xxx.html* = anon (未登录可以访问)
xxx.html* =authc (必须登录才能访问 )
xxx.html* = perms[权限] (需要特定权限才能访问)
xxx.html* = roles[角色] (需要特定角色才能访问 )
第二种: 方法级别细粒度权限控制
在 spring 的 applicationContext*.xml 配置 spring aop 对 spring 管理 bean 对象开启 shiro
注解支持
@RequiresPermissions(权限) 需要特定权限才能访问
@RequiresRoles(角色) 需要特定角色才能访问
@RequiresAuthentication 需要认证才能访问
第三种:通过 shiro 自定义标签,实现页面元素显示控制
<shiro:authenticated> 登录后才能访问
<shiro:hasPermission name="abc"> 需要特定权限才能访问
<shiro:hasRole name="abc"> 需要特定角色才能访问
第四种:在程序中通过代码 判断用户是否具有指定权限(不太常用 ,有代码侵入 )
补充: 权限表达式 “:”代表子权限
权限 courier 包含 courier:add、 courier:list、 courier:* ,如果用户具有父权限,操作
所有子权限功能
权限 courier:list 包含 courier:list:10
/**
* @author: Mr.shan
* @creationTime:2017.12.3
*/