最近几天仔细研究了一下vertical-align这个属性,结果让我大吃一惊,这个很“资深”的CSS标准竟然在各个浏览器里面的表现都各不相同。
vertical-align的值有点多,包括 baseline sub supper top text-top bottom text-bottom middle以及各种长度值(%,em,ex等等)。我先给大家看一个我觉得最夸张的值:bottom。代码如下:
p { font-size: 18px; line-height: 36px; font-family: Tahoma, sans-serif; } img { vertical-align: bottom ; }
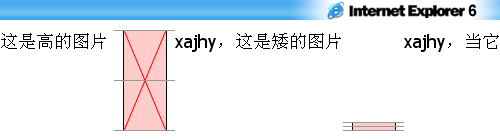
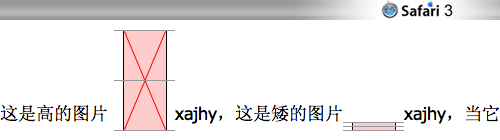
然后大家看一看这段CSS在各个浏览器中的效果(图片是我故意做成那个样子,为了可以看清楚相对位置):





呃,这个结果其实很让人匪夷所思,一般我会认为Firefox会比IE解释得更正确,但是看过Opera之后发现它和IE是一样的,而Safari/Win是站在Firefox那边。说实话,我不知道这是怎么回事。
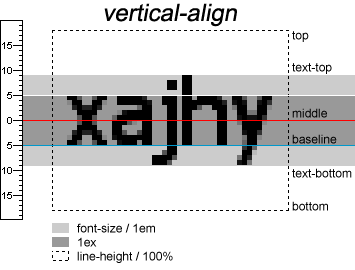
仔细学习了《CSS权威指南(第二版)》,甚至还去查阅了 W3C ,然后自己做出一个关于vertical-align的图:

按照W3C的定义,当内联元素的vertical-align设置为:
- baseline, top, bottom的时候,都是该元素的baseline(或middle, top, bottom)对其周围元素的相同位置,如图片的top和周围文字的top对齐。
- text-top和text-bottom的时候,是该元素的top(或bottom)对齐周围元素的text-top(或text-bottom)。
- 长度(%, em, ex)的时候,是基于baseline往上移动,所以正数往上,负数往下。
- middle的时候,是该元素的中心对齐周围元素的中心。这里“中心”的定义是:图片当然就是height的一半的位置,而文字应该是基于baseline往上移动0.5ex,亦即 小写字母“x”的正中心 。但是很多浏览器往往把ex这个单位定义为0.5em,以至于其实不一定是x的正中心(以上图为例,x的高度应该是10px,而em是18px,所以两个值不一样)。
但是,即使是按照上面的准则,各个浏览器的解释如此迥异也让我匪夷所思。我也懒得去研究为什么是这样子。总的来说呢,应该就是它们对字体的每一条线的位置的定义都不大一样,所以这个问题不单跟vertical-align有关,而跟浏览器对内联文本和内联图片的结构的解释有很大关系。
最后给大家一个测试页面,可以方面的看看各个浏览器对vertical-align不同值的解释结果。 http://www.mikkolee.com/weblab/001_vertical/
大家可以测试一下其他的值,比如middle或是text-top,也是各个浏览器完全不一样。有什么心得大家来讨论一下吧~~