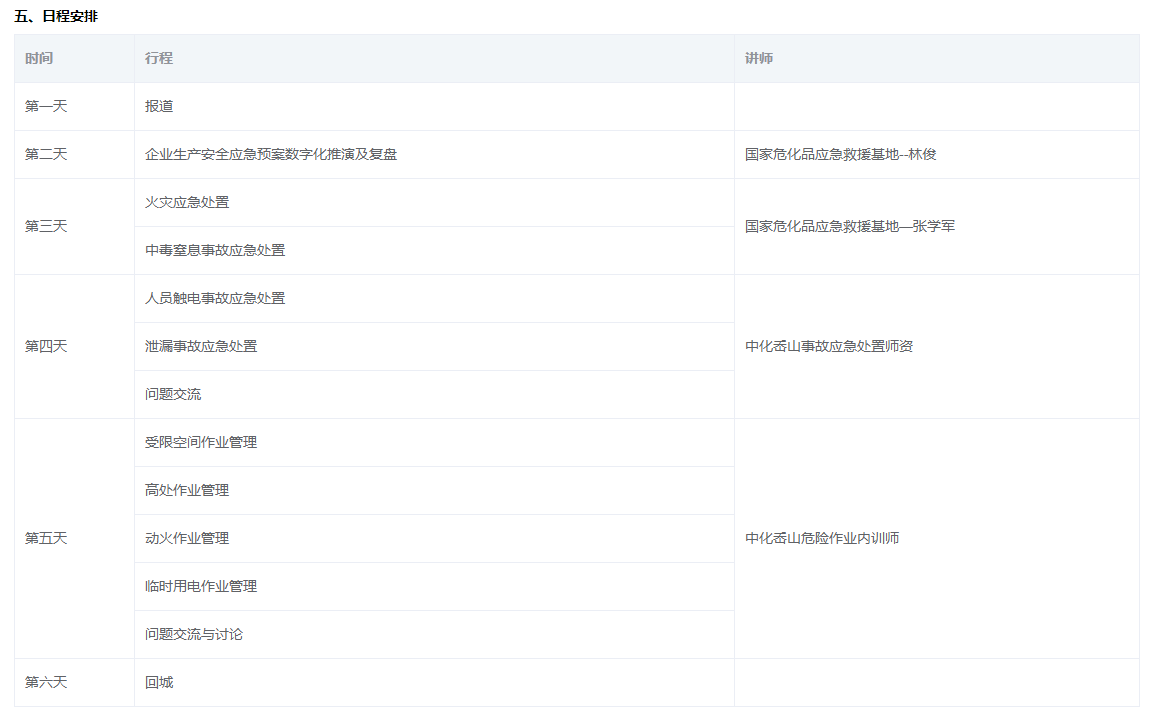
目标样式:

首先先来看下我们拿到的返回数据:
scheduleList: [ { date: '第一天', journey: '报道', lecturer: '', }, { date: '第二天', journey: '企业生产安全应急预案数字化推演及复盘', lecturer: '国家危化品应急救援基地--林俊', }, { date: '第三天', journey: '火灾应急处置', lecturer: '国家危化品应急救援基地—张学军', }, { date: '第三天', journey: '中毒窒息事故应急处置', lecturer: '中化岙山事故应急处置师资', }, { date: '第四天', journey: '人员触电事故应急处置', lecturer: '中化岙山事故应急处置师资', }, { date: '第四天', journey: '泄漏事故应急处置', lecturer: '中化岙山事故应急处置师资', }, { date: '第四天', journey: '问题交流', lecturer: '中化岙山事故应急处置师资', }, { date: '第五天', journey: '受限空间作业管理', lecturer: '中化岙山危险作业内训师', }, { date: '第五天', journey: '高处作业管理', lecturer: '中化岙山危险作业内训师', }, { date: '第五天', journey: '动火作业管理', lecturer: '中化岙山危险作业内训师', }, { date: '第五天', journey: '临时用电作业管理', lecturer: '中化岙山危险作业内训师', }, { date: '第五天', journey: '问题交流与讨论', lecturer: '中化岙山危险作业内训师', }, { date: '第六天', journey: '回城', lecturer: '', }, ],
rowIndex: '-1',
orderIndexArr: [],
hoverOrderArr: [],
html代码结构:
<el-table :data="scheduleList" :span-method="objectSpanMethod" @cell-mouse-leave="cellMouseLeave" @cell-mouse-enter="cellMouseEnter" :cell-class-name="tableRowClassName" border > <el-table-column prop="date" label="时间" width="120"></el-table-column> <el-table-column prop="journey" label="行程" width="600"></el-table-column> <el-table-column prop="lecturer" label="讲师"></el-table-column> </el-table>
js代码:
1 methods: { 2 // 获取相同编号的数组 3 getOrderNumber() { 4 const orderObj = {}; 5 this.scheduleList.forEach((item, index) => { 6 item.rowIndex = index; 7 if (orderObj[item.date]) { 8 orderObj[item.date].push(index); 9 } else { 10 orderObj[item.date] = []; 11 orderObj[item.date].push(index); 12 } 13 }); 14 // 将数组长度大于1的值 存储到this.orderIndexArr(也就是需要合并的项) 15 Object.keys(orderObj).forEach((key) => { 16 if (orderObj[key].length > 1) { 17 this.orderIndexArr.push(orderObj[key]); 18 } 19 }); 20 }, 21 objectSpanMethod({ row, column, rowIndex, columnIndex }) { 22 if (columnIndex === 0 || columnIndex === 2) { 23 for (let i = 0; i < this.orderIndexArr.length; i += 1) { 24 let element = this.orderIndexArr[i]; 25 for (let j = 0; j < element.length; j += 1) { 26 let item = element[j]; 27 if (rowIndex === item) { 28 if (j === 0) { 29 return { 30 rowspan: element.length, 31 colspan: 1, 32 }; 33 } 34 if (j !== 0) { 35 return { 36 rowspan: 0, 37 colspan: 0, 38 }; 39 } 40 } 41 } 42 } 43 } 44 }, 45 tableRowClassName({ row, rowIndex }) { 46 let arr = this.hoverOrderArr; 47 for (let i = 0; i < arr.length; i += 1) { 48 if (rowIndex === arr[i]) { 49 return 'hovered-row'; 50 } 51 } 52 }, 53 cellMouseEnter(row, column, cell, event) { 54 this.rowIndex = row.rowIndex; 55 this.hoverOrderArr = []; 56 this.orderIndexArr.forEach((element) => { 57 if (element.indexOf(this.rowIndex) >= 0) { 58 this.hoverOrderArr = element; 59 } 60 }); 61 }, 62 cellMouseLeave(row, column, cell, event) { 63 this.rowIndex = '-1'; 64 this.hoverOrderArr = []; 65 } 66 } 67 mounted() { 68 this.getOrderNumber(); 69 },
css部分:
1 .el-table { 2 /deep/ .hovered-row { 3 background: #f5f7fa; 4 } 5 }