宏任务:
当前调用栈执行的代码成为宏任务,(主代码块和定时器)也或者宿主环境提供的叫宏任务
这些任务包括:
- 渲染事件
- 用户交互事件(如鼠标点击、滚动页面、放大缩小等)
- JavaScript 脚本执行事件;
- 网络请求完成、文件读写完成事件
微任务:
当前(此次事件循环中)宏任务执行完,在下一个宏任务开始之前需要执行的任务,可以理解为回调事件:promise.then,proness.nextTick等等。 由语言标准提供的叫微任务.
执行顺序:
在挂起任务的时候, JS 引擎会把任务按照类别分到两个队伍当中。 首先在宏任务(macrotask) 队伍中取出第一个任务,执行完毕后。取出 microtask 队列中的所有任务顺序执行;周而复始,循环。
例:
可以举个例子:就像银行柜台办理业务,每个来办理业务的人就像一个一个宏任务,当前用户业务办理完成然后 接待下一个客户,就像开始了下一个宏任务一样。但是一个客户可能要办理多项业务(修改密码,存款,转账等)这些业务就像微任务,只有微任务执行完成,才能执行下一个宏任务(总不能一个客户业务没有办理完,就让他去重新取号排队,估计要打人了!!!)

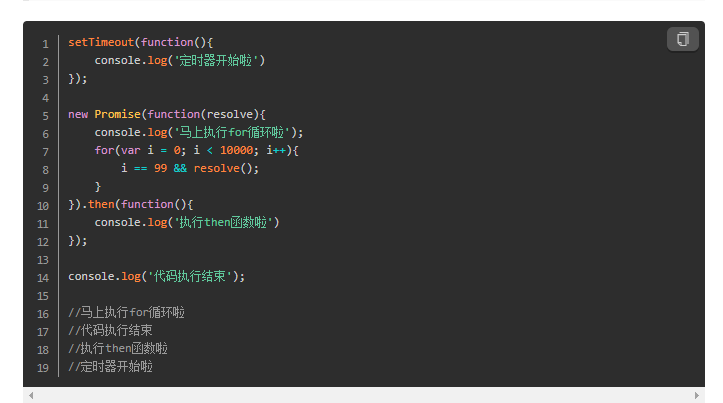
- 这段代码作为宏任务,进入主线程。
- 先遇到setTimeout,那么将其回调函数注册后分发到宏任务Event Queue。(注册过程与上同,下文不再描述)
- 接下来遇到了Promise,new Promise立即执行,then函数分发到微任务Event Queue。
- 遇到console.log(),立即执行。
- 好啦,整体代码script作为第一个宏任务执行结束,看看有哪些微任务?我们发现了then在微任务Event Queue里面,执行。
- ok,第一轮事件循环结束了,我们开始第二轮循环,当然要从宏任务Event Queue开始。我们发现了宏任务Event Queue中setTimeout对应的回调函数,立即执行。
- 结束