前言
你知道光是基于 Vue 的后台框架在 Github 上有多少个仓库么?
如果你搜索 vue admin 会得到 13120 个仓库,如果用 vue 后台 会得到 7596 个仓库,如果把两者结合一下,搜索 vue admin 后台 也还是能得到 2719 个(以上搜索统计截止至 2021/1/2)。
当然,如果你需要找一款后台框架用来做项目或者是产品,大概率你不会上 Github 现搜,国内有很多文章整理过值得一用的后台框架,例如 vue-element-admin 、d2-admin 、vue-antd-admin 等等,但只有这些了么?
今天,就给大家正式介绍一款值得进入你收藏夹吃灰你在 2021 年关注的后台框架:

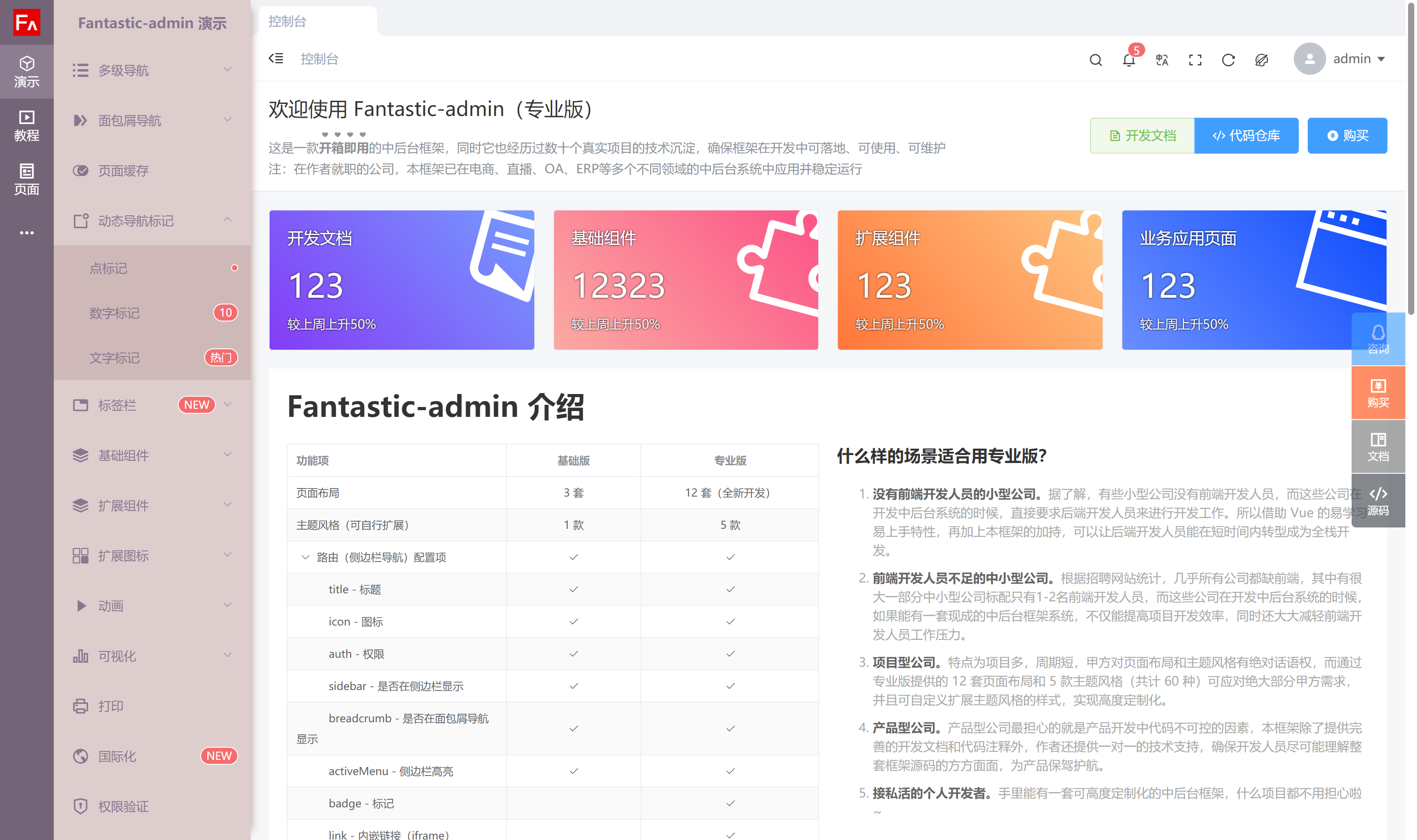
Fantastic-admin —— 一款开箱即用的 Vue 中后台管理系统框架
为什么要用它?
