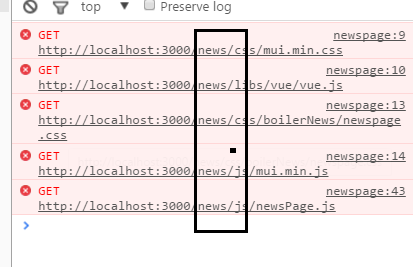
在routes/news_mian.js 设置了访问news_main.html 的路径 '/',通知设置一个访问news-page.html的子路径'/newspage'子路径。但是在访问loaclhost:3000/news/newspage时静态资源路径前多了一个/news导致不能找到静态资源


app.js
var express=require('express'); var app=express(); var path=require('path'); var http=require('http') **var news_main=require('./routes/news_main');**// var pullrefresh_sub=require('./routes/pullrefresh_sub'); var boiler_alarm=require('./routes/boiler_alarm') //var news_page=require('./routes/news_page'); // app.get('/',function(req,res){ // res.render('news_main'); // }); // 定义模板 app.set('views',path.join(__dirname,'views')); app.engine('html',require('ejs').renderFile); app.set('view engine','html'); **app.use('/news',news_main);** app.use('/pull',pullrefresh_sub); app.use('/alarm',boiler_alarm); //静态文件目录, app.use(express.static(path.join(__dirname,'public'))); // var server=http.createServer() var server=app.listen(3000,function(){ var host=server.address().address; var port=server.address().port; console.log("Example boiler listing at http://%s:%s",host,port); });
news_main.js
var express=require('express'); var router=express.Router(); router.get('/',function(req,res,next){ res.render('news_main',{ title:"锅炉新闻" }); }); **router.get('/newspage',function(req,res,next){ res.render('news_page',{ title:"新聞" }); });** module.exports=router;
HTML------
<link rel="stylesheet" href="/css/boilerNews/newspage.css" /> <script src="/js/mui.min.js"></script> <script src="/libs/vue/vue.js"></script>
直接访问/news 没有问题,当访问/news/newspage时,访问静态资源的路径就错了
解决方法:
news-page.html 中加载 css 和 js 的标签使用了相对路径, 而不是绝对路径
<link rel="stylesheet" type="text/css" href="css/mui.min.css">
将相对路径改为绝对路径就可以了
<link rel="stylesheet" type="text/css" href="/css/mui.min.css">