| 问题 | 答案 |
|---|---|
| 这个作业属于哪个课程 | C语言程序设计II |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/zswxy/CST2019-3/homework/8656 |
| 我在这个课程的目标 | 能更好地了解C语言,并且能利用它来完成专业上的问题 |
| 这个作业在哪个具体方面帮助我实现目标 | 1.知道用C语言来计算分段函数 2.掌握了更多关系运算 3.学会了if-else语句等其他方法 |
| 参考文献 | 《PTA系统常见问题解答》 《ACM解题》 |
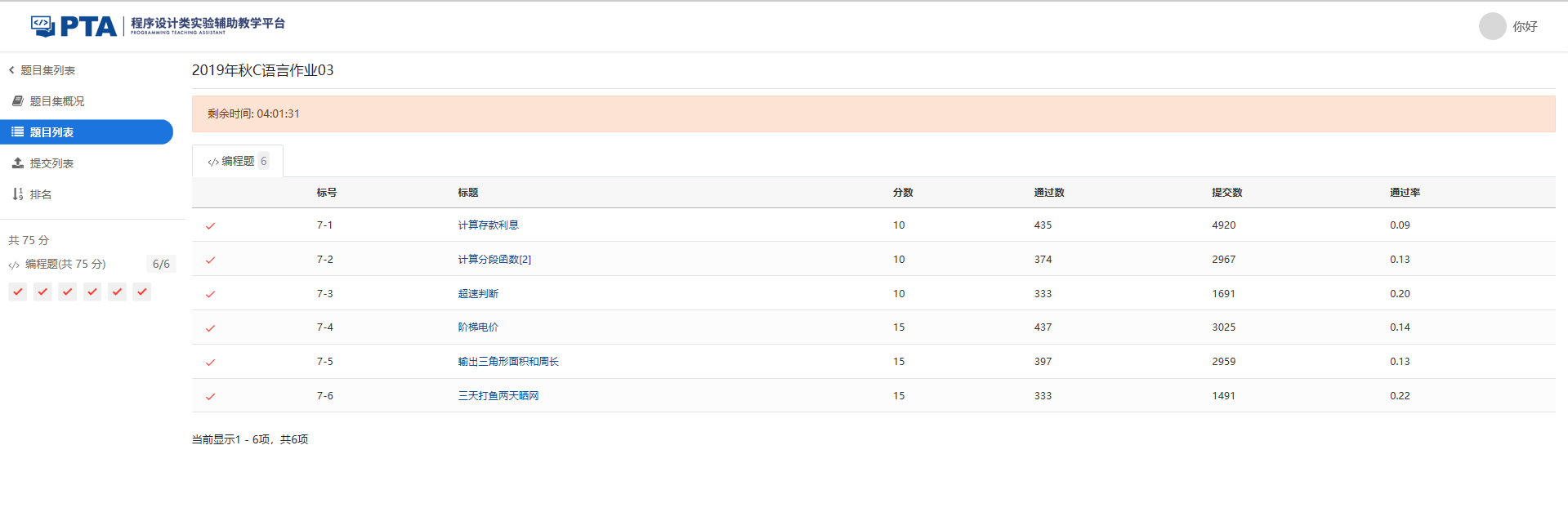
1. PTA实验作业截图

1.1 题目
- 7-4:为了提倡居民节约用电,某省电力公司执行“阶梯电价”,安装一户一表的居民用户电价分为两个“阶梯”:月用电量50千瓦时(含50千瓦时)以内的,电价为0.53元/千瓦时;超过50千瓦时的,超出部分的用电量,电价上调0.05元/千瓦时。请编写程序计算电费。
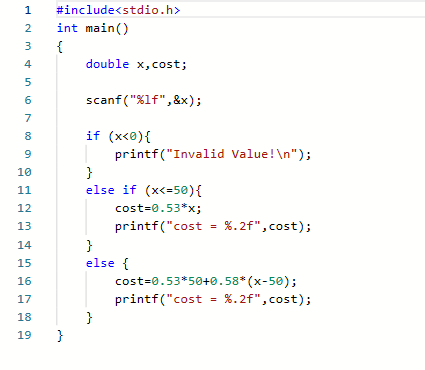
1.1.1 实验代码截图