后台框架这么多,Fantastic-admin 为什么值得你去了解,它又有什么亮点,下面就简单介绍一下。
Tip:以下部分介绍为专业版功能
继承自 vue-automation
我在之前的《收下这款 Vue 项目模版,它将让你的开发效率在 2021 年提高 50%》这篇文章里介绍过 vue-automation 这款 Vue 项目模版,它集成了很多不错的特性可以方便在开发中直接使用,而必备浪费太多时间,而 Fantastic-admin 也继承了大部分特性。
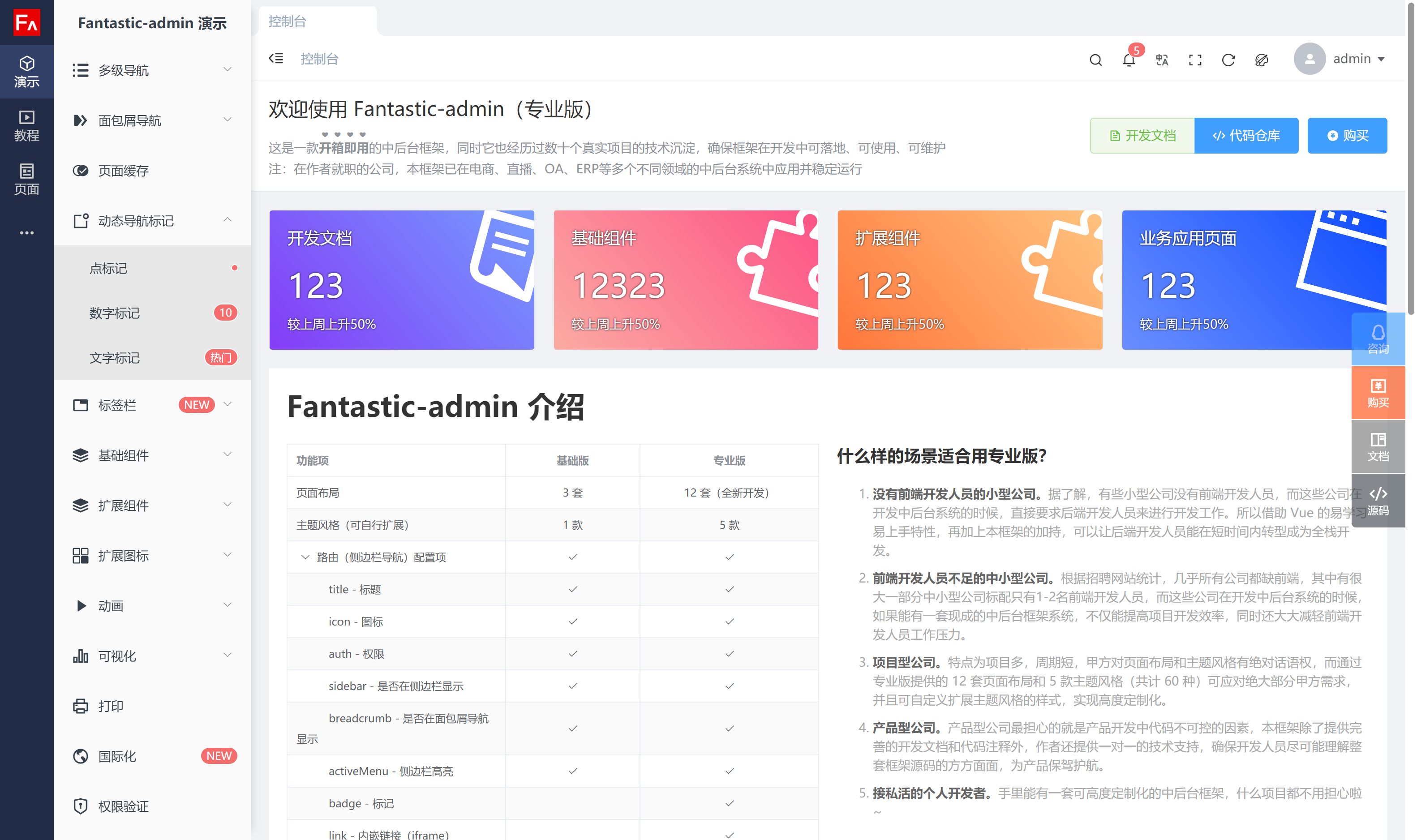
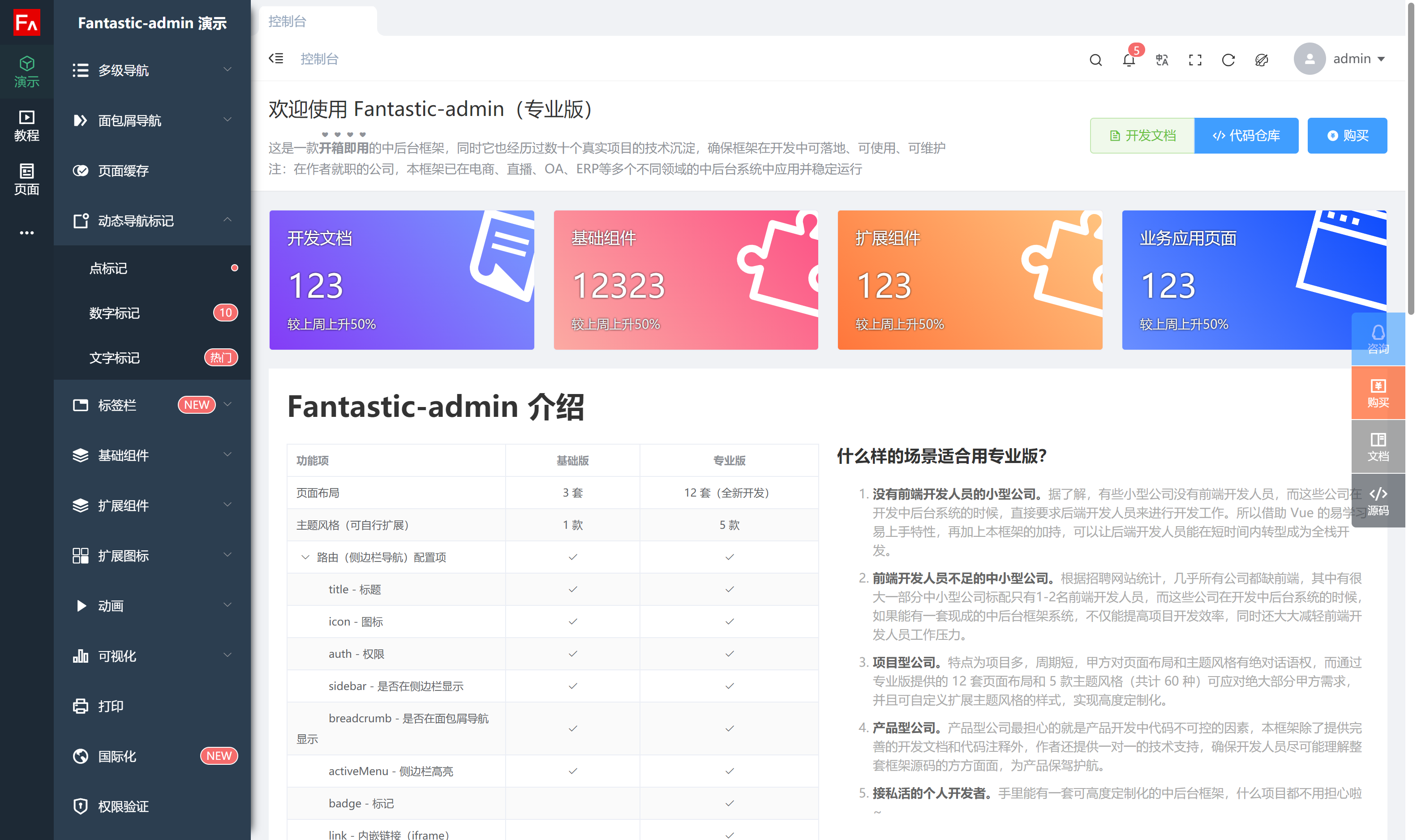
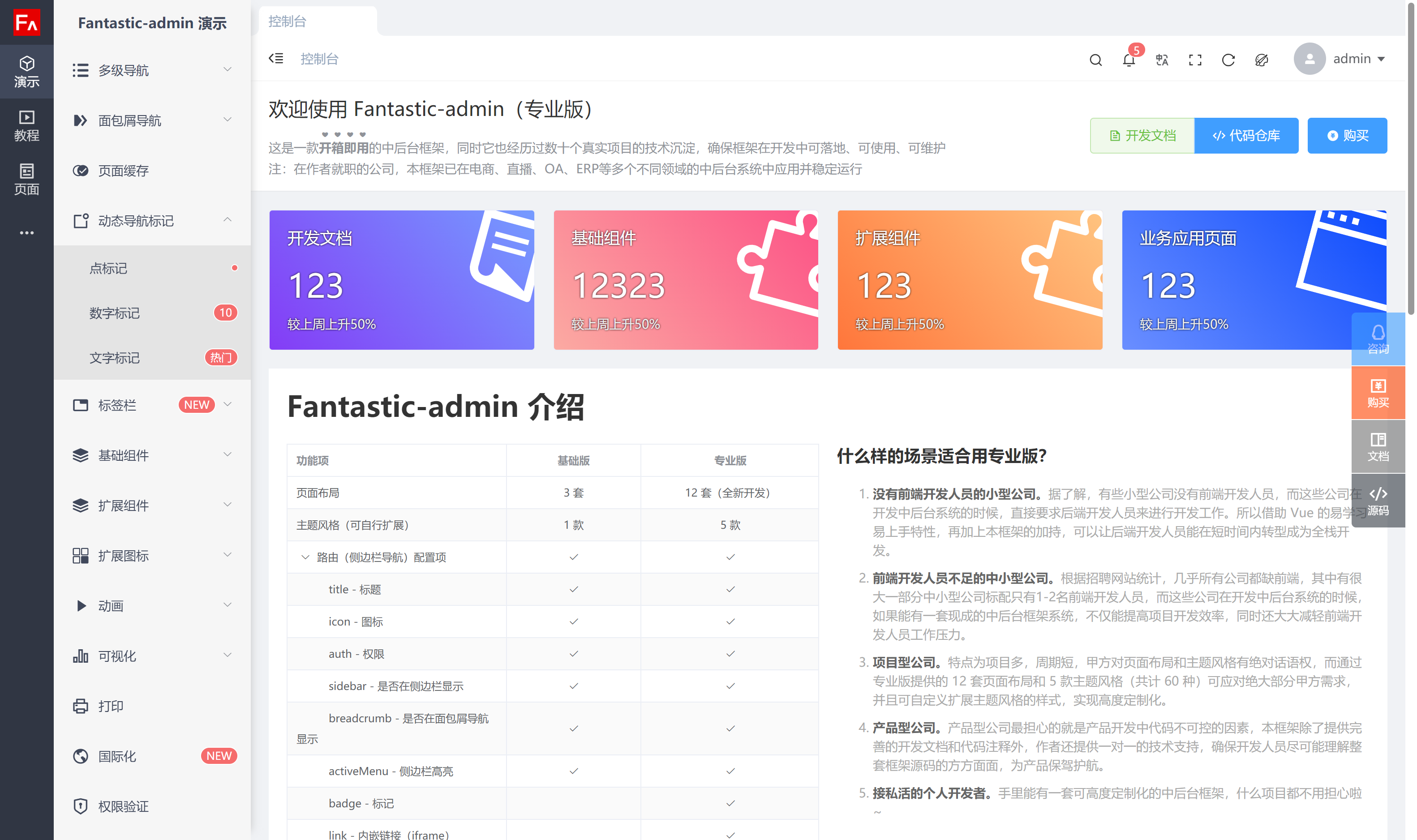
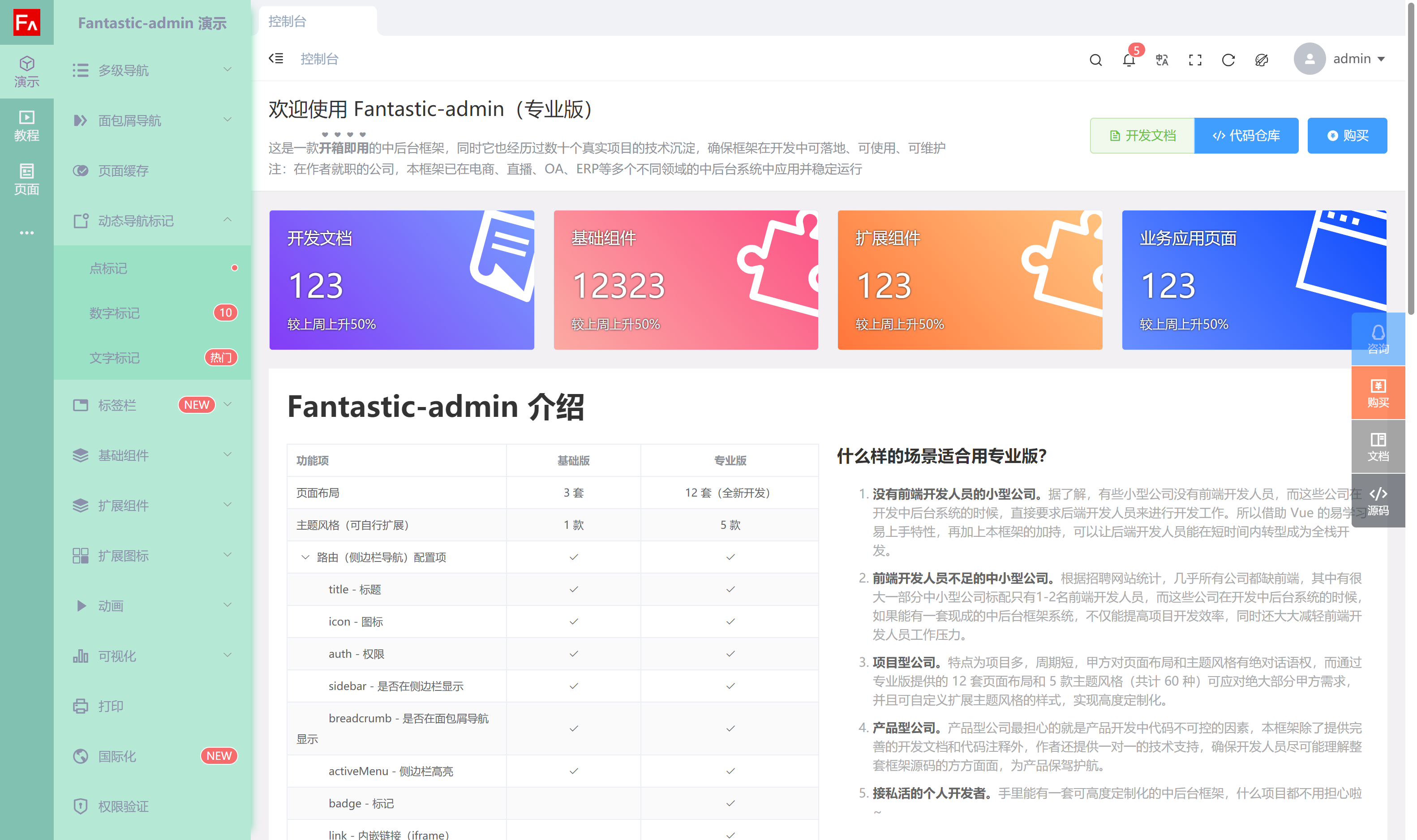
丰富的主题与布局
| 双侧边栏布局 | 头部导航布局 | 单侧边栏布局 |
 |
 |
 |
| 自适应 | 自适应(有最小宽度) | 定宽居中 | 定宽居中(有最大宽度) |
 |
 |
 |
