背景
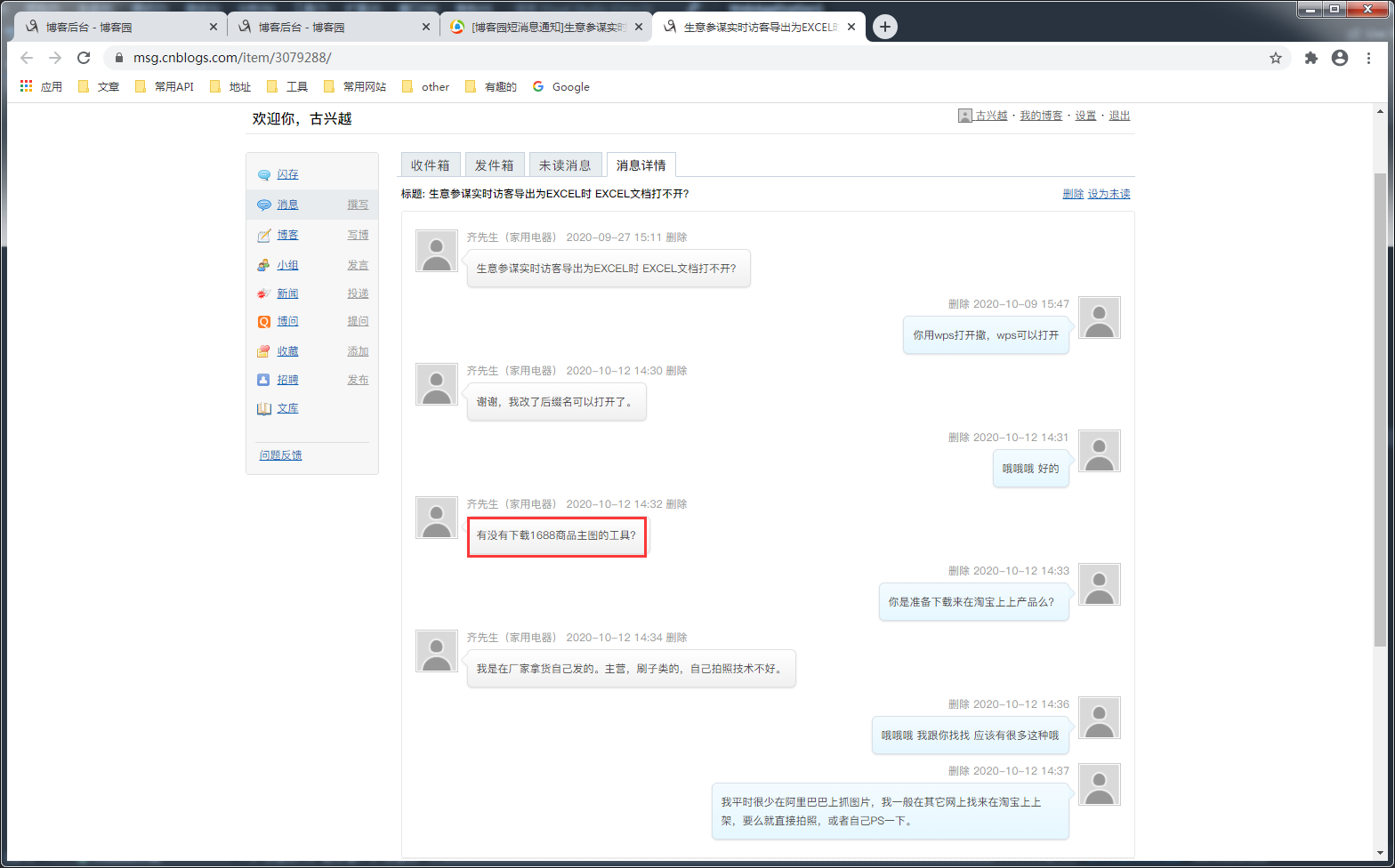
昨天有一个朋友问我有阿里巴巴主图下载的工具没,百度了一下,找到了一些winform的程序,那个太麻烦了感觉,还要登录账户,不安全。
今天有空,就写了一个谷歌游览器插件,开源,安全,源码在后面会贴出来。

注意事项
- 下载图片的分辨率是自己设定的,现在是在代码里写死的,这个以后空了优化一下
- 默认下载图片的分辨率是
800x800 - 因为是多图下载,谷歌游览器一般会有一个提示,
是否允许下载多个文件之类的,允许就可以了 - 如果要改下载图片的分辨率,用记事本打开
content-script.js这个文件,把里面的800x800换成自己的分辨率即可,如:1080x1080 - 图片分辨率超过了本身的大小,好像是不能下载的哦,注意!!!