1.1.2 数据处理
- 数据表达:用到了双精度浮点变量:x ,cost
- 数据处理:用到了分式函数表达式和if-else语句
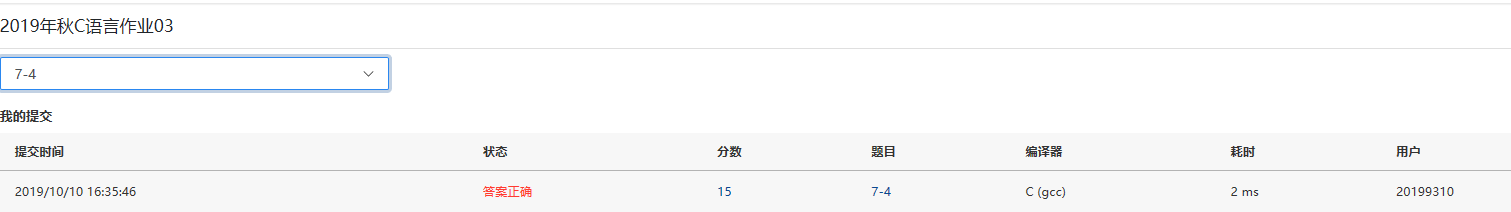
1.1.3 PTA提交列表

说明
刚看到这题,我就想到了上面做的7-2,这题用的是分段函数的方法,所以我根据上面那个题的格式再加上if-else语法就做出来了。
1.2 题目
- 7-5:本题要求编写程序,根据输入的三角形的三条边a、b、c,计算并输出面积和周长。注意:在一个三角形中, 任意两边之和大于第三边。三角形面积计算公式:area=√s(s−a)(s−b)(s−c),其中s=(a+b+c)/2。
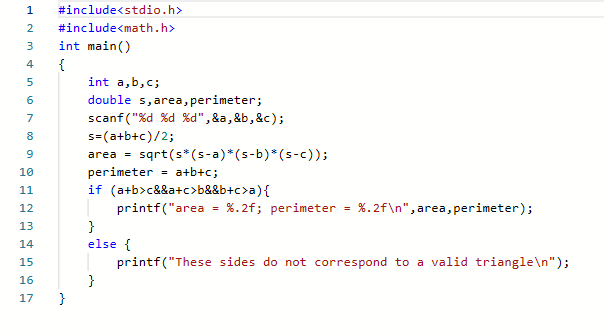
1.2.1 实验代码截图

1.2.2 数据处理
- 数据表达:用到了双精度浮点型变量:s,area,perimeter,整型变量:a,b,c
- 数据处理: 用到了if-else语句和scanf函数,还用了数学函数语法,并且运用了&&符号
1.2.3 PTA提交列表

说明
一开始看到这题我有点懵,都不知道从何下手,后来认认真真地去看了一下书才懂个大概,但也错了两次,一次是&&这里不会,还有一次是格式错误,做完这个题我又多学些东西。
1.3 题目
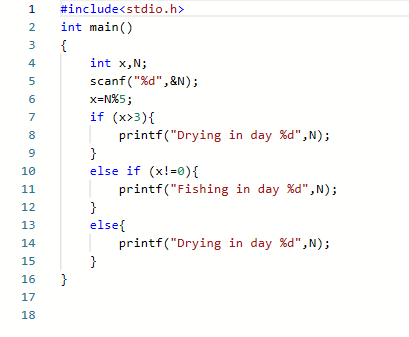
- 7-6:中国有句俗语叫“三天打鱼两天晒网”。假设某人从某天起,开始“三天打鱼两天晒网”,问这个人在以后的第N天中是“打鱼”还是“晒网”?
1.3.1 实验代码截图

