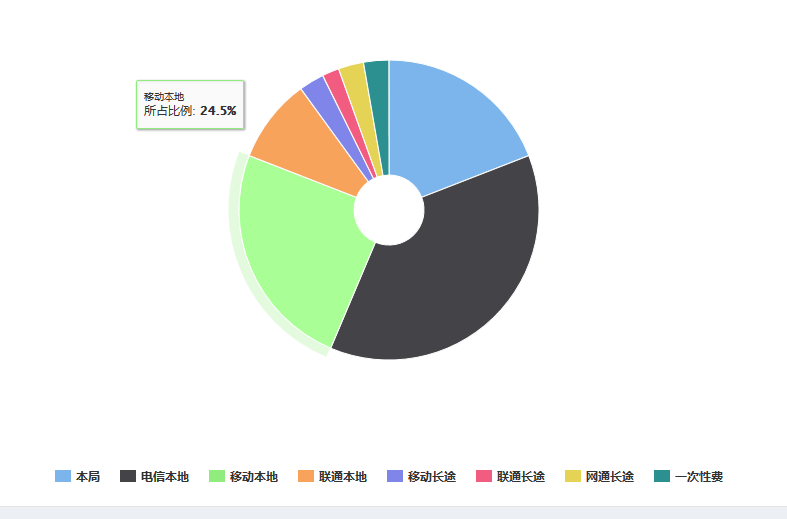
实现效果

实现代码:
function InitChart() {
chartBQ = new Highcharts.Chart({
chart: {
renderTo: 'container',
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
}, title: {
text: null
},
credits: {
enabled: false//去水印
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
plotOptions: {
pie: {
size: 300,
innerSize: 70,
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: false
},
showInLegend: true
}
},
series: [{
type: 'pie',
name: '所占比例'
}]
});
//调用查询,加载数据
GetDataBQ();
}
function GetDataBQ() {
$.ajax({
type: 'get',
url: "../../ReportManage/Report/PhoneTypeTu",
data: { sdate: $("#myyear").val() },
success: function (data) {
data = JSON.parse(data);
var newdata = new Array();
$.each(data, function (i, d) {
newdata.push(new Array(d.sname, parseInt(d.svalue)));
});
chartBQ.series[0].setData(newdata);//数据填充到highcharts上面
},
error: function (e) {
alert("不好意思,要访问的数据跑到火星去了。。。。");
}
});
};
mvc后端代码就是一个简单查询,得到列表数据,然后返回成JSON数据