- 1688不知道是阿里做的屁,还是怎么样,反正很卡很卡,是网站本身的问题,跟插件无关
核心源码
//参考:
//https://blog.csdn.net/weixin_42193179/article/details/88917836
//https://www.cnblogs.com/songsu/p/13328039.html
//https://www.cnblogs.com/billyrun/articles/12054937.html
function downloadIamge(imgsrc, name) {//下载图片地址和图片名
var image = new Image();
image.setAttribute("crossOrigin", "anonymous");// 解决跨域 Canvas 污染问题
image.onload = function () {
var canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
var context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
var url = canvas.toDataURL("image/png"); //得到图片的base64编码数据
var a = document.createElement("a"); // 生成一个a元素
var event = new MouseEvent("click"); // 创建一个单击事件
a.download = name || "photo"; // 设置图片名称
a.href = url; // 将生成的URL设置为a.href属性
a.dispatchEvent(event); // 触发a的单击事件
};
image.src = imgsrc;
}
// 获取图片 并 下载
var getImgs = function () {
$("#dt-tab div.tab-content-container ul li").each(function () {
var url = $(this).find("img").eq(0).attr("src");
if (url == "https://cbu01.alicdn.com/cms/upload/other/lazyload.png") {
} else {
url = url.replace('60x60', "800x800");// 下载大图 分辨率可自定义 超出图片的真实大小后不能下载哦 注意!!!
var ext = ".png";// 扩展名
var pos = url.lastIndexOf(".");
if (pos != -1) {
ext = url.substr(pos);
}
var index = $(this).index() + 1;// 当前图片的索引
var name = "img" + index + ".png";// 图片的名称
downloadIamge(url, name);
}
});
};
插件下载
https://files-cdn.cnblogs.com/files/guxingy/谷歌插件-阿里巴巴主图下载.rar
安装流程可参考这篇文章:https://www.cnblogs.com/guxingy/p/13170605.html
mark:不想再复制一般了麻烦。。。毕竟也是上班空余时间写的,见谅
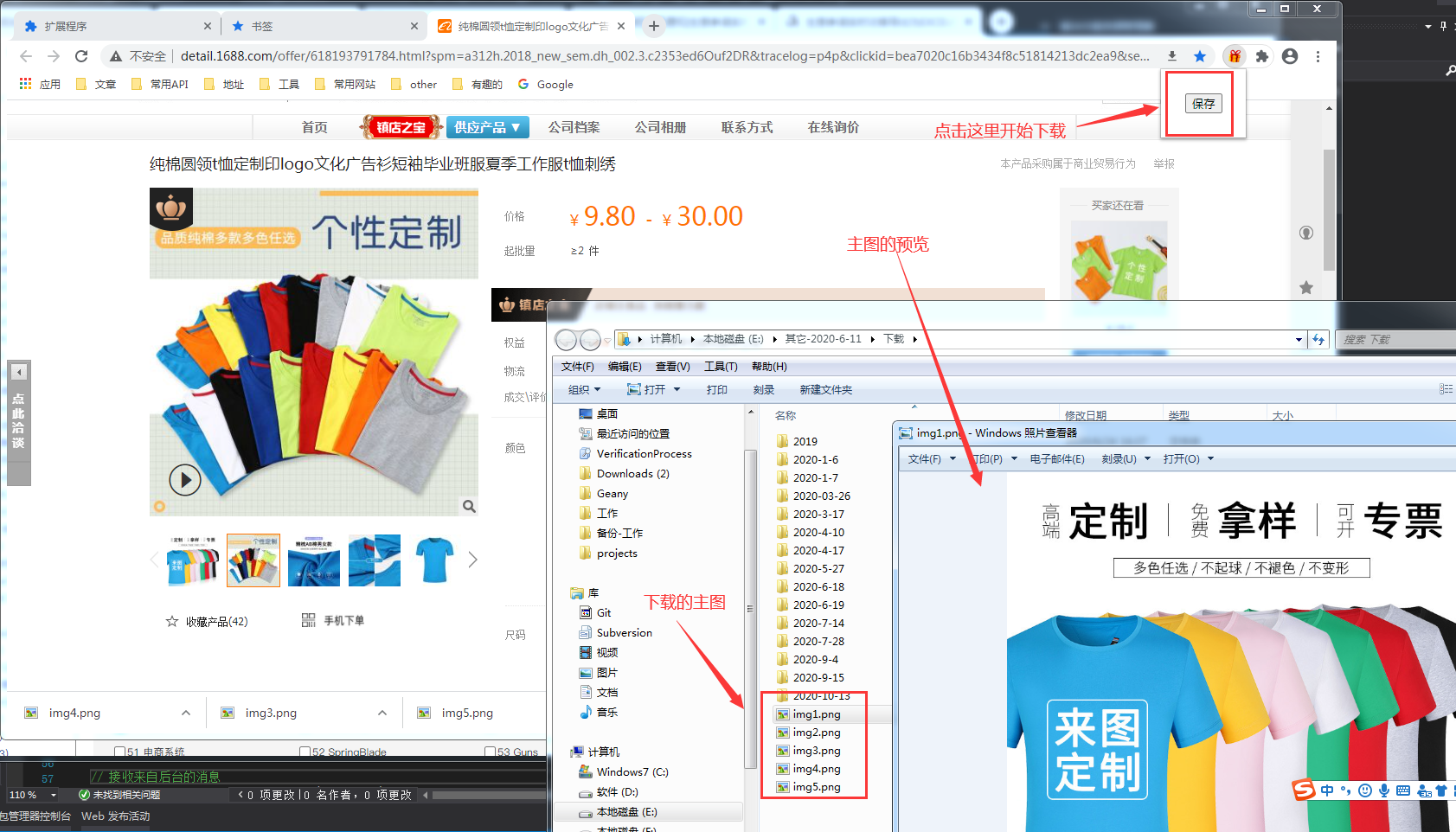
有图有真相
还是把图贴出来一下吧,随便截的
下载前

下载后