游戏中需要用做UGUI做聊天界面。其中聊天气泡ChatItem的UI要求能随着聊天内容文本的长度自适应的。
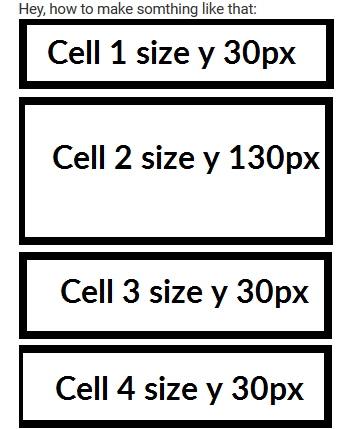
网上搜了一下聊天气泡的UI,发现都不太符合咱的需求,具体来说是文本宽度不足一行时,文本宽度自增;文本宽度大于一行时,文本高度自增。效果如下图:

实现方法:
1、(UGUI)Scroll View/Viewport/Content是挂气泡Item的节点,给它添加Content Size Fitter和Vertical Layout Group组件,注意设置Vertical Fit为Preferred Size。

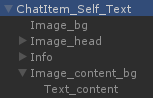
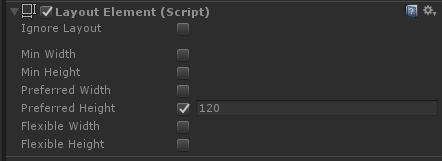
2、气泡Item预制体(或者Sample游戏物体)结构如下,给它添加上Layout Element组件,并勾上Preferred Height。


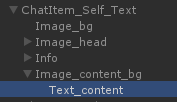
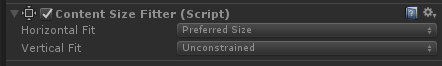
3、由于气泡Item中的消息文本Text会动态变宽变高,也要给它加上Content Size Fitter组件。刚开始输入文本时,文本宽度不足一行,所以默认是设置宽度优先的。


4、接下来的操作是重点,也是其他博客没有提及的点。上面文本Text对象的Content Size Fitter组件设置是当消息内容不足一行的宽度时的情况(也就是刚开始输入文本时的状态),此时是水平Preferred Size,垂直Unconstrained。当消息内容大于一行宽度时,需要在脚本中动态修改为水平Unconstrained,垂直Preferred Size!!!
float curTextWidth = textObj.GetComponent<Text>().preferredWidth; if (curTextWidth >= chatItemTextMaxWidth) { // Text控件的Content Size Fitter由水平Preferred Size改为垂直Preferred Size textObj.GetComponent<ContentSizeFitter>().horizontalFit = ContentSizeFitter.FitMode.Unconstrained; textObj.GetComponent<ContentSizeFitter>().verticalFit = ContentSizeFitter.FitMode.PreferredSize; }
在Content物体同时挂Vertical Layout Group和Content Size Fitter组件后,就不需手动计算子物体UI增加的高度了,Content下面的子物体高度会自动计算并调整。
注意,在Content Size Fitter组件的控制下,UI的宽高不能通过物体UI自身的RectTransform获得,要用gameObject.GetComponent<Text>().preferredHeight;来获取!
重要参考:
- https://answers.unity.com/questions/1142728/cant-get-width-height-of-content-size-fitter-rectt.html
- https://forum.unity.com/threads/c-grid-layout-group-cells-have-another-sizes.445509