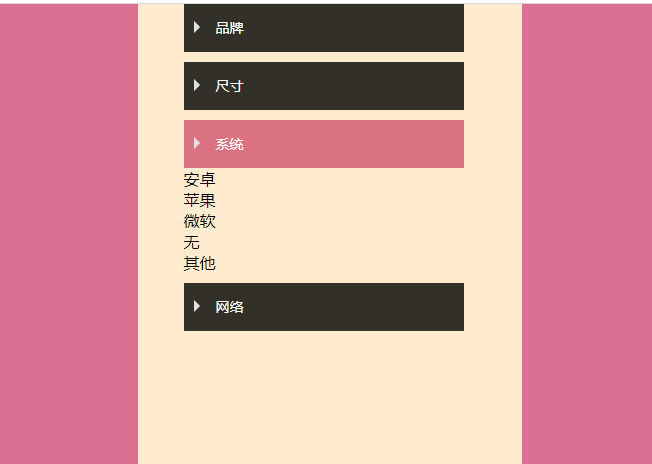
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>自由展开收缩的好友列表</title> <script type="text/javascript" src="js/vue.js"></script> <style> body,ul,li,h2{ margin: 0; padding: 0; } li{ list-style: none; } .list>div{ margin-bottom: 10px; } .list .show{ display: block; } body{ width: 1000px; height: 800px; margin: 0 auto; background: palevioletred; } .wrap{ width: 384px; height: 707px; background: blanchedalmond; margin: 0 auto; position: relative; } .list{ width: 280px; position: absolute; left: 46px; height: 64px; } .list h2{ height: 48px; font: 14px/48px arial; color: #fff; background: rgba(0,0,0,.8); box-sizing: border-box; padding-left: 10px; margin-top: 10px; } .list h2:nth-of-type(1){ margin: 0; } .list h2.active{ background: rgba(211,84,111,.8); } .list span{ width: 0; height: 0; display: inline-block; border: 6px dashed rgba(0,0,0,0); border-left: 6px solid rgba(225,225,225,1); margin-right: 10px; position: relative; } ul{ display: none; } </style> <script> let data=[ { title:'品牌', list:[ "苹果", "小米", "锤子", "魅族", "华为", "三星", "OPPO", "vivo", "乐视", "360", "中兴", ] }, { title:'尺寸', list:[ "3.0英寸以下", "3.0-3.9英寸", "4.0-4.5英寸", "4.6-4.9英寸", "5.0-5.5英寸", "6.0英寸以上" ] }, { title:'系统', list:[ "安卓", "苹果", "微软", "无", "其他", ] }, { title:'网络', list:[ "联通3G", "双卡单4G", "双卡双4G", "联通4G", "电信4G", "移动4G", ] }, ] </script> </head> <body onselectstart="return false"> <div class="wrap" id="app"> <div class="list"> <div v-for="item,i in qq"> <h2 :class="{active:i===index}" @click="showListHandle(i)" ><span></span>{{item.title}}</h2> <ul :class="{show:i===index}"> <li v-for="option in item.list">{{option}}</li> </ul> </div> </div> </div> </body> <script> new Vue({ el:"#app", data:{ qq:data, index:'' }, methods:{ showListHandle(index){ this.index=this.index===index?'':index; } } }) </script> </html>