 |
除此之外,还提供了 5 款内置主题风格的界面可以选择
| 默认 | Vue CLI 风格 | 码云风格 | 清新 | 素雅 |
 |
 |
 |
 |
 |
当然,也提供的自定义配置主题的文件,可快速扩展一套自定义风格的主题。
路由导航
通过路由配置生成菜单导航是后台框架的必备功能,除此之外,路由配置还支持外链、标记、权限等功能,并且还支持无限层级的页面缓存。
关于页面缓存的问题,之前我也特别写过一篇文章叫《一劳永逸,解决基于 keep-alive 的后台多级路由缓存问题》,感兴趣的小伙伴可以前往了解。
权限验证
除了路由上的权限验证外,还分别提供了鉴权组件、鉴权指令和鉴权函数,提供全方位鉴权。
鉴权组件
页面中某个模块,当前用户具备该权限是如何显示,不具备该权限又是如何显示,针对这样的需求,框架提供了 <Auth> 和 <AuthAll> 组件,具体使用如下:
<!-- 单权限验证 -->
<Auth :value="'department.create'">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</Auth>
<!-- 多权限验证,用户只要具备其中任何一个权限,则验证通过 -->
<Auth :value="['department.create', 'department.edit']">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</Auth>
<!-- 多权限验证,用户必须具备全部权限,才验证通过 -->
<AuthAll :value="['department.create', 'department.edit']">
你有该权限
<template slot="no-auth">
你没有该权限
</template>
</AuthAll>
鉴权指令
对于单个元素,也提供了 v-auth 和 v-auth-all 鉴权指令,使用上对比鉴权组件更方便,当然它能做的事情也更简单。
<!-- 单权限验证 -->
<button v-auth="'department.create'">新增部门</button>
<!-- 多权限验证,用户只要具备其中任何一个权限,则验证通过 -->
