今天偶然发现一个单位:‘vw’;我想说的是,实在太好用了:
- px: 没话说,固定单位,只能写得死死的,虽然任何地方都可以使用,(列如设置宽高,margin,font-size……);
- %: 虽然可以实现响应,但是不是所有地方都能够使用,你不可能font-size还能设置百分比吧,而且还有一个问题是,也只有当直接父元素设置有宽高过后才能使用%,不然设置了也是白费,因为它没有一个参考点。再有就是,如果根源都是参照body和HTML标签,那么当浏览器窗口变化的时候,你的样式我想已经不成样子了,一团糟;
- em:所有地方都可以用,可以实现响应,但是必须参照里它自身最近的一个父元素的font-size 的大小,越往后倍数不变,基数增大,即便是你都设有固定的font-size,那么后面的就会越来越大;列如:(
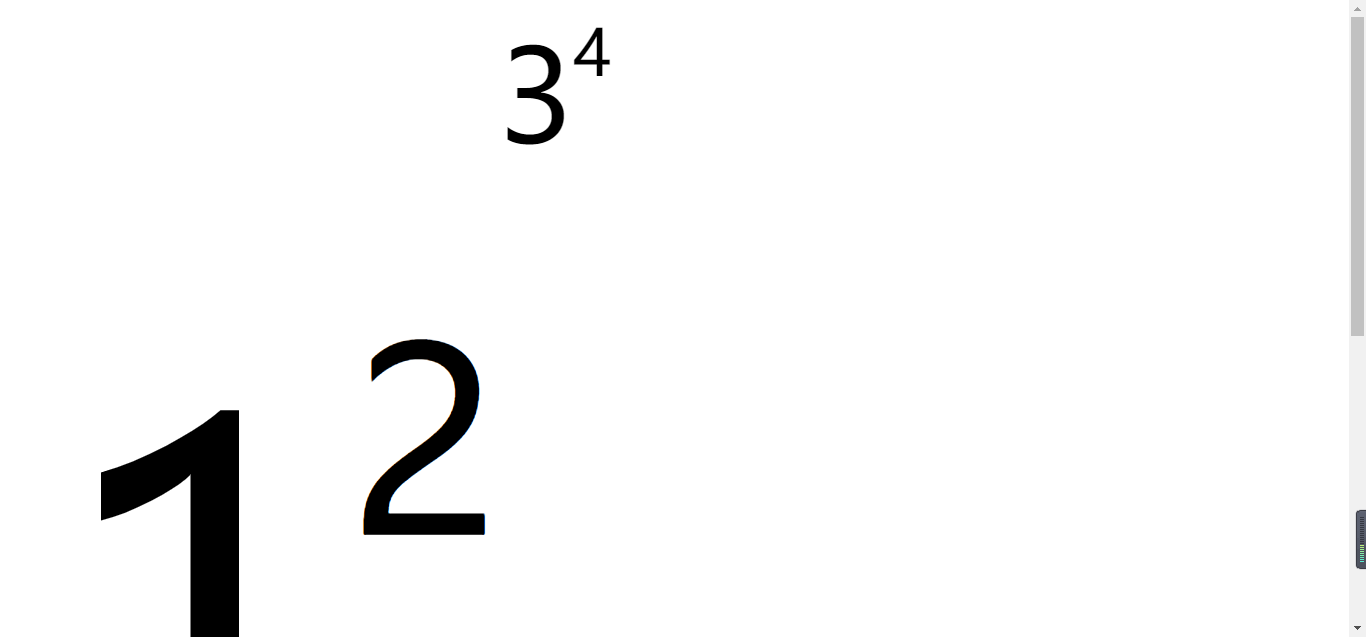
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body,div,span,ul,li { font-size: 2em; float: left; } </style> </head> <body> <div>4 <span>3 <ul>2 <li>1 </li> </ul> </span> </div> </body> </html>
效果是:
);这样的话扎心了老铁;
- rem:所有地方都可以用,但是都是参照html(根元素)的font-size大小;要实现响应就必须用媒体查询语句根据设备屏幕宽度变化而改变html标签的font-size;从而实现响应,但是变化是间断的,响应想过不怎么好,这样就会导致某些地方的样式在不同的视口宽度下变化很大,而且你还要写出很多媒体查询语句;很是麻烦;
- vw:这个我只能说很nb,任何地方都可以使用,单位随着视口大小而变化,连续变化就和%的效果一样,但不像直接用%,宽度会以父元素宽度为基数,高度会以父元素高度为基数,而且%并不能用于任何地方, vw陪数是一样的,且能用于任何地方,说直接点你用vm写出来的页面,视口大小变化的时候,里面的字体,盒子大小,就像一张图片一样被缩放,很强势;