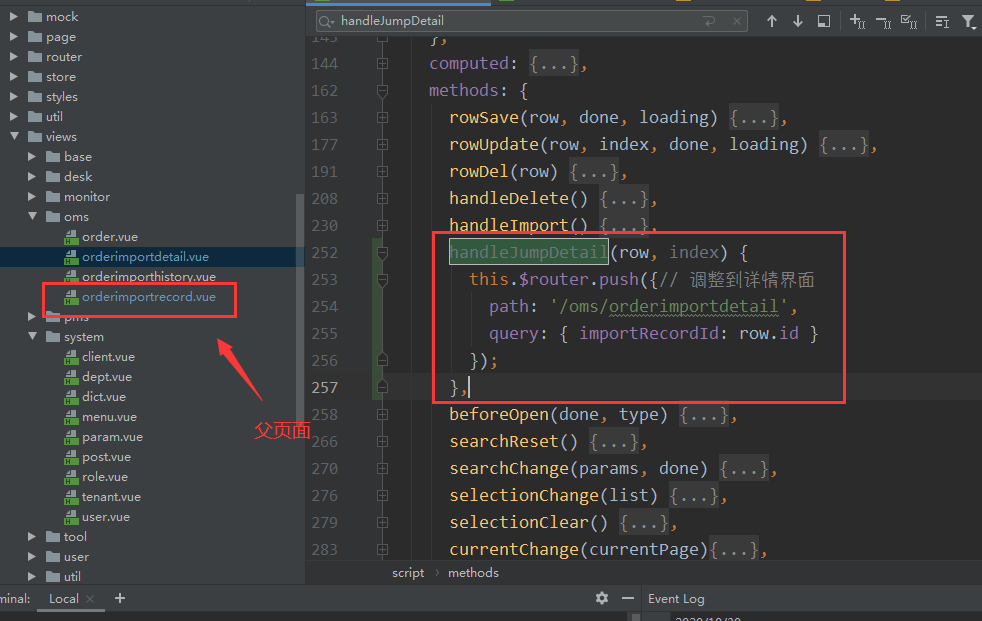
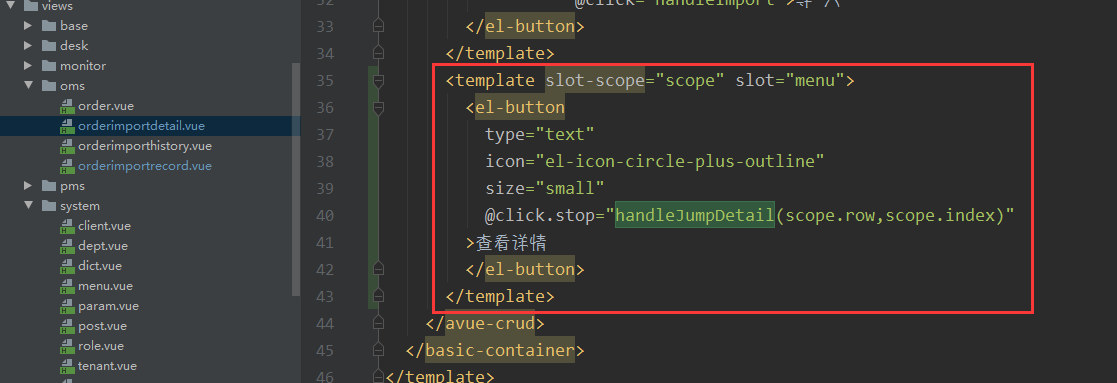
一、父页面
<template slot-scope="scope" slot="menu">
<el-button
type="text"
icon="el-icon-circle-plus-outline"
size="small"
@click.stop="handleJumpDetail(scope.row,scope.index)"
>查看详情
</el-button>
</template>
handleJumpDetail(row, index) {
this.$router.push({// 跳转到详情界面
path: '/oms/orderimportdetail',
query: { importRecordId: row.id }
});
},



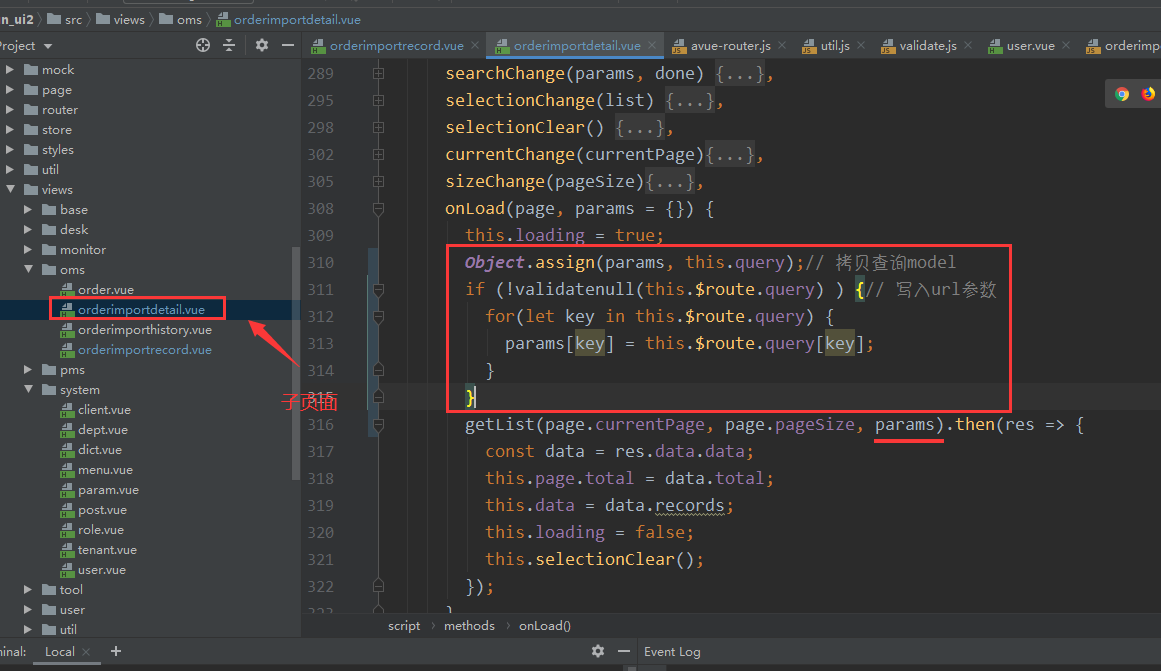
二、子页面
修改前
import {validatenull} from "@/util/validate";
Object.assign(params, this.query);// 拷贝查询model
if (!validatenull(this.$route.query) ) {// 写入url参数
for(let key in this.$route.query) {
params[key] = this.$route.query[key];
}
}
修改后
if (!this.validatenull(this.$route.query) ) {
this.deepClone(params, this.query);// 拷贝查询实体
for(let key in this.$route.query) {
params[key] = this.$route.query[key];// 写入url中的参数
}
}