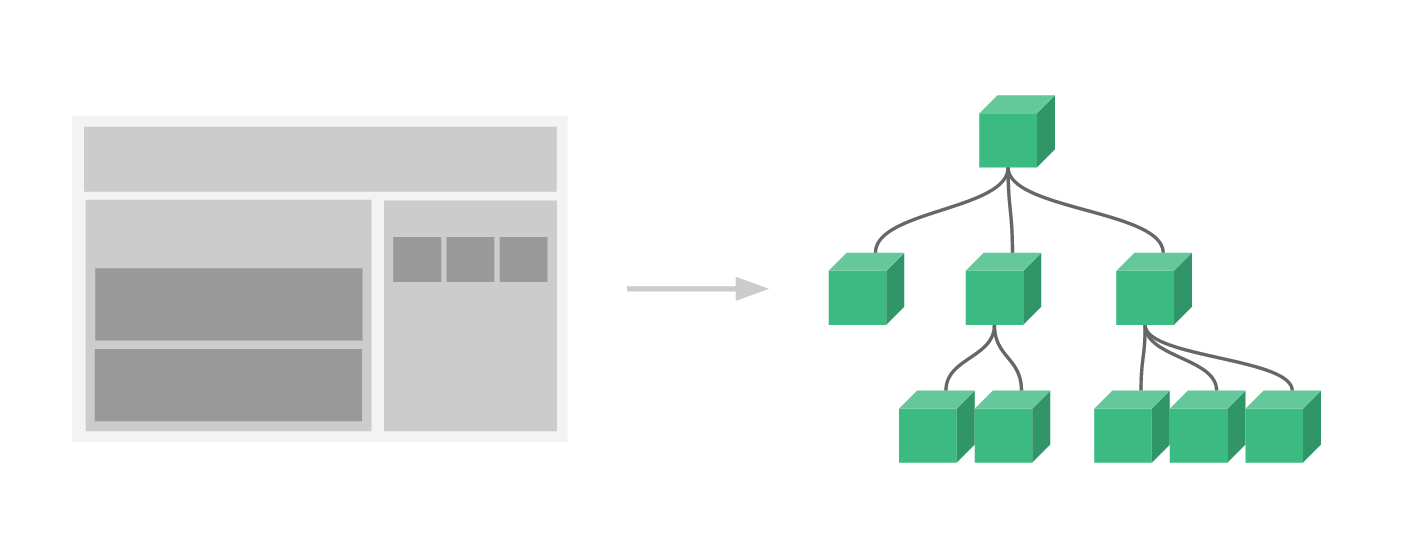
组件系统是Vue的另一个重要概念,因为它是一个抽象,允许我们使用小型、独立和通常可复用的组件构建大型应用。几乎任何类型的应用界面都可以抽象为一个组件树:

例如,项目可能会有头部、底部、页侧边栏、内容区等组件,每一个组件又包含了其他的项导航链接、博文之类的组件。
1、组件就是对局部视图的封装,每个组件包含了
1.HTML结构
2.CSS样式
3.JavaScript行为(data数据、methods行为)
2、组件化应用提高了开发效率,增强可维护性,更好的去解决软件上的高耦合、低内聚、无重用的三大代码问题
3、Vue中的组件思想借鉴于Reat
4、目前主流的前端框架:Angular、React、Vue都是组件化开发思想
组件化注意事项
1、组件可以理解为特色的Vue实例,不需要手动实例化,管理自己的template模板
2、组件的template必须有且只有一个根节点
3、组件的data选项必须是函数,且函数体返回一个对象
4、组件与组件之间是相互独立的,可以配置自己的一些选项资源data、methods、computed等等
5、思想:组件自己管理自己,不影响别人