如何让一个div居于页面中间,我今天说的是让一个div水平居中同时垂直居中,而不是简单的top:50%,left:50%。当然,我们就按一开始的思路写一下:top,left属性都设为50%,看一下效果。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div居于页面正中间</title> <style type="text/css"> *{ margin: 0; padding: 0; background-color: #EAEAEA; } div{ width: 200px; height: 200px; background-color: #1E90FF; } .center-in-center{ position: absolute; top: 50%; left: 50%; } </style> </head> <body> <div class="center-in-center"></div> </body> </html>

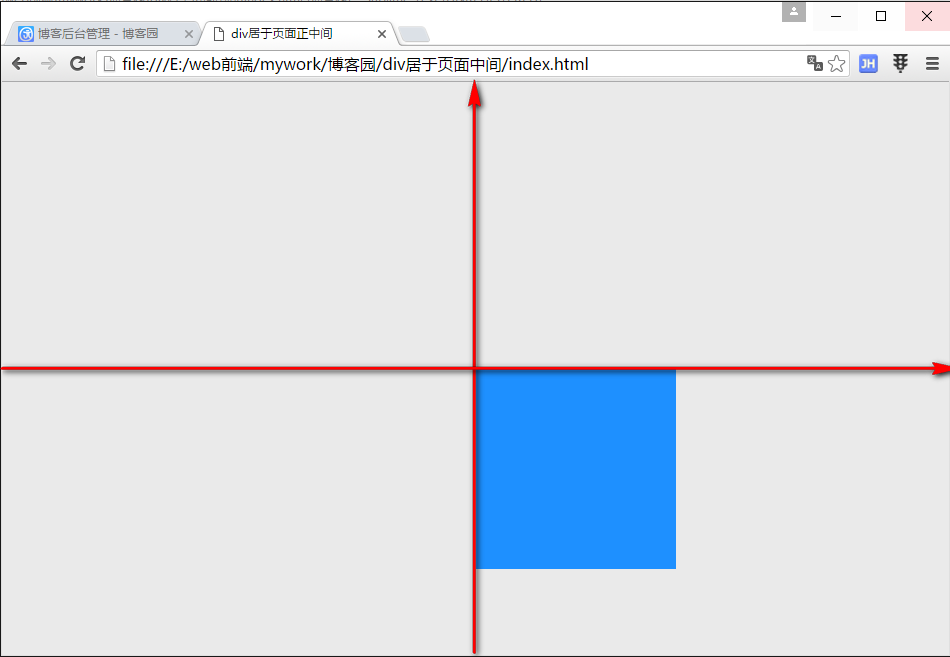
从我的截图可以看出,div的左顶点刚好在页面的中心点处。现在的思路是,如何移动div然后让div的中心和页面中心重合,即可达到我们一开始想要的结果。在这里我要介绍一种方法,使用css的transform属性。由于这个属性的值很多,我这里就不一一介绍,只是说一下它的translate。我们给刚才的center-in-center类加上translate(0,-50%)
.center-in-center{ position: absolute; top: 50%; left: 50%; transform: translate(0, -50%); }

如果使用过这个属性,应该知道怎么回事了。translate(0, -50%),第一个值是指水平移动量,和tansform的translateX效果一样,第二个值那就是垂直方向偏移量,但为负数时,代表反方向移动。现在我们只需tanslate(-50%,-50%)就可以达到div既水平居中同时垂直居中。
附上完整代码与效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>div居于页面正中间</title> <style type="text/css"> *{ margin: 0; padding: 0; background-color: #EAEAEA; } div{ width: 200px; height: 200px; background-color: #1E90FF; } .center-in-center{ position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } </style> </head> <body> <div class="center-in-center"></div> </body> </html>

说多两句,这也可以是一道非常不错的面试题,大家可以留意一下。当然还有其他解法,这里就不再班门弄斧了。另外,css3的transform是一个非常强大的属性,可以做很多变换3d之类的炫酷效果,如果有兴趣可以深入研究一下。但前端有一个不得不说的痛,浏览器兼容性问题。。。其他的浏览器还好说,万恶的IE,IE9支持一小部分属性,IE9以下全部不支持。如果还深爱着IE,那只能另辟蹊径,甚至不惜用js去解决咯!又快到周末了,又可以好好睡觉了,真好!