js数据类型有:数值,字符串,布尔,对象,undefined, null, Symbol。
symbol可以当做对象的属性名
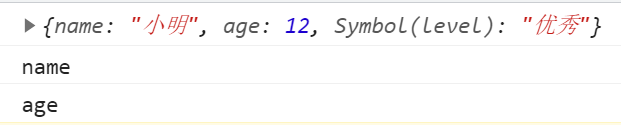
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>Symbol</title> 6 <script> 7 const level = Symbol("level"); 8 const student = { 9 name: "小明", 10 age: 12, 11 [level]: "优秀" 12 } 13 console.log(student); 14 for(let prp in student) { 15 console.log(prp); 16 } 17 // symbol属性不能被for...in 获取 18 </script> 19 </head> 20 <body> 21 </body> 22 </html>

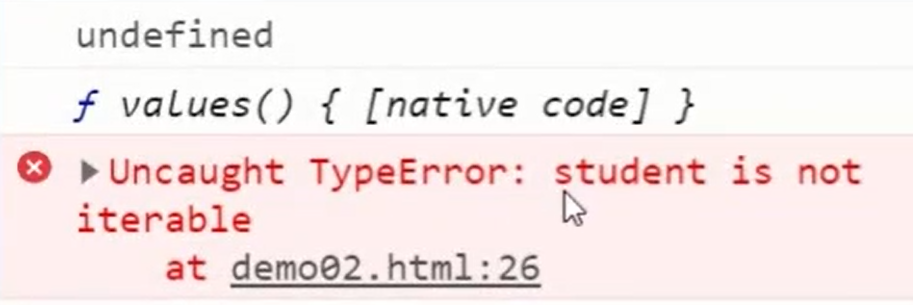
1 const student = { 2 name: "小明", 3 age: 12, 4 [Symbol("level")]: "优秀", 5 [Symbol("level")]: "有钱" 6 } 7 const list = [1, 2, 3, 4, 5, 6]; 8 console.log(student[Symbol.iterator]); // undefined 9 console.log(list[Symbol.iterator]); // ƒ values() { [native code] } 10 11 for(let item of student) { 12 console.log(item); 13 }

如果对象有Symbol.iterator这个属性,这个对象就可以被for...of遍历