在标签上设置style属性:
background-color: #2459a2;
height: 48px;
...
编写css样式:
1. 标签的style属性
2. 写在head里面 style标签中写样式
- id选择区
#i1{
background-color: #2459a2;
height: 48px;
}
- class选择器 ******
.名称{
...
}
<标签 class='名称'> </标签>
- 标签选择器
div{
...
}
所有div设置上此样式
- 层级选择器(空格) ******
.c1 .c2 div{
}
- 组合选择器(逗号) ******
#c1,.c2,div{
}
- 属性选择器 ******
对选择到的标签再通过属性再进行一次筛选
.c1[n='alex']{ 100px; height:200px; }
PS:
- 优先级,标签上style优先,编写顺序,就近原则
2.5 css样式也可以写在单独文件中
<link rel="stylesheet" href="commons.css" />
3、注释
/* */
4、边框
- 宽度,样式,颜色 (border: 4px dotted red;)
- border-left
5、
height, 高度 百分比
width, 宽度 像素,百分比
text-align:ceter, 水平方向居中
line-height,垂直方向根据标签高度
color、 字体颜色
font-size、 字体大小
font-weight 字体加粗
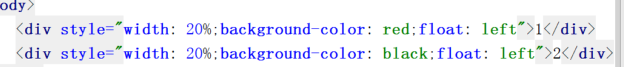
6、float
让标签浪起来,块级标签也可以堆叠

老子管不住:
<div style="clear: both;"></div>
7、display
display: none; -- 让标签消失
display: inline;
display: block;
display: inline-block;
具有inline,默认自己有多少占多少
具有block,可以设置无法设置高度,宽度,padding margin
******
行内标签:无法设置高度,宽度,padding margin
块级标签:设置高度,宽度,padding margin
8、padding margin(0,auto)