1.3.2 数据处理
- 数据表达:用到了整形变量:x,N
- 数据处理:用到了if-else语句和scanf函数
1.3.3 PTA提交列表

说明
看到题目就想到了数学解题,先把这个问题用数学解答出来,再结合if-else语句和scanf函数就可以做了。
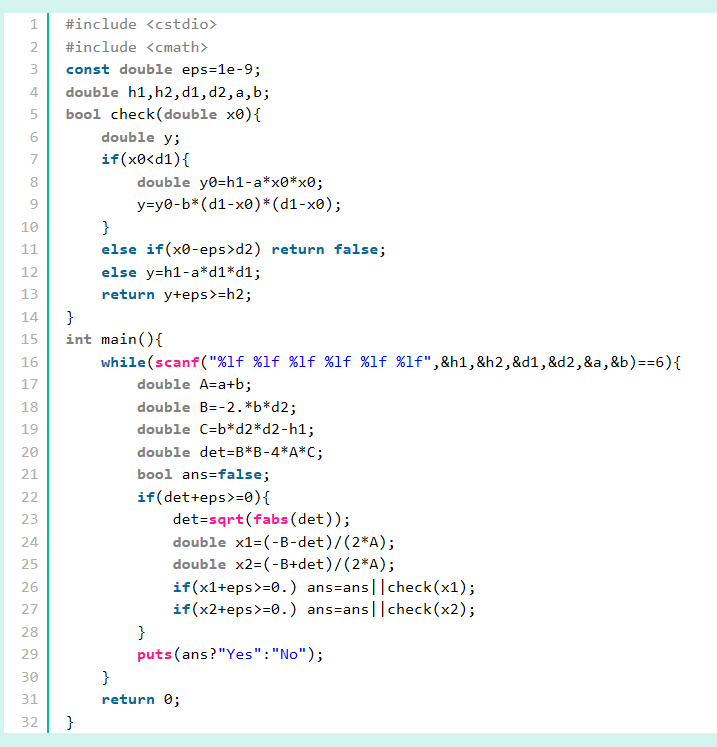
2. 阅读代码

- 图中的代码有很多语法是我们没接触过的,并且开头格式也和我们现在学的不一样,还有if-else的格式也有点不一样。
- 虽然很多都看不懂,但也有些我们熟悉的,像:双精度浮点型变量和scanf函数,并且还用到了while循环结构。
3. 学习总结
3.1 学习进度条
| 周 | 这周所花的时间 | 代码行 | 学到的知识简介 | 目前比较迷惑的问题 |
|---|---|---|---|---|
| 第一周 | 2天 | 25行 | 基础的编译格式,在屏幕上打出指定内容 | 找不出格式错误在哪里,并且还会用到中文符号 |
| 第二周 | 3天 | 20行 | 常量,变量,数据处理类型,算术运算,赋值运算和printf函数 | printf函数和数据处理掌握不好 |
| 第三周 | 3天 | 96行 | 计算分段函数,if-else语句,scanf函数和常用的数学函数 | 不能使用好if-else语句和scanf函数,格式掌握不好 |
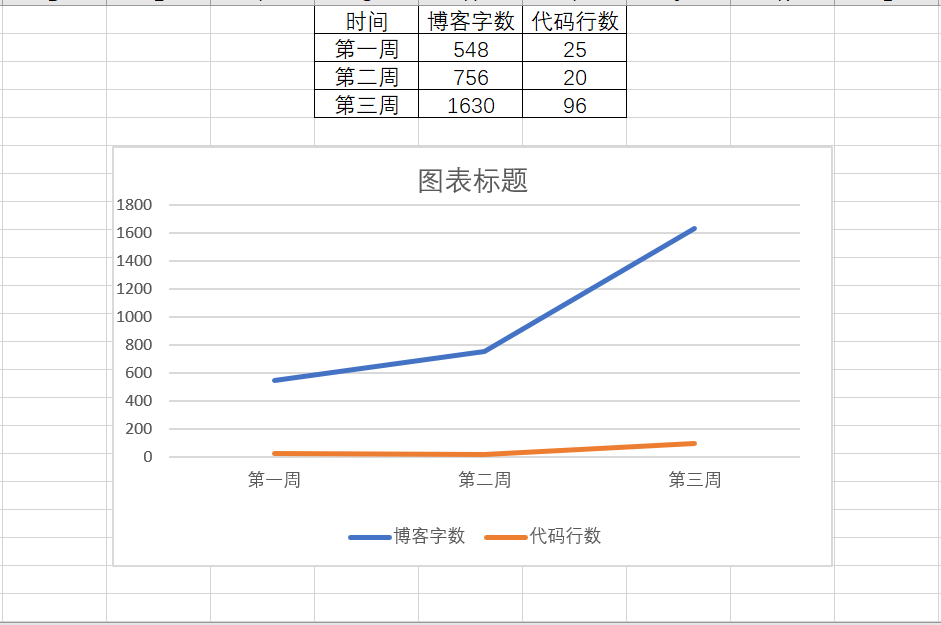
3.2 累计代码行和博客字数

3.3 学习感悟
- 刚开始学C语言时,整个人都是懵的,特别是老布置第一次作业的时候,都不知道要怎么做,但随着一次次地写作业慢慢地解了C语言,越学越发现C语言并没有那么难。每次刚看到作业都有点懵,可只要我认认真真地去看教材,再结合老师上课讲的,最后都能做成功,虽然过程会走很多弯路,会有总是码不对的时候,但等到做完后就会特别有成就感,并且,我相信随着我们码代码量的提升,我们学C语言会更轻松的!