<button v-auth="['department.create', 'department.edit']">新增部门</button>
<!-- 多权限验证,用户必须具备全部权限,才验证通过 -->
<button v-auth-all="['department.create', 'department.edit']">新增部门</button>
鉴权函数
鉴权组件和鉴权指令控制的是页面上的元素是否展示,而鉴权函数则更多是使用在业务流程代码里的权限判断。
// 单权限验证,返回 true 或 false
this.$auth('department.create')
// 多权限验证,用户只要具备其中任何一个权限,则验证通过,返回 true 或 false
this.$auth(['department.create', 'department.edit'])
// 多权限验证,用户必须具备全部权限,才验证通过,返回 true 或 false
this.$authAll(['department.create', 'department.edit'])
多页面(Tab 标签栏)
虽然我个人觉得这个功能挺鸡肋的,实际效果体验也不如浏览器原生的 tab 标签栏,但咱得有这功能。并且这功能目前在我看来,几乎秒杀了其它同类框架,用一张图简单演示下吧:

国际化
国际化的支持当然也不能少,默认提供了简体中文、繁体中文和英语三种语言包。
最后
除了以上介绍的外,还支持 mock 、CDN 、GZip 等特性,就不一一详细介绍了,欢迎感兴趣的小伙伴可以来详情了解并使用 Fantastic-admin
hooray.github.io
map根据属性排序、取出map前n个
编写shell脚本一键启动 重启 停止springboot jar包
IDEA给类和方法配置注释模板(参数换行显示)
springboot文件上传报错
WebMvcConfigurer 与 WebMvcConfigurationSupport避坑指南
WebMvcConfigurerAdapter详解和过时后的替代方案
springboot上传文件过大,全局异常捕获,客户端没有返回值
javascript中Math.random()产生随机数总结
关于微信中的localStorage及使用cookie的